회원가입 기능을 구현하는 도중 try catch 를 이용하여 오류시 정해진 message를 띄우고 싶었으나 안됨
=>
api 폴더에서 catch 부분에서 return 값이 없었다. (service에서 수정만했는데 애초에 API 형태로 받아지는데에서 부터 return을 하지 않아 생긴 오류였다.)
때문에 return을 통해 값을 정해줘야 err에 대한 정해진 데이터를 다른 파일에서도 받을 수 있었다.
...
catch (err) {
alert(err.response.data.message);
return err.response;
}위와 같이 설정한다면 공통적으로 모든 페이지에서 메시지를 띄울 수 있다.(공통으로 모달띄우기도 가능)
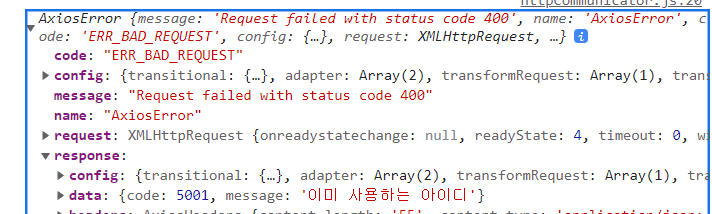
만약 console.log(err) 를 해본다면 다음과 같이 내용을 확인할 수 있다.

+ 위와 같은 방법이나
아니면 service에서 적용시킨 파일에서 try catch 가 굳이 필요없이
if /else if를 통해 설정해줘도 가능 (그 전에는 이미 try catch 를 설정해두어서 try부분에 쓰니까 적용이 안됐으나 없애고 else부분에 작성하니 적용됨)
...
else if (
values.name &&
values.username &&
values.password === values.passwordCheck
)
{
const loginData = await doSignUp(body);
if (loginData.data.code === 200) {
navigate('/login');
alert('가입 완료');
} else {
alert(loginData.data.message); //
}
}
'React > error' 카테고리의 다른 글
| [React] .env 적용안되는 오류 (1) | 2023.02.24 |
|---|---|
| [React] npm i 에러 해결(--force, --legacy-peer-deps) (0) | 2023.02.23 |
| [React] ref 컴포넌트 props로 내려줄 때 오류 해결 (0) | 2023.02.18 |
| [React] ReactDOM.render 오류 :ReactDOM.render is no longer supported in React 18.. (0) | 2023.02.01 |
| [React] react-router-dom 버전 오류: export 'Routes' (imported as 'Routes') was not found in 'react-router-dom' (0) | 2023.02.01 |
