서버의 시간(feat. 타임스탬프)
타임스탬프(TimeStamp)
IT와 관련된 공부를 진행하다 보면 타임 스탬프라는 단어를 접할 수 있다.
그대로 직역하면 시간 도장 이라는 의미인데 말 그대로 특정한 시점에 도장을 찍는다고 보면 될 것 같다.
IT 에서는 일이 발생해서 컴퓨터에 기록된 시간을 의미하는데, 주로 어떤 일이 발생한 시간을 비교하거나 두 작업 사이에 어느정도의 시간이 경과되었는지를 알아내기 위해 사용한다.
GMT와 UTC (사람이 정의하는 시간)
타임스탬프를 알기 위해서는 GMT와 UTC라는 용어를 알 필요가 있다.
1. GMT(Greenwich Mean Time) 그리니치 표준시
GMT란 그리니치 천문대(영국)에서 측정한 평균태양시를 의미한다.
GMT +0900(한국표준시)=> GMT기준으로 한국이 9시간 더 빠르다.
과거에 태양의 움직임 즉 지구의 자전과 공전을 기준으로 시간을 결정한 것이다.
지구의 운동에서 하루의 평균 길이를 결정하고 여기서 1/24를 1시간으로, 1시간의 1/60을 1분으로, 1분의 1/60을 1초라고 정의한 것이다.
그런데, 과학이 발전하면서 골치아픈 문제가 발생했다.
지구의 자전속도가 일치하지 않는다는 것을 발견한 것이다.
이로인해 지구의 움직임 외에 다른 무언가를 기준으로 시간을 측정할 필요가 생겼다. (현재 국제 표준 기준x)
2. UTC(Coordinated Universal Time) 협정 세계시
지구의 움직임을 통해 시간을 측정하는 방식에 문제가 생기자 대안으로 나타난 것이 원자의 움직임을 통해 시간을 측정하는 방식이다. (윤초)
UTC는 전세계 어디에서 측정해도 같은 시간을 나타낸다.
원자는 바닥상태와 들뜬 상태를 반복하며 에너지를 방출할 때 그 주기가 일정한데, 이 특성을 이용하여 시간을 측정하는 기준으로 활용한 것이다.
이렇게 태양의 움직임 대신에 원자 시계를 기준으로 세운 시간 체계를 원자시라고 하며, 전세계에 400여개의 원자시계를 설치하여 시간의 오차를 보정하고 있는데, 이렇게 세계 각지에 흩어진 원자 시계를 통해 보정되는 시간 체계를 국제원자시라고 한다.
원자를 기준으로 시간을 측정하면 1초보다 훨씬 적은 단위로 측정이 가능하다.
하지만, 일상 생활에서는 1초 미만의 단위를 다루는 것은 쉽지 않기 때문에 국제 원자시를 바탕으로 1초단위의 시간까지만 맞춰 놓은 것을 UTC라고 한다.
(UTC 와 GMT는 초단위의 차이라 시간은 결국 비슷해 동일하게 취급하기도 한다.)
서버의 시간(feat. 타임스탬프)
타임스탬프(TimeStamp) IT와 관련된 공부를 진행하다 보면 타임 스탬프라는 단어를 접할 수 있다. 그대로 직역하면 시간 도장 이라는 의미인데 말 그대로 특정한 시점에 도장을 찍는다고 보면 될 것
velog.io
타임스탬프=유닉스타임 (컴퓨터가 정의하는 시간)
1662565907 과 같이 컴퓨터가 현재 시간을 기억하기 위해서 측정한 유닉스 타임
(1970-01-01 00:00:00) 기준(UTC)으로 경과한 시간을 밀리초로 계산해서 나타낸 값.
유닉스 에포크 등으로도 불림, 전세계 어디에서 호출해도 값은 동일하다.
ㅇ 타임스탬프 (Time Stamp) : 시간 경과 (컴퓨터 서버의 시간)
- 일반적으로, 어떤 기준 시각(보통, Epoch)부터 경과 시간을 수치값으로 주는 문자열
. 例) 세계 표준시(UTC)의 자정으로부터 밀리 초 단위로 표시하는 수치 문자열
. 例) Unix Timestamp : Unix Epoch (1970-01-01 00:00:00) 를 기준으로 부터 경과된 밀리 초
| 데이터베이스에서 date와 timestamp DATE - yyyy-mm-dd DATETIME - yyyy-mm-dd hh:mm:ss - '1000-01-01 00:00:00' to '9999-12-31 23:59:59' - 문자형으로 저장 - 8byte - 수정 시 날짜 시간 직접 입력 - 글 등록 예약 날짜 TIMESTAMP - yyyy-mm-dd hh:mm:ss - '1970-01-01 00:00:01' to '2038-01-19 03:14:07' (UTC : 국제 표준 시) - 숫자형으로 저장 - 4byte - current_timestamp 사용시 자동으로 입력 - 자동으로 수정날짜를 저장할 수 있다. |
https://yetdefined.tistory.com/23
Date와 Timestamp 차이
자바에서 date와 timestamp java.util.Date- 일반적으로 날짜와 시간을 저장할 때 사용한다.- 2018-12-09 16:39:20 java.sql.Timestamp- date보다 정밀한 시간을 요구할 때 사용한다.- 시스템간의 프로세스 시간, 우선
yetdefined.tistory.com
ISO 8601
국제 날짜와 시간 표기법
컴퓨터 세계에서도 날짜와 시간을 나타내기 위해서 이 표준을 준수한다.
