HTTPie
HTTP 클라이언트 CLI 도구입니다. 간단한 데이터 조회 및 전송을 테스트해볼 수 있습니다. 우리가 자주 사용하는 curl로도 테스트할 수 있지만 사용하기 불편한 점이 있고, 또 Postman을 사용할 수도 있지만 간단하게 테스트할 때는 HTTPie로 해보는 것도 좋을 것 같습니다.
- curl 에 비해 사용이 쉬움
- json 지원 기능 내장
- 출력을 포맷팅하여 보여주므로 가독성이 뛰어남
- Form 과 file 업로드가 쉬움
- HTTP 인증 및 커스텀 헤더 설정등
python 으로 개발되었으므로 yum 이나 apt-get 보다는 pip 로 설치하는 것을 권장한다.
< HTTPie 설치 방법 >
https://www.python.org/downloads/
Download Python
The official home of the Python Programming Language
www.python.org
1. 위 사이트에서 파이썬 설치 (맥과 달리 윈도우는 이 방법으로 실행)

Customize Installation 클릭 > 선택 기능에 pip 기능 체크 되어있는지 확인 (따로 체크할것 없었음)
cmd를 실행하여 py를 입력하면 파이선 구동된 모습 확인가능.
*이때 파이썬 설치경로 기억
2. 환경변수 설정
제어판> 시스템 및 보안> 시스템>고급시스템 속성> 환경변수>
>user에 대한 사용자 변수에서 path 더블클릭> 새로만들기
>아까 파이썬 설치경로 입력하고 뒤에 \Scripts 붙이기 => C:\Users\user\AppData\Local\Programs\Python\Python311\Scripts
+
C:\Users\user\AppData\Local\Programs\Python\Python311
위 2개 추가
(설치후 cmd 껐다 켜서 실행)
3. cmd 에서 httpie 설치
pip install -U httpie=>만약 pip 를 실행할 수 없다던가 python --version을 쳤을시 Python만 나오고 반응이 없다면 위에 환경변수 path가 잘못 설정이 된것
error: subprocess-exited-with-error
