소플의 처음 만난 리액트 -초청 강의 수강
Styled Components
스타일 컴포넌트를 따로 한 파일에 정리하고, jsx에서 이용하는 방식을 선호한다 함
클래스를 각 지정해주면 코드의 가독성이 떨어질 수 있음
useNavigate
useNavigate는 양식이 제출되거나 특정 event가 발생할 때, url을 조작할 수 있는 interface를 제공합니다./ 웹페이지를 navigate(탐색)한다.
=> Link 는 특정 주소로 이동해주는 태그였다면, Navigate 는 특정 행동을 했을 때 해당 주소로 이동해줄 수 있게 만들어줍니다.
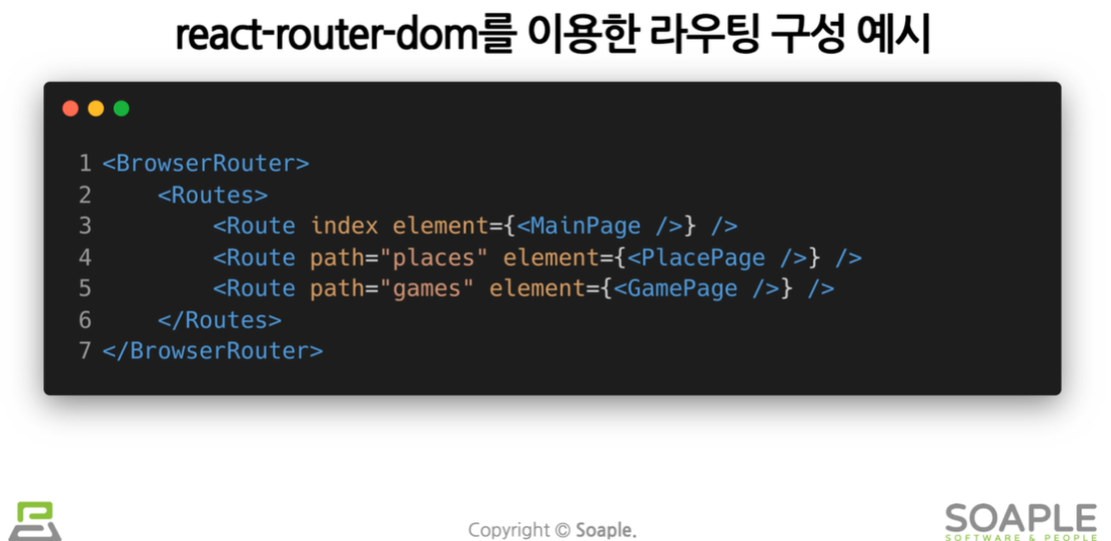
react-router-dom에서는 페이지 이동을 위해서 useNavigate()훅을 제공한다.
https://basemenks.tistory.com/278
window.location과 차이가 있다.
전체 사이트를 다시 로딩 =>사이트 뜨는데 오래 걸리고, path가 바뀌면서 재렌더링 필요없는것도 같이 렌더링 됨
useNavigate는 route만 바뀌기 때문에 페이지 전체로딩이 되지 않아 전환이 빠르다.
때문에 navigate로 이동되는 것을 선호
풀페이지를 다시 로딩할 경우에는 location사용
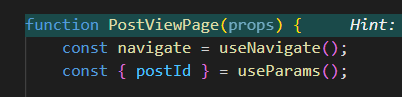
useParams
리액트에서 라우터 사용 시 파라미터 정보를 가져와 활용하고 싶다면 useParams라는 훅을 사용.
https://velog.io/@nemo/useParams
react-router-dom v6
route :경로
라우팅: 사용자가 원하는 경로로 보내는 과정
버전은 업데이트 될 수 있다.
https://reactrouter.com/ 정보 참고

:/ 동적으로 변하는 파라미터를 사용

useParams를 같이 이용

<Route index element={<MainPage />} />▼ 이런식으로 index={true}일때 보여주도록 만드는 것도 가능하니 참고
<Route index={true} element={<MainPage />} />
index.js파일
-creact-react-app파일 생성하면 자동 생성
-app컴포넌트가 제일 최상위이기때문에 app에 route를 작성한것 (app말고 다른 컴포넌트도 변경도 가능하나 보통 이렇게 사용)
-app.js에서는 route가 되어있기 때문에 현재 경로를 탐색해서 해당 컴포넌트를 렌더링하게 된다.
