MUI: The React component library you always wanted
MUI provides a simple, customizable, and accessible library of React components. Follow your own design system, or start with Material Design.
mui.com
React CSS를 쉽게 도와주는 프레임 워크
설치
npm install @mui/material @emotion/react @emotion/styled
아이콘 설치
npm i @mui/icons-material
+ 위에선 Emotion을 설치했는데 Styled-component를 사용하고 싶다면?
npm install @mui/material @mui/styled-engine-sc styled-components
mui styles 설치(나중에 style개별적으로 적용시 필요함=>makestyle을 적용시키려했으나 안돼서 필요 X)
npm install @mui/styles
사용
1. 사이트에서 Get started를 누르고
2. 왼쪽 메뉴바에서 Components 눌러서 원하는 스타일 코드 적용시키면 됨
side bar(menu) 사용 코드
https://mui.com/material-ui/react-drawer/
React Drawer component - Material UI
Navigation drawers provide access to destinations in your app. Side sheets are surfaces containing supplementary content that are anchored to the left or right edge of the screen.
mui.com
전체 font size변경하기
mui 가 전반적으로 글씨가 작아 전체적으로 키우고 싶었다.
아래와 같은 방식으로 진행하려 했으나 예전 방식이라고 홈페이지에서도 나타나있으며 내코드에선 적용이 되지 않았다.
import { makeStyles } from '@mui/styles';
import { createTheme, ThemeProvider } from '@mui/material/styles';
const theme = createTheme();
const useStyles = makeStyles((theme) => ({
root: {
color: theme.palette.primary.main,
}
}));
const App = (props) => {
const classes = useStyles();
return <ThemeProvider theme={theme}><div {...props} className={classes.root}></ThemeProvider>;
}
따라서 theme 을 변경하는 것으로 해결하였다.
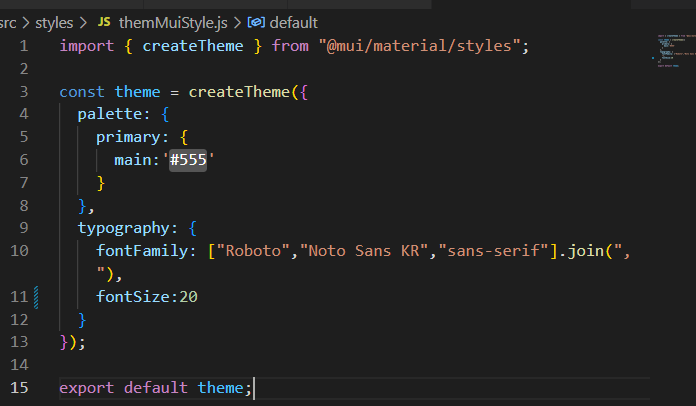
1. them 설정파일 작성

2. 아래와 같이 상위 App파일에서 import 시키고
<ThemeProvider theme={theme}> 으로 감싼후 <CssBaseline /> 넣기 (LayoutDefault는 전체 route파일임)
이러면 상위에서부터 설정했기때문에 적용된다.

각 페이지에서 mui작성시 이런식으로 Theme을 어차피 mui에서 불러와 사용해서 자동 적용되는것)

컴포넌트 스타일 변경하기
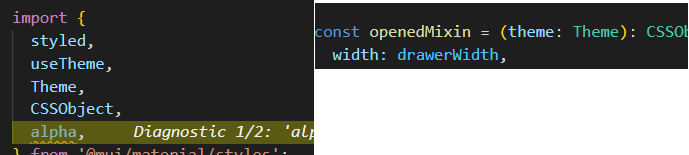
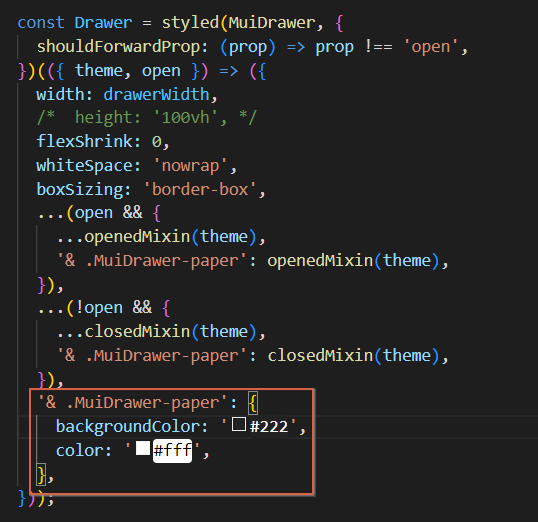
아래는 mui의 컴포넌트 사용시 코드를 파일에 가져온 것이다. 여기서 해당하는 class를 밑에
(클래스는 크롬 개발자도구나 MUI API 를 확인하면 된다.)

참고하기)
https://velog.io/@kangactor123/mui-v5-custom
SCSS 로도 스타일 변경가능
scss에서 크롬개발자에서 해당 class를 찾아서 style코드를 작성한다.
import 하면 해당 스타일이 적용된다.
참고)
(아래 방법으로 진행함)
https://velog.io/@uhui94/mui-%EC%82%AC%EC%9A%A9%EA%B8%B0
[mui]theme 설정하기
공식문서(https://mui.com/material-ui/customization/theming/reset csspalette 설정font 설정공식문서
velog.io
https://mui.com/material-ui/customization/theme-components/
Components - Material UI
You can customize a component's styles, default props, and more by using its keys inside the theme. This helps to achieve styling consistency across your application.
mui.com
https://cocoder16.tistory.com/81
리액트 UI 디자인 고민 Material-UI로 해결하기
디자인 고민을 덜어낼 수 있는 material design 소개 Material design은 구글이 개발한 디자인 언어입니다. 그냥 디자인이 아니라 디자인 언어라고 소개하는 점이 흥미롭습니다. 구글이 Material design을 만
cocoder16.tistory.com
MUI를 사용하는 방법
한국말로는 MUI 사용하는 방법이 많이 나와있지는 않아 내가 사용한 코드와 커스텀하는 방법들에 대해서 글을 남기려 한다. MUI는 React의 UI 라이브러리이다. 사용방법은 생각보다 간단하다. 그걸
agilejung.tistory.com
(mekestyle 대신 커스텀 hook사용 예)
https://iancoding.tistory.com/306
[Material-UI] 기초(3) - styles, theme
설치하기 // with npm npm install @material-ui/styles // with yarn yarn add @material-ui/styles styles styles를 생성하여 적용하기 위해서는 3가지 API를 사용할 수 있다. Hook API import React from 'react'; import { makeStyles } from '
iancoding.tistory.com
(기존 makestyle하려했던 것 )
https://devilfront.tistory.com/m/84
Material UI 사용법 및 makeStyles
우선 material ui 가 뭔지 간단하게 짚고 넘어가자. '리액트에서 바로 쓸 수 있는 컴포넌트 형태의 UI 프레임워크' 이 한마디로 표현 완료다. 기존의 스타일링 방법을 생각해보면 구조 짜고.. 태그 붙
devilfront.tistory.com
'React' 카테고리의 다른 글
| [React] Emotion CSS(인라인) 사용하려면 주석을 이용(CRA) (0) | 2023.02.24 |
|---|---|
| [React] MUI 모달창 만들기 (0) | 2023.02.23 |
| [React] useEffect()의 Callback으로 async 함수를 쓰지 않는 이유 (0) | 2023.02.20 |
| [React] React Bootstrap 사용하기 (0) | 2023.02.20 |
| [React] useNavigate()와 useLocation()으로 페이지 이동하면서 값 전달하기 (0) | 2023.02.19 |