× Building wheel for multidict (pyproject.toml) did not run successfully.
=>오류해결: python 3.11버전일시 오류나서 3.8.8로 다운로드함
4.
curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
5.
python get-pip.py
6. 예제 확인
cmd에 아래의 명령어를 입력하면 응답을 확인할 수 있다.
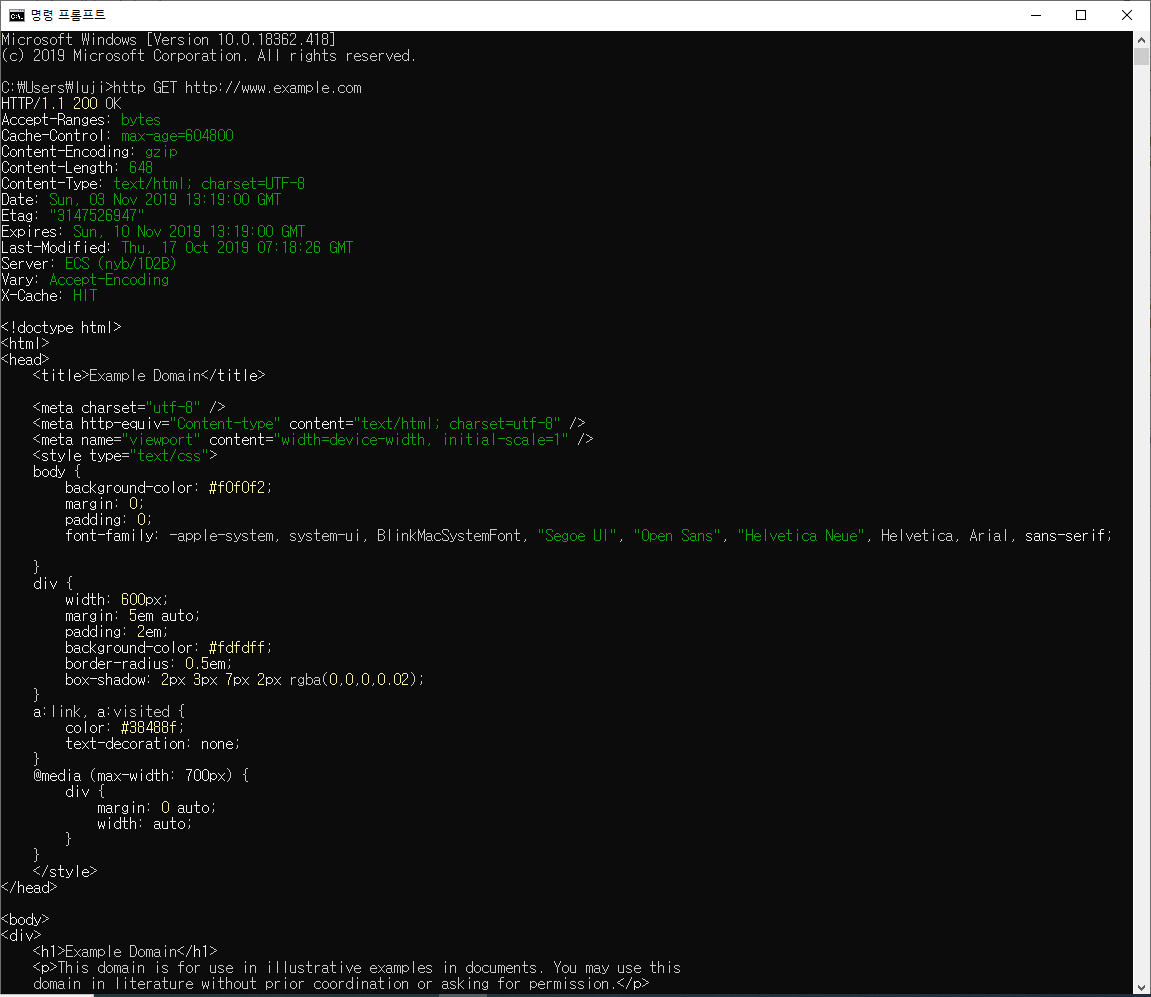
http GET http://www.example.com
강의에서는 아래 입력시 사진처럼 뜸 (cmd)
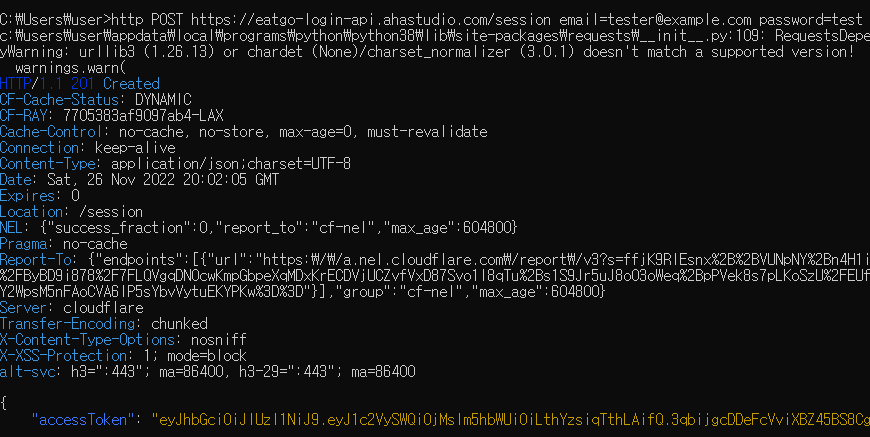
http POST https://eatgo-login-api.ahastudio.com/session email=tester@example.com password=test

강의 API참고
리뷰 작성: http POST https://eatgo-customer-api.ahastudio.com/restaurants/${restaurantId}/reviews
로그인: http POST https://eatgo-login-api.ahastudio.com/session email=tester@example.com password=test
"status": 500, => 사용자가 없을땐 500
"status": 400,=> 못찾음
201 => 성공
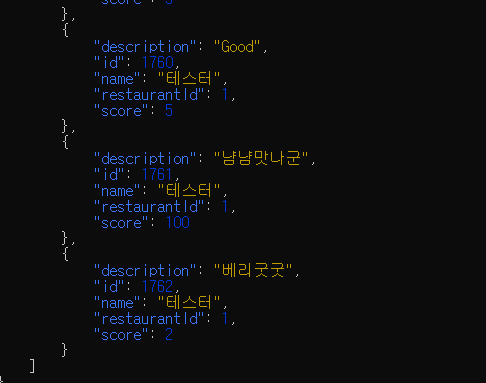
cmd에 아래 코드 작성시 id 1에 해당하는 모든 reviews를 볼수 있음
http GET https://eatgo-customer-api.ahastudio.com/restaurants/1
참고사이트
https://heytech.tistory.com/454
https://numucuwer.tistory.com/29
Authorization 헤더
HTTP Authorization 요청 헤더는 유저 에이전트에서 서버에 인증정보를 전달하기 위해 사용됩니다.