1. YYYYMMDDTHHmmsssssZ // 기본 형식
2. YYYY-MM-DDTHH:mm:ss.sssZ // 확장 형식첫 번째 방법을 기본 형식, 두 번째 방법을 확장 형식이라고 부릅니다. 기본 형식은 구분자가 없어 가독성이 별로 안 좋기 때문에 JavaScript에서는 두 번째 방법만 쓸 수 있습니다.
알파벳은 각자 연도(Y), 월(M), 일(D), 시(H), 분(m), 초와 밀리초(s)를 나타냅니다. T 는 구분자로, 날짜와 시간 사이에 넣는 문자이며 큰 의미는 없어서 생략하거나 공백으로 대체가 가능하다.
Z 는 현재 내가 표현하는 시각이 UTC 기준임을 나타내는 기호로, 군사 용어에서 이름을 따와 줄루 타임(Zulu time) 이라고 부른다. Z 를 생략하면 현지 시간을 나타낸다.
new Date(milliseconds)
인자가 없는 경우:
| 'new Date()'를 사용해서 가져온 현재 날짜와 시간은 기본적으로 사용자의 PC에 설정 된 표준 시간대를 기준으로 표시됩니다. 아마 이 글을 보는 대부분의 사람들은 표준시간대가 한국 표준시(UTC+09:00)로 설정되어 있을 것입니다. 그래서, 'new Date()'를 사용해서 현재 시간을 가져오면 현재 한국 시간을 기준으로 날짜와 시간이 표현됩니다. 그리고, 만약 사용자 PC의 표준시간대가 한국 표준시가 아닌 미국이나 캐나다에서 사용하는 동부 표준시나 중부 표준시로 설정이 되어 있다면, 해당 표준시간대에 해당하는 날짜와 시간이 보여질 것입니다. |
인자가 있는 경우: 넣는 인자와 메서드 호출에 따라 UTC(기준되는 값이라 우리나라 기준 -9시간) 나 Local Time(현지시간) 으로 값이 출력된다.
숫자를 인자로 넣으면 UTC+0 기준(1970년 1월 1일 0시 0분 0초)으로 milliseconds 만큼 후의 시점을 반환한다.
console.log(new Date(0)) // 1970-01-01T00:00:00.000Z
console.log(new Date(1000 * 60 * 60 * 24)) // 1970-01-02T00:이렇게 1970년 첫날을 기준으로 흘러간 밀리초를 나타내는 정수를 timestamp 라고한다.
현재의 timestamp를 알아내는것이 Date.now() 이다.
>>
UTC 문자열 시간(유닉스타임) 방법으로 현재 시간 파싱하기 (UTC 시간 구하기)
Date() 이용한 시간출력(다른 외국에서도 알아서 맞는 시간이 계산되서 보이도록 함)
2023-02-28 14:36:35 처럼 yyyy-mm-dd hh:mm:ss포맷으로 변형함
* 이 방식의 경우 .substr이 레거시 표현이라 지양하기
//.substr(-2) :뒤에서 2까지를 빼온 값(0~2)
function Unix_timestamp(t){
const date = new Date(t*1000); //date객체는 UTC로부터 지난시간을 밀리초로 나타내는 UNIX 타임스탬프를 담는다.(밀리초를 초로 변환하려면 *1000)
//console.log(date) //2023-02-28T05:36:35.000Z 출력됨
const year = date.getFullYear(); //년도 구하기
const month = "0" + (date.getMonth()+1);
const day = "0" + date.getDate();
const hour = "0" + date.getHours();
const minute = "0" + date.getMinutes();
const second = "0" + date.getSeconds();
return year + "-" + month.substr(-2) + "-" + day.substr(-2) + " " + hour.substr(-2) + ":" + minute.substr(-2) + ":" + second.substr(-2);
}
Unix_timestamp(1677562595);//분까지 있는 문자열 시간을 timeStemp 로 변환해서 yyyy-mm-dd HHmmss로 출력
//위에 숫자는 UTC시간임(한국시간보다 9시간전)new Date()안에서 t*1000 을 해준 이유는? 밀리초를 초로 변환: *1000을 곱해서 초단위인 타임스탬프로 만들어준 것이다.