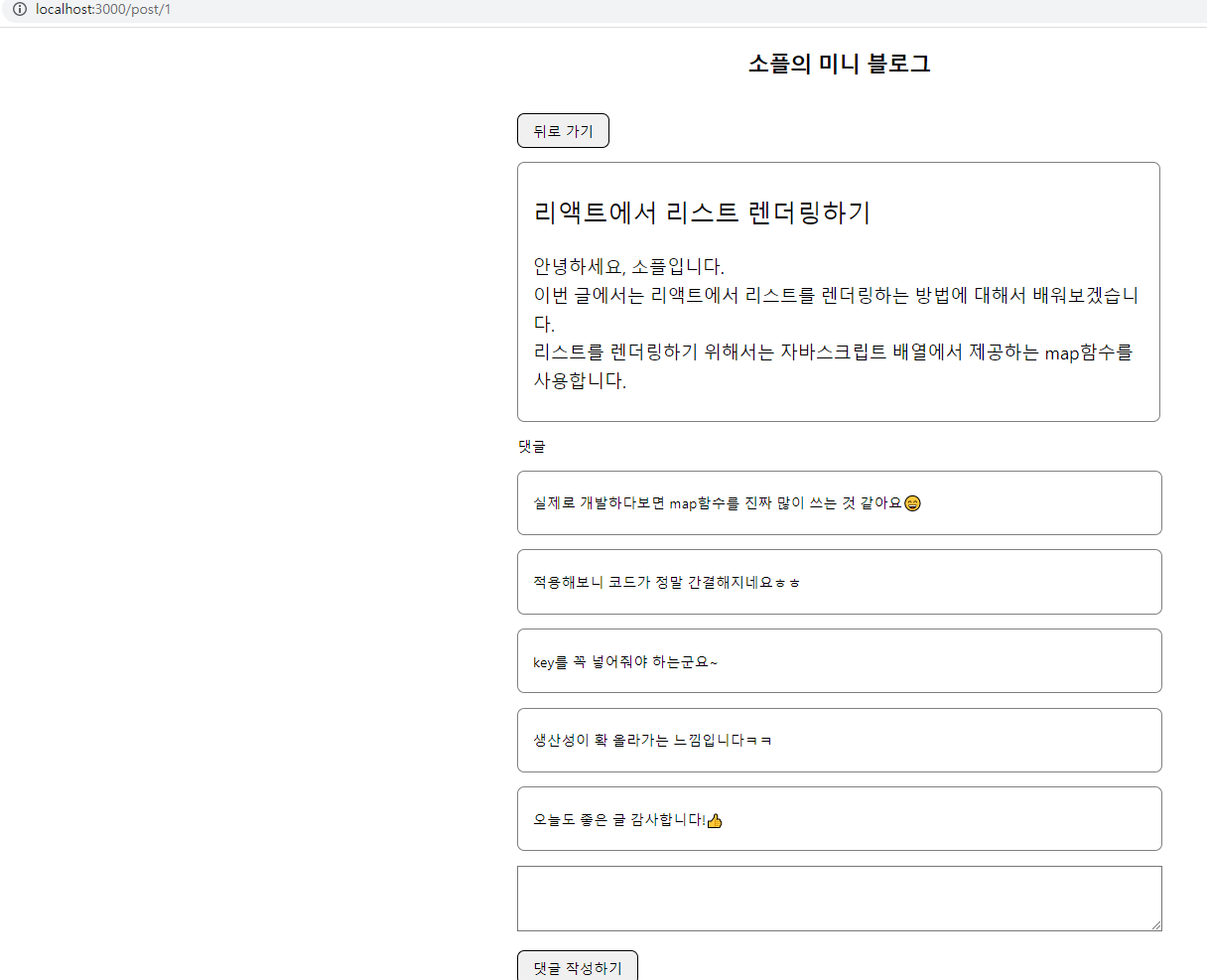
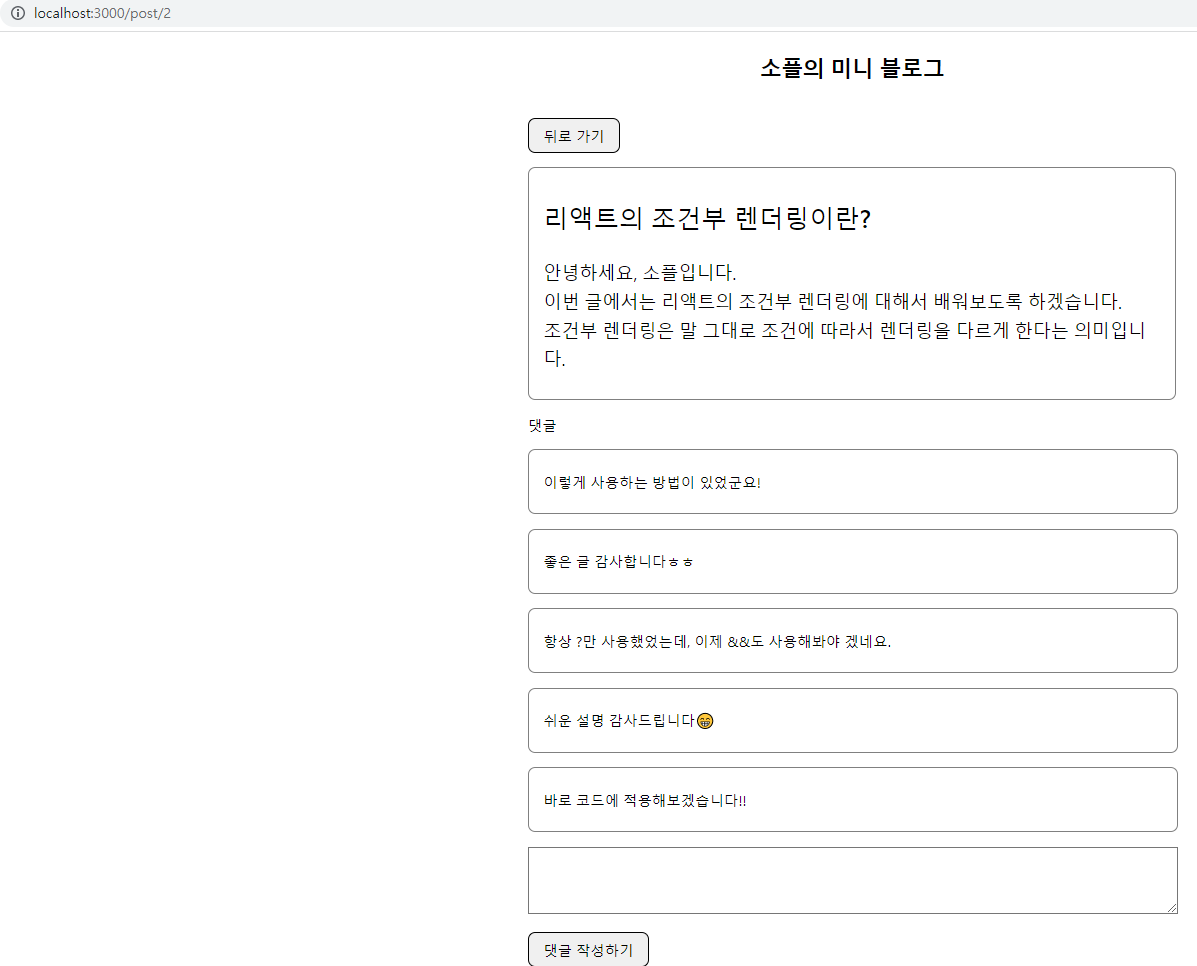
미니 블로그 예제 참고
-글 작성하기 가능하나 업데이트는 안됨(업데이트는 글작성하는 api를 호출해 그 값을 서버에서 받아서 그 값을 db에 작성하는 작업이 필요)
-댓글 작성가능하나 업데이트는 안됨
-글제목을 누르면 post/1 post/2와 같이 페이지주소가 바뀜


Production 빌드하기
빌드: 코드와 애플리케이션이 사용하는 이미지,css파일 등의 파일을 모두 모아서 패키징하는 과정
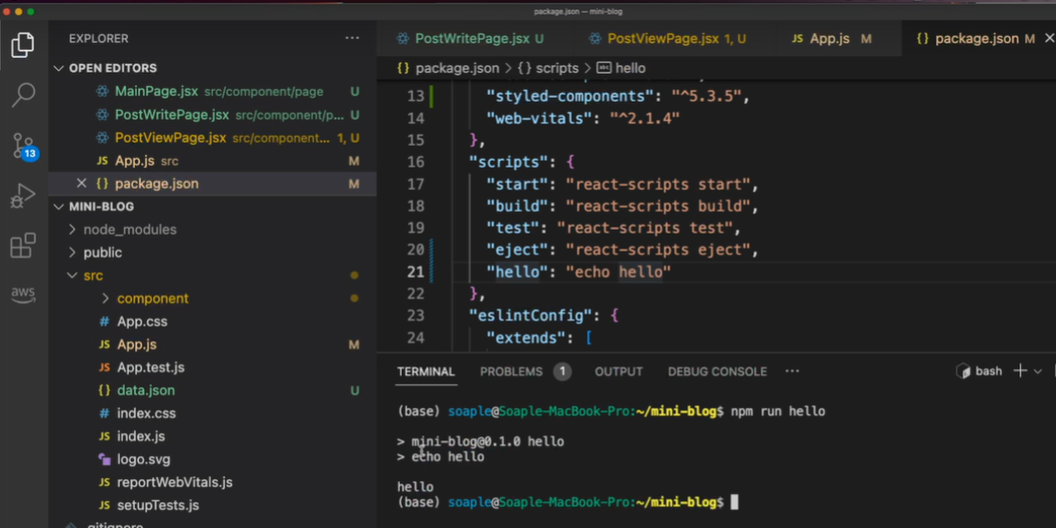
scripts
내가 실행할 명령어를 단축어로 정리한 것
아래에 기존에 + hello 는 자유롭게 지정해서 사용한 것

npm run build
빌드는 빌드파일이 생성된것

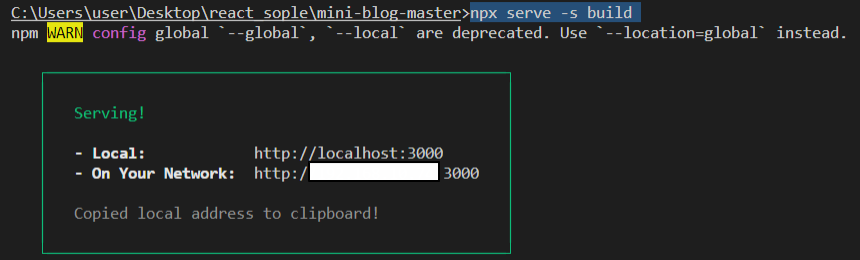
npx serve -s build

https://dev.classmethod.jp/articles/the-process-from-installing-react-to-distributing-it/
[초보자] React 설치부터 배포까지의 과정을 정리 | DevelopersIO
React 설치부터 배포까지의 과정을 정리해 봤습니다.
dev.classmethod.jp