Authorization: Basic YWxhZGRpbjpvcGVuc2VzYW1l
서버에 type과 credentials을 전달해야 하는데 강의에서는 Bearer 타입을 사용하고 있습니다.
- MDN - Authorization
http POST https://eatgo-customer-api.ahastudio.com/restaurants/1/reviews score=5 description=Good "Authorization:Bearer 토큰"
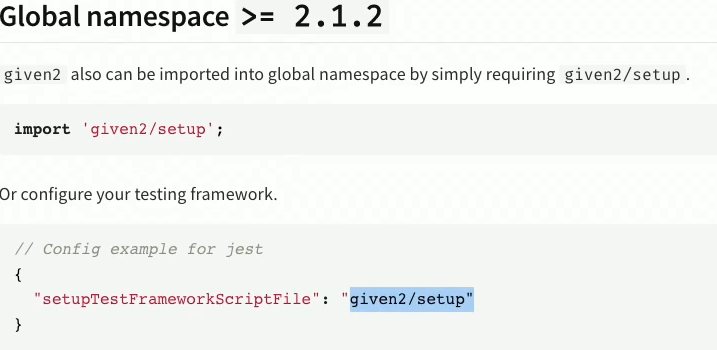
given2 설치
1.
npm i -D given2
or
yarn add given2
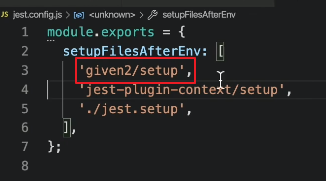
2. jest.config.js 에 아래와 같이 추가


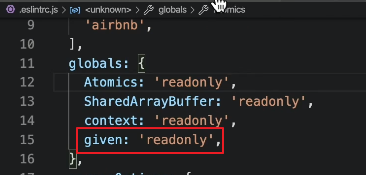
3. eslintrc.js 에서 아래 추가

LocalStorage
LocalStorage는 브라우저에 데이터를 저장하기 위해 사용됩니다. localStorage는 저장된 데이터의 만료기간이 없고, key와 value는 항상 문자열로 저장됩니다.