>> ✔ 위 방법대신 이 방법으로 사용함 (2023-02-28 14:36:35 출력)
function Unix_timestamp(t){
let date = new Date(t*1000); //date객체는 UTC로부터 지난시간을 밀리초로 나타내는 UNIX 타임스탬프를 담는다.
console.log(date)
let year = date.getFullYear(); //년도 구하기
let month = (date.getMonth()+1);
let day = date.getDate();
let hour = date.getHours();
let minute = date.getMinutes();
let second = date.getSeconds();
month = month >= 10 ? month : '0' + month;
day = day >= 10 ? day : '0' + day;
hour = hour >= 10 ? hour : '0' + hour;
minute = minute >= 10 ? minute : '0' + minute;
second = second >= 10 ? second : '0' + second;
return year + '-' + month + '-' + day + ' ' + hour + ':' + minute + ':' + second;
}
Unix_timestamp(1677562595);//분까지 있는 문자열 시간을 timeStemp 로 변환해서 yyyy-mm-dd HHmmss로 출력
//console.log(Unix_timestamp(1677562595))
(>프론트에서는 Date를 사용한 방법도 맞다고 해서 일단 사용. 서버가 시간계산 중요? / 라이브러리 사용하는 게 더 정확하다고도 함)
=>>new Date는 인자, 메서드에 따라 값이 달라질 수 있는데 (UTC or 현지시간) 서버에서 시간을 넘겨줄 때 그에 따른 코드 작성이 필요하다. 위에 내가 사용한 방법에서는 UTC기반인 유닉스타임을(1677562595) 이용해서 인자 t로 넣었으며, .getFullYear(), getMonth() ... 와 같은 현지시간을 구하는 메서드를 이용했기 때문에 현지시간 값이 출력되도록 계산이 된 것이다.
>> Date를 이렇게 까지 자세하게 알아본 적이 없었는데 인자, 메서드에 따라 UTC, 현지시간이 달라 질 수 있어서 코드에 따라 +9, -9시간 차이가 난 출력값을 얻을 수도 있다는 사실이 신기했다. 잘 알고 사용함이 중요하다!😮 (더 알아본 정보들은 아래 내용을 참고하기)
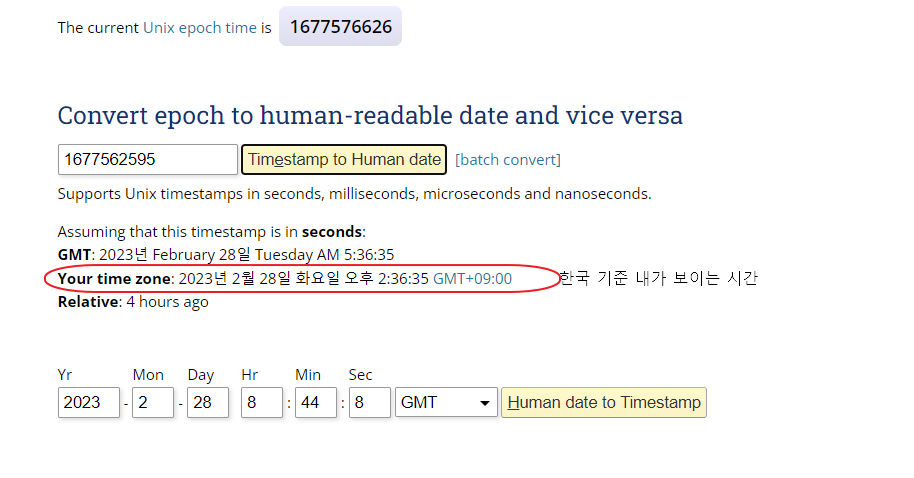
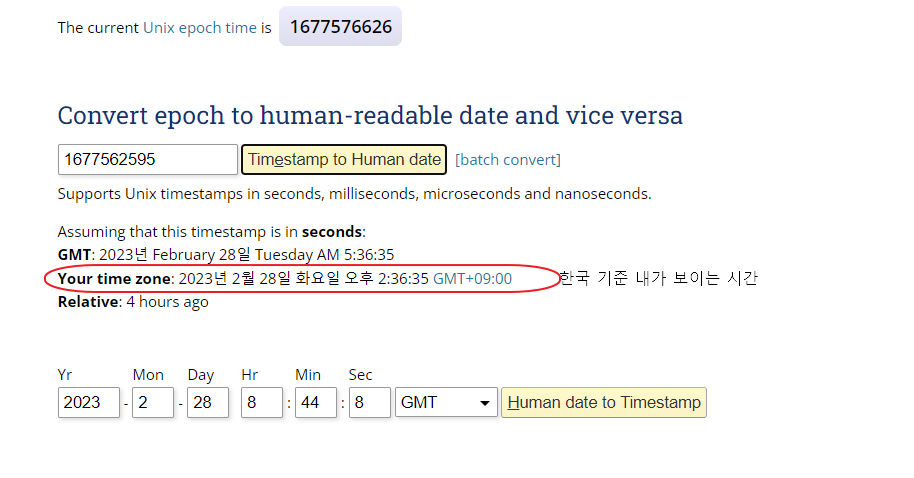
아래 사이트에서는 유닉스타임을 변환한 시간을 확인할 수 있다.
| GMT: 영국기준 시간 Your time zone: 내가 속한 한국 기준 시간(영국보다 +9시간 빠름)  |
GMT는 영국기준 시간
Your time zone: 내가 속한 한국 기준 시간(영국보다 +9시간 빠름)

https://www.epochconverter.com/
Epoch Converter
Convert Unix Timestamps (and many other date formats) to regular dates.
www.epochconverter.com
✨ 알고가기!
만약 내 컴퓨터에서 오른쪽 밑에 있는 시간을 임시로 변경했을 경우에 Date() 는 변경한 시간으로 보여지게 된다.
