오류
Expected linebreaks to be 'LF' but found 'CRLF'

문제
기존 프로젝트가 줄바꿈을 LF로 처리하고 있었다.
그런데 windows 운영체제는 줄바꿈을 CRLF로 처리한다. (윈도우는 CRLF 맥은 LF)
그래서 프로젝트의 내용을 수정할 경우 LF를 CRLF로 처리한다. 그래서 변경사항이 없는 부분도 변경사항으로 바뀌게 되고, 이 변경 사항이 프로젝트에 적용될 경우, LF로 처리중인 사람들도 혼란을 겪는다.
원인
Git에서 clone한 파일들을 CRLF로 변경이 자동으로 되고 있다.
해결
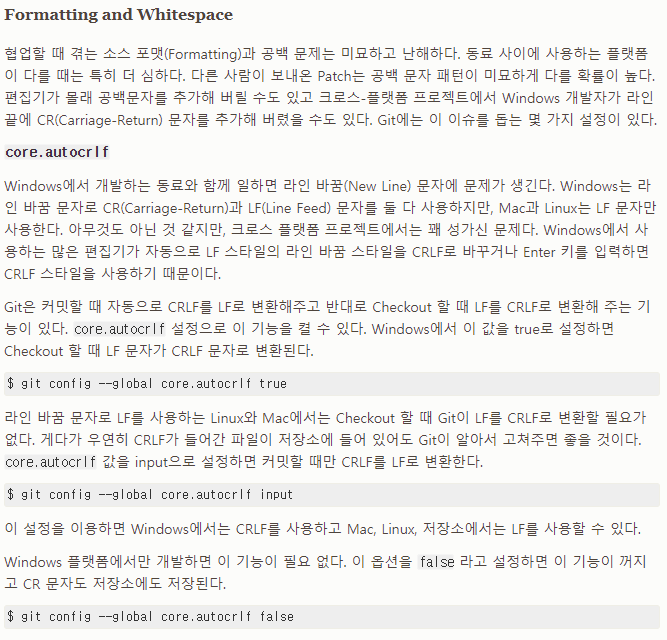
Git설정에는 CRLF관련 처리를 자동으로 해줄 수 있는 옵션이 있다.
true하면 자동으로 처리되지만, 내 로컬 파일에서는 여전히 CRLF로 처리되고 있다.
VS Code에서 LF로 처리할 수 있도록 해주는 옵션이 있으므로, Window에서도 LF로 처리하고, 대신에 다른 경우로 저장될 때 CRLF로 저장되지 않도록 `input`옵션으로 설정을 해주었다.
(X) git config --global core.autocrlf true
(O) git config --global core.autocrlf input 이거를 터미널에 쓰거나 git파일에서 input으로 수정해줌
그래도 오류가 나타날 시:
다시 git clone을 하니까 해결됨(이렇게 이미 해결한 후 clone받은 파일은 괜찮은데, 해결하기전 clone받은 파일은 오류가 나서 다시 클론받음)
클론받고 다시 pull받아야함
..
<git clone받고 파일이 pull안됐을때 해결방법>
git fetch origin 내브랜치명
git reset --hard origin/내브랜치명
git log 확인가능 커밋
..

Git - Git 설정하기
8.1 Git맞춤 - Git 설정하기 지금까지 Git이 어떻게 동작하고 Git을 어떻게 사용하는지 설명했다. 이제 Git을 좀 더 쉽고 편하게 사용할 수 있도록 도와주는 도구를 살펴본다. 이 장에서는 먼저 많이
git-scm.com
X 해결방안 후보: .eslintrc.js 파일>rules부분 아래 추가
rules: {'linebreak-style': 0,},
=>이걸 할경우 GitHub에서 fork받은 것이기 때문에, 내가 변경후 다시 add시에는 추후 협업시에 문제가 생길 수 있어서
위의 방법으로 이용함
'CodeSoom- React 13기' 카테고리의 다른 글
| [코드숨] 리액트 13기 -2강/ 2. React(useState, 관심사의 분리) (0) | 2022.10.19 |
|---|---|
| [코드숨] 리액트 13기 -2강/ 1. React (0) | 2022.10.19 |
| [코드숨] 리액트 13기 -1강/과제 2 - 간단한 사칙 연산 계산기 구현 과제 풀이 (0) | 2022.10.19 |
| [코드숨] 리액트 13기 -1강/과제 1 - let을 제거해보자 과제 풀이 (0) | 2022.10.19 |
| [코드숨] 리액트 13기 - git hub 참고(fork, add) (0) | 2022.10.12 |