- MDN - Window.localStorage
Sources
- https://httpie.org/
- https://developer.mozilla.org/ko/docs/Web/HTTP/Authentication
- https://developer.mozilla.org/ko/docs/Web/HTTP/Headers/Authorization
정해져있는 로그인 정보
email: tester@example.com
password: test
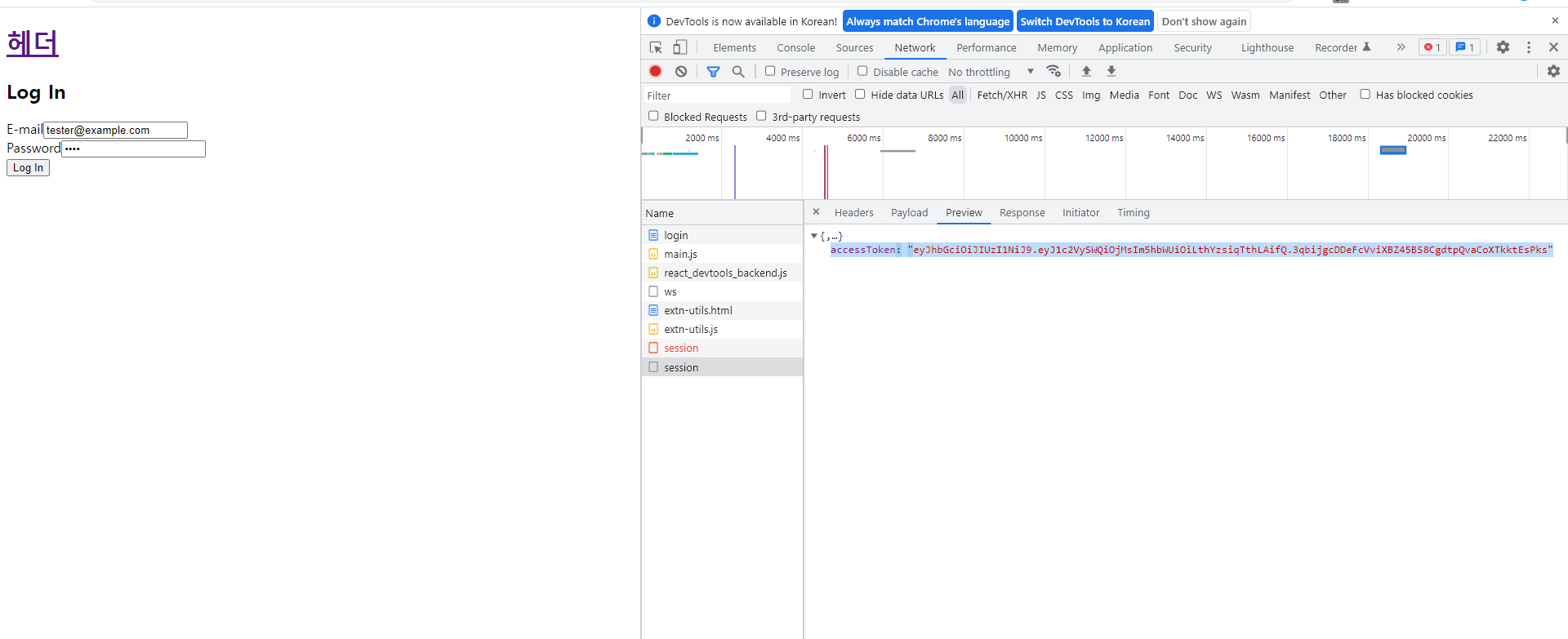
accessToken: (확인하는법은 위에 정보 로그인에 친 후 network에서 확인가능)
"eyJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOjMsIm5hbWUiOiLthYzsiqTthLAifQ.3qbijgcDDeFcVviXBZ45BS8CgdtpQvaCoXTkktEsPks"

'CodeSoom- React 13기' 카테고리의 다른 글
| [코드숨] 리액트 13기 -8강/2.리덕스 툴킷 Redux Toolkit, PureComponent (2) | 2022.12.03 |
|---|---|
| [코드숨] 리액트 13기 -8강/1.Emotion(CSS-in-JS라이브러리) (0) | 2022.12.03 |
| [코드숨] 리액트 13기 -6강/과제1 제출코드 참고(레스토랑 상세 페이지 구현하기) (0) | 2022.11.21 |
| [코드숨] 리액트 13기 -6강/라우팅(Routing) (0) | 2022.11.18 |
| [코드숨] 리액트 13기 -5강/과제1(레스토랑 조회 구현하기) 풀이 참고 (0) | 2022.11.13 |