즉, 사용자의 컴퓨터의 시간에 따라 바뀌게 된다. 때문에 우리가 알고 있는 기준된 시간으로 보여지지 않을 수도 있는 문제가 생길 수도 있다.
그래서 라이브러리를 사용하는 게 더 정확할 수 있다고 한다. (Date는 PC의 표준시간대 설정에 따라 시간이 바뀌기 때문에 원하는 시간대로 출력하기 어렵다. 만약 내가 한국이지만 태국시간을 출력하고 싶을 경우 getTimezoneOffset() 이라는 함수를 이용하여 UTC 시간을 계산하는 등 new Date외에 다른 계산법을 추가해야한다. / 또한, 인자와 메서드에 따라 출력되는 값이 UTC or 현지시간인지 달라질 수도 있어서 계산법을 잘 알아야한다. //라이브러리가 더 정확하기도 함: new Date는 가끔 오류를 나타내는 경우가 있음, 오타같은 오류에서부터 안전, 서버시간을 사용하는 라이브러리 경우 로컬 컴퓨터 기준보다 더 정확)
또한 현재 컴퓨터의 시간에 따라 보이는 것이기 때문에, 만약 한 페이지에서 다양한 세계의 시간을 보고 싶다면 다른 방법(아래참고) 을 사용해야한다.
+ 브라우저 TIME ZONE (Google) -로컬타임존 얻기
구글에서 밑에 코드를 콘솔에 치면 다음과 같다.
console.log(Intl.DateTimeFormat().resolvedOptions().timeZone)
//Asia/Seoul
* 같은 코드지만 구글(로컬타임존) 과 코딩 환경(UTC타임)에서는 다르게 보인다.
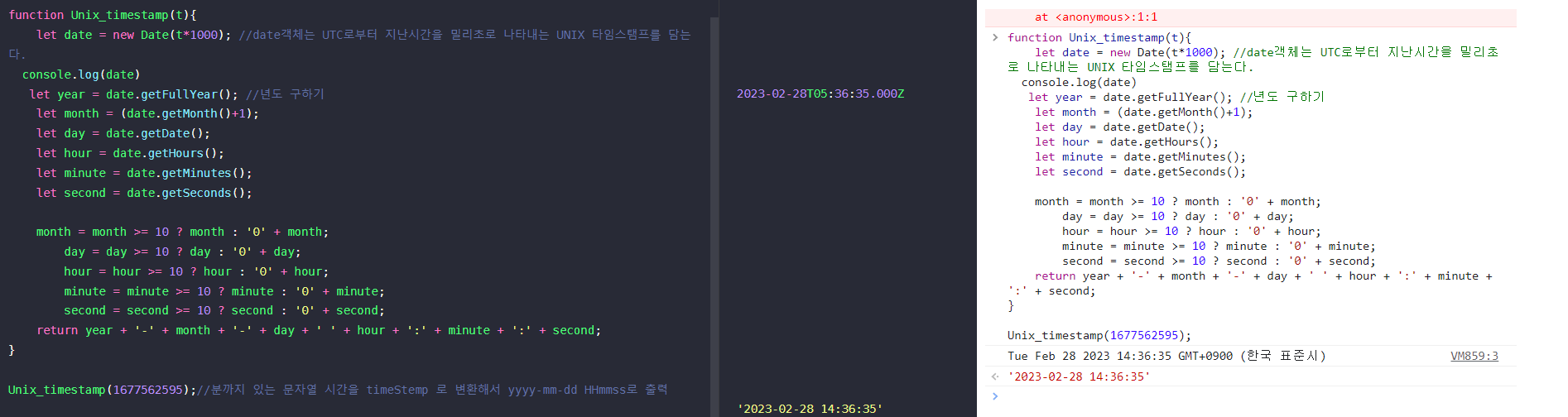
>>왼쪽은 run.js 오른쪽은 google에서 같은 코드를 쳤는데 시간은 동일하지만 locale은 다르다.(출력 위 쪽 참고)
참고로 google에서는 실행환경을 한국의 locale로 해석, node에서는 개발환경에서는 UTC로 해석한다.
개발환경에서는 node를 사용하기 때문에 브라우저(실행환경)에서 원하는 동작이 이루어지지 않을 가능성이 있다.
브라우저마다 이런 시간 형식을 파싱하는 방법 역시 달라질 수 있다.
Z가 표기된 시간을 사용하는 것이 안정적으로 생각할 수 있지만, 실제로 개발을 하다보면 지역 시간을 사용하는 것이 더 안정적이라고 한다. 이런 경우 UTC가 아닌 다른 시간대를 사용한다면 다른 라이브러리를 사용하는 것이 더 안정적일 수 있다.