해서 network url 모바일로 들어가면 됨(와이파이는 모바일과 데스크탑 동일하게 설정)
배포
빌드를 통해 생성된 정적인 파일들을 배포하려는 서버에 올리는 과정
Redux
Redux - 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너. | Redux
자바스크립트 앱을 위한 예측 가능한 상태 컨테이너.
ko.redux.js.org
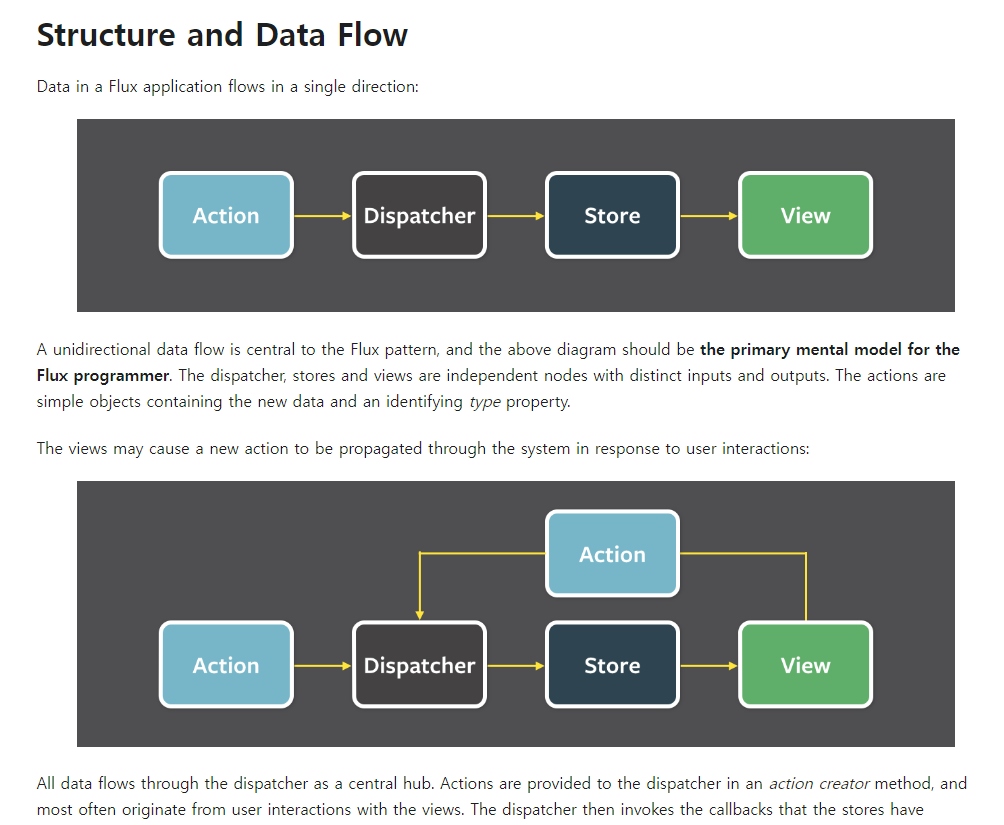
http://facebook.github.io/flux/docs/in-depth-overview

Action
action creators 함수
type:사전에 정의된 문자열
액션 타입은 고유해야한다.
리듀서:state에 변화를 주는 것
createStore=> configureStore로 바뀜
store:중앙 저장공간
view:컴포넌트
mapStateToProps: map맵핑, state를 prop으로 맵핑시키겠다.
mapDispatchToProps: dispatch를 prop으로 맵핑하겠다.
connect :리덕스랑 연결시켜줌
container :리덕스랑 연결된 컴포넌트들
dispath는 지정된 함수, 액션을 실행시킴
사용자가 버튼 누르는 액션을 할때 처리하겠다(리듀서)
변한 값은 스토어에 저장된다.
렌더링:
원래는 props의 값이 바뀌거나 state가 바뀔때 렌더링이 되는데,
리덕스는 리덕스 컨테이너 prop에서 가져오니까 prop이 변경됐을 때 랜더링
리듀서에 각각 선언하고
combineReducer :리듀서를 하나로 합쳐 모아둔것
ducks 패턴 등장(리덕스 사용법 보완)
https://github.com/erikras/ducks-modular-redux
GitHub - erikras/ducks-modular-redux: A proposal for bundling reducers, action types and actions when using Redux
A proposal for bundling reducers, action types and actions when using Redux - GitHub - erikras/ducks-modular-redux: A proposal for bundling reducers, action types and actions when using Redux
github.com
https://ahnanne.tistory.com/34
[Redux] 리덕스 모듈 만들기 - 덕스 패턴(Ducks pattern)
리덕스 모듈 리덕스 모듈이란? 액션 타입(Actions), 액션 생성 함수(Action Creators), 리듀서(Reducer)가 모두 들어있는 자바스크립트 파일을 의미함. 이렇게 하나의 파일에 작성하는 것을 덕스(Ducks) 패턴
ahnanne.tistory.com
+더 나아가면
redux-saga
https://react.vlpt.us/redux-middleware/10-redux-saga.html
10. redux-saga · GitBook
10. redux-saga 소개 redux-saga는 redux-thunk 다음으로 가장 많이 사용되는 라이브러리입니다. redux-thunk의 경우엔 함수를 디스패치 할 수 있게 해주는 미들웨어였지요? redux-saga의 경우엔, 액션을 모니터
react.vlpt.us
redux-thunk
https://react.vlpt.us/redux-middleware/04-redux-thunk.html
4. redux-thunk · GitBook
4. redux-thunk 소개 redux-thunk는 리덕스에서 비동기 작업을 처리 할 때 가장 많이 사용하는 미들웨어입니다. 이 미들웨어를 사용하면 액션 객체가 아닌 함수를 디스패치 할 수 있습니다. redux-thunk는
react.vlpt.us
'React > 소플 React 강의' 카테고리의 다른 글
| [2022.07.29]React- 소플 강의 정리2 (0) | 2022.07.29 |
|---|---|
| [2022.07.28]React- 소플 강의 정리 (0) | 2022.07.28 |