(Z :UTC를 의미, T: 날짜와 시간을 구분하는 것)

https://thrillfighter.tistory.com/710
javascript에서 시간 다루기 moment, new Date()
시간을 생성하고 표시하는 것은 매우 간단하다. 자바스크립트의 경우 new Date(); 를 사용한다. 하지만, 서비스시에 문제가 생기기 마련이다. 시간은 전 세계 공통이 아니다. 한국 시간과 UTC(협정
thrillfighter.tistory.com
간단한 날짜 포맷은, Intl.DateTimeFormat
이제 더는 날짜 포맷팅만을 위해서 dayjs 나 date-fns같은 라이브러리 안 써도 되겠다~~!! 🤗
velog.io
[자바스크립트] 방문자의 로컬 타임존과 UTC 시간은 어떻게 구할까
웹사이트에서 날짜와 시간은 많은 곳에서 사용되죠. 자바스크립트를 사용하여 현재 로컬에 해당하는 타임존(Local Timezone)과 UTC 시간 값을 구하는 방법을 간략하게 정리한 내용입니다. 비교적 편
webisfree.com
Javascript timezone, language 구하기(타임존, 언어, 국가)
이번에 살펴볼 내용은 타임존, 언어 구하기이다. 다국어 사이트 작업 또는 이 사람이 어떤 언어를 사용하고 있는지에 대한 데이터를 얻고자 할 때 필요한 내용이다. 타임존, 언어, 국가 코등 등
hasudoki.tistory.com
https://ui.toast.com/weekly-pick/ko_20200928
타임존과 moment isBetween('어제', '오늘')
전 세계의 다양한 시간대를 표시하는 방법으로 타임존이 있다. 브라우저는 타임존을 지원하기 위해 몇 가지 방법을 제공한다. 그러나 이 방법만으로는 우리의 웹 서비스가 전 세계 사용자들의
ui.toast.com
내가 작성한 JavaScript Date 코드가 서버에서는 다르게 보이는 이유( JavaScript에서 흔히 혼동되는 Date 객체에 대한 개념)
아래 글은 이 사이트 내용)
https://wormwlrm.github.io/2022/09/08/JavaScript-Date.htm
JavaScript의 Date 만으로 날짜를 다루는 것은 생각보다 쉽지 않습니다. 게다가 꼭~ 로컬 컴퓨터에서 개발할 때는 문제가 없다가 배포하고 난 후에야 문제가 생기기 때문에 우리를 참 난감하게 합니다. 그러다 보니 JavaScript로 개발을 할 때는 moment.js, day.js, luxon 같은 날짜 및 시간 관리 라이브러리를 거의 필수적으로 쓰는 편입니다.
그런데 발생하는 문제 중에서도 우리는 유독 서버와 클라이언트의 시간차가 9시간이 나는 경우를 자주 만나곤 합니다. 이처럼 클라이언트에서 작성한 코드가 서버에서 다르게 보이는 이유는 각 컴퓨터가 위치한 시간대(timezone) 가 다르기 때문입니다.
- Date 객체는 사실 유닉스 타임스탬프 값만 가지고 있습니다.
- 하지만 Date 객체를 생성할 때 인자로 UTC 시각을 넘길 수도 있고, 현지 시각을 넘길 수도 있습니다.
- 또한 Date 객체의 메서드에도 시각을 UTC 기준으로 출력하는 메서드가 있고, 현지 시각 기준으로 출력하는 메서드도 있습니다.
- 두 방식이 혼용되면 날짜 및 시간 처리가 어려워집니다.
ex) 3월 9일에 생일인 친구가 있어서, 그 친구에게 생일 축하 메시지를 보내고 싶다고 가정해봅시다. 우리는 개발자니까 자정이 되는 즉시 축하 메시지를 보내는 코드를 짜려고 합니다. 그래서 날짜를 아래처럼 만들어 봤습니다.
new Date('2020-03-09');
// Mon Mar 09 2020 09:00:00 GMT+0900 (한국 표준시)그런데 불필요하게 9시간이 추가가 된 것을 볼 수 있습니다. 생일 축하 메시지는 자정에 보내야 뜻깊을 텐데 말이죠. 한편 제 옆에 있는 또 다른 친구가 작성한 코드는 잘 동작하는 것 같습니다.
new Date('March 9, 2020');
// Mon Mar 09 2020 00:00:00 GMT+0900 (한국 표준시)
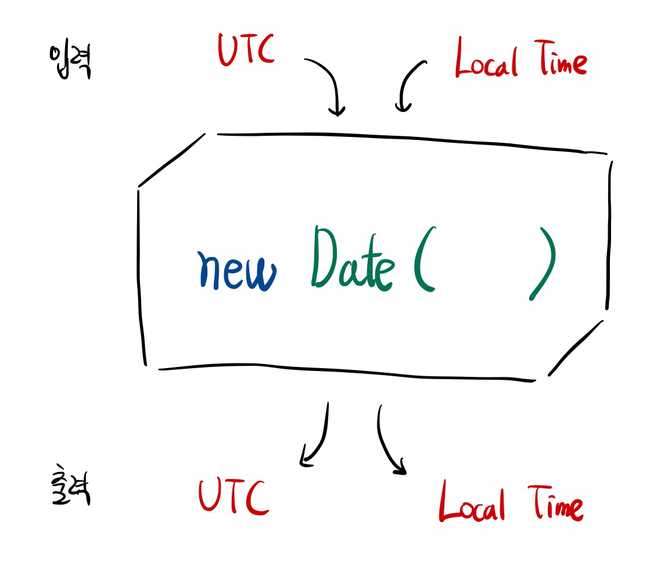
Date 라는 블랙박스에 어떤 값을 입력으로 주고, 어떤 출력으로 나타낼 것인지?

- Date 생성자의 값으로 UTC 시간을 넘길 것인지, 현지 시간을 넘길 것인지
- 위 방법으로 생성된 Date 객체의 값을 UTC 시간으로 표현할 것인지, 현지 시간으로 표현할 것인지
즉, JavaScript Date 가 담고 있는 값은 단순한 유닉스 타임인데 생성자의 값으로 무엇을 넣고, 어떤 메서드를 호출하느냐에 따라 반환되는 값과 형식이 달라집니다.
JavaScript에서 날짜와 시간 표현하기
좋습니다. 이제 본격적으로 예제 코드를 통해 JavaScript에서 날짜와 시간을 표현하는 방법을 알아보겠습니다. 먼저, Date 객체를 생성하는 다양한 방법에 대해 알아봅시다. 표현하고자 하는 날짜는 모두 2022년 3월 9일 자정입니다.
날짜와 시간을 입력하기
// 1. 날짜와 시간 정보를 각 인자로 넣어 생성하기
// - 현지 시각 기준으로 시간을 넣어야 함
// - 시, 분, 초, 밀리초는 생략 가능
// - 월은 0부터 시작하므로 주의
new Date(2022, 2, 9);
new Date(2022, 2, 9, 0, 0, 0, 0);
// 2. 날짜와 시간 정보 문자열
// - 현지 시각 기준으로 시간을 넣어야 함
// - ISO 8601 표준이 아닌, RFC 2822 라는 별도의 방식
// - 표준은 아닌데 관례적으로 지원하는 경우, 따라서 쓰지 않는 게 좋음
new Date('Mar 9 2022');
new Date('March 9 2022');
new Date('Mar-9-2022');
new Date('Mar 9 2022 00:00:00');
// 3. 밀리초 단위의 유닉스 타임
// - 해당 시간을 나타낼 수 있는 고정 숫자 값
new Date(1646751600000);
// 4. ISO 8601 표준 문자열
// - Z가 있으면 UTC 기준, 없으면 현지 시각 기준
// - 중요! Z가 없어도 `YYYY-MM-DD`만 있는 형태(ex: '2022-03-09')면 UTC로 간주함
// - https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Date/Date
// - T는 생략 가능
new Date('2022-03-09 00:00:00'); // 현지 시각 기준
new Date('2022-03-08T15:00:00Z'); // UTC 기준
// 5. 시간대를 명시적으로 표현한 문자열
// - 시간대를 표현하는 방법도 다양함
new Date('Mar 9 2022 00:00:00 GMT+09:00');
new Date('Mar 9 2022 00:00:00 UTC+09:00');
new Date('Mar 8 2022 15:00:00 +00:00');
new Date('Mar 9 2022 00:00:00 +9');
new Date('Mar 9 2022 00:00:00 +0900');
new Date('2022-03-09 GMT+9');
new Date('2022-03-09 UTC+9');방법이 매우 다양하고 복잡하기 때문에 외우기보다는 필요에 따라 검색해 쓰는 것이 좋아 보입니다. 다만 4번 규칙은 ISO 8601 표준이기도 하고, 예외적인 규칙이 있다 보니 외워두면 좋을 것 같네요.
날짜와 시간을 출력하기
Date 객체의 일부 메서드는 UTC 기반의 값을 반환하고, 다른 메서드는 현지 시각 기반의 값을 반환한다는 점에서 주의가 필요합니다.
// 한국 시간 기준으로 2022년 3월 9일 0시 0분 0초
// UTC 기준으로는 2022년 3월 8일 15시 0분 0초
const date = new Date('2022-03-09 00:00:00');
// 1. 유닉스 타임을 반환하는 메서드
date.getTime(); // 1646751600000
date.valueOf(); // 1646751600000
// 2. UTC 기반의 값을 반환하는 메서드
date.getUTCFullYear(); // 2022
date.getUTCMonth(); // 2
date.getUTCDate(); // 8
date.getUTCDay(); // 2 (화요일)
date.getUTCHours(); // 15
date.getUTCMinutes(); // 0
date.getUTCSeconds(); // 0
date.getUTCMilliseconds(); // 0
date.toISOString(); // '2022-03-08T15:00:00.000Z'
date.toJSON(); // '2022-03-08T15:00:00.000Z'
date.toGMTString(); // 'Tue, 08 Mar 2022 15:00:00 GMT'
date.toUTCString(); // 'Tue, 08 Mar 2022 15:00:00 GMT'
// 3. 현지 시각 기반의 값을 반환하는 메서드
date.getFullYear(); // 2022
date.getMonth(); // 2
date.getDate(); // 9
date.getDay(); // 3 (수요일)
date.getHours(); // 0
date.getMinutes(); // 0
date.getSeconds(); // 0
date.getMilliseconds(); // 0
date.toString(); // 'Wed Mar 09 2022 00:00:00 GMT+0900 (대한민국 표준시)'
date.toDateString(); // 'Wed Mar 09 2022'
date.toLocaleString(); // '2022. 3. 9. 오전 12:00:00'
date.toLocaleDateString(); // '2022. 3. 9.'
date.toLocaleTimeString(); // '오전 12:00:00'
date.toTimeString(); // '00:00:00 GMT+0900 (대한민국 표준시)'
그렇다면 JavaScript에서 이러한 날짜와 시간 관련 오류를 방지하기 위해서는 어떻게 해야 할까요? 크게 세 가지 원칙을 말해볼 수 있을 것 같습니다.
- 날짜와 시각을 생성할 때 ISO 8601 표준을 준수하여 UTC인지 현지 시각인지를 명시적으로 표현하기
- UTC로 생성한 Date 를 현지 시각 메서드로 출력하거나, 현지 시각으로 생성한 Date 를 UTC 메서드로 출력하지 않기
- 시간을 비교하는 게 헷갈릴 때는 유닉스 타임을 이용하기
사실 솔직히 얘기하자면, 위 내용 다 필요 없고 그냥 라이브러리 쓰면(…) 편합니다. 라이브러리의 경우에는 날짜의 입력과 출력 기준이 모두 통일되어 있기 때문에 이러한 오류를 신경 쓰지 않아도 되기 때문에 편리하죠. 특히 서머타임을 다뤄야 하는 경우에는 라이브러리를 사용하지 않으면 매우 번거로운 작업을 해야 합니다.
현재 시간을 항상 한국 날짜/시간으로 표시하기 (UTC to KST)
다양한 세계시간 볼때 유용할 듯한 방법이다. 아래 사이트 내용)
먼저 사용자 PC의 표준 시간대를 변경해 보면서, 현재 시간을 확인해 보도록 하겠습니다.
사용자 PC의 표준시간대를 변경한 후, 새로 고침해서 변경된 시간을 확인해 보세요.
(나는 몽골 호브드 기준으로 설정했다.한국 기준으로 2시간이 더 빠르다./ GMT기준 +0700
현재 한국시간은 2023년 3월 1일 09:10 이며, 몽골은 2023년 3월 1일 07:10 이다.)
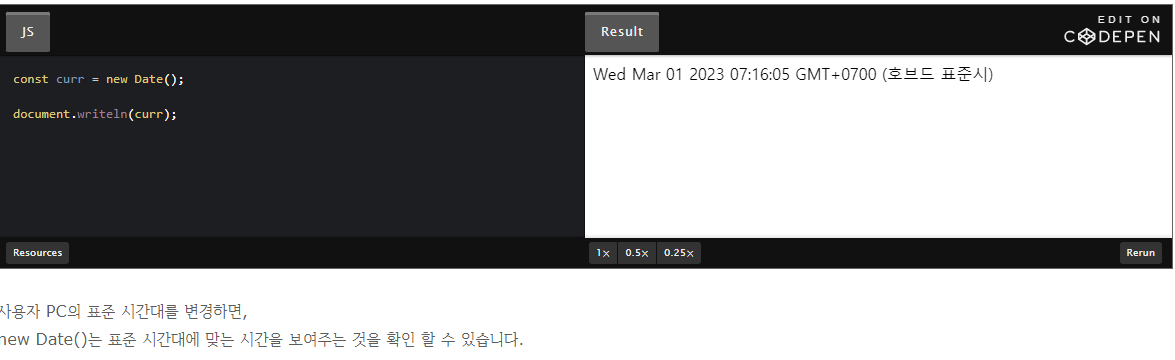
현재 시간 확인하기
내 컴퓨터의 변경한 시간으로 출력된다.(호브드)
const curr = new Date();
document.writeln(curr);
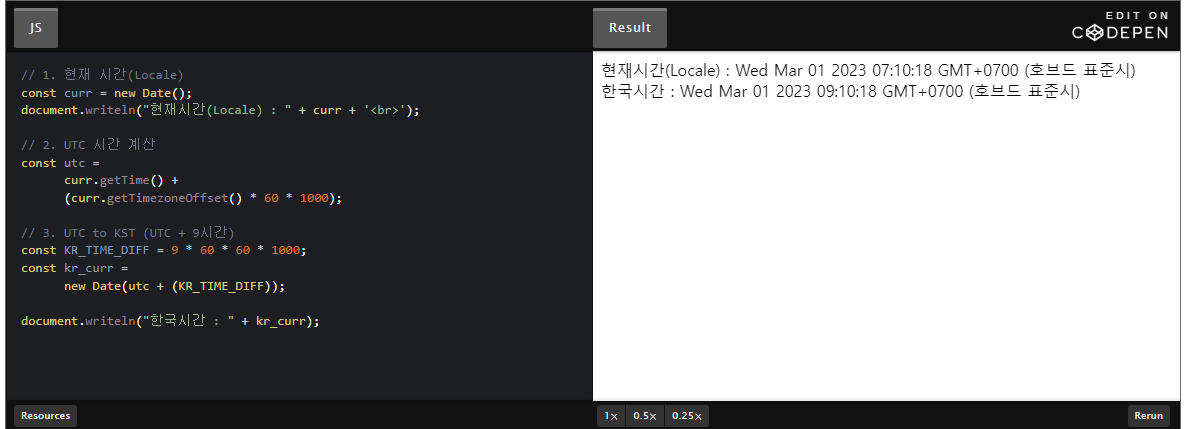
PC의 표준시간대 설정 관계 없이 한국 시간 표시하기
나의 컴퓨터는 호브드 시간이어도 한국시간을 보고 싶다면 아래와 같이 UTC기준으로 한국의 차이나는 시간을 구해서(+9시간) 계산하면 된다.
// 1. 현재 시간(Locale)
const curr = new Date();
document.writeln("현재시간(Locale) : " + curr + '<br>');
// 2. UTC 시간 계산
const utc =
curr.getTime() +
(curr.getTimezoneOffset() * 60 * 1000);
// 3. UTC to KST (UTC + 9시간)
const KR_TIME_DIFF = 9 * 60 * 60 * 1000;
const kr_curr =
new Date(utc + (KR_TIME_DIFF));
document.writeln("한국시간 : " + kr_curr);

1. 현재 시간 (locale 시간) 가져오기
const curr = new Date();
먼저 현재 시간을 가져옵니다.
이렇게 시간을 가져오면 사용자 PC에 설정된 시간대 기준으로 시간을 표시해 줍니다.
(사용자 PC의 시간대가 이미 KST(한국시간)로 되어 있으면,
위 코드의 계산식이 무의미해 보일 수도 있으므로,
유의미한 결과를 보고 싶다면 사용자 PC의 시간대를 변경한 후,
이 페이지를 새로 고침해서 확인해 보세요.)
2. UTC 시간 계산
const utc = curr.getTime() + (curr.getTimezoneOffset() * 60 * 1000);
getTimezoneOffset() 이라는 함수를 이용하여 UTC 시간을 계산합니다.
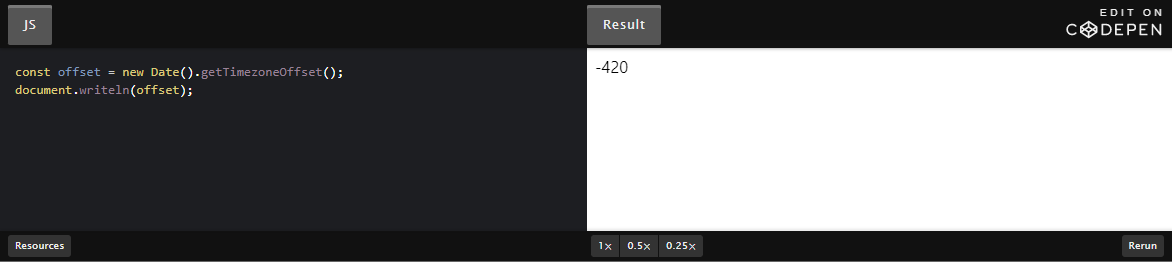
getTimezoneOffset() 함수
dateObj.getTimezoneOffset()
getTimezoneOffset() 함수는 현재 사용자 PC 설정 시간대로부터 UTC 시간까지의 차이를 '분'단위로 리턴합니다

사용자 PC의 시간대 설정이 한국이라면 '-540'을 리턴할 것입니다.
한국 시간은 UTC 시간보다 9시간 빠르기 때문에,
UTC 시간은 한국시간으로부터 -9시간(-540분)이기 때문입니다.
만약 사용자 PC의 시간대가 중국으로 되어 있다면 '-480'을 리턴할 것입니다.
(중국 시간은 UTC 시간보다 8시간 빠릅니다.)
UTC 시간 계산
const utc = curr.getTime() + (curr.getTimezoneOffset() * 60 * 1000);
getTime() 함수는 '1970년 1월1 일 00:00:00 UTC'로부터 주어진 시간 사이의 경과시간(밀리초)를 리턴합니다.
따라서, UTC 시간을 계산하기 위해
getTime()의 결과 값에
getTimezoneOffset() 함수에서 나온 분단위의 시간을 밀리초 단위로 변환하여 더해주었습니다.
이제 'utc'는 현재 시간을 utc 시간으로 변환한 밀리초 값입니다.
3. UTC to KST (UTC + 9시간)
const KR_TIME_DIFF = 9 * 60 * 60 * 1000;
한국 시간(KST)은 UTC시간보다 9시간 더 빠릅니다.
9시간을 밀리초 단위로 변환하였습니다.
const kr_curr = new Date(utc + KR_TIME_DIFF));
UTC 시간을 한국 시간으로 변환하기 위해 utc 밀리초 값에 9시간(밀리초 단위로 변환한 값)을 더해주었습니다.
그리고, 'new Date()'를 사용하여, 밀리초값을 date로 변환하였습니다.
이렇게 하면,
사용자 환경의 시간대가 어떻게 설정이 되어 있든
사용자에게 한국 시간을 보여줄 수 있습니다.
KR_TIME_DIFF 값을 변경해준다면 한국 뿐 아니라 다른 나라의 시간도 보여줄 수 있습니다.
[Javascript] 현재 시간을 항상 한국 날짜/시간으로 표시하기 (UTC to KST)
Javascript에서 현재 시간을 표시하기 위해서 'new Date()'를 사용하였습니다. [Javascript] 현재 날짜, 시간 구하기 'new Date()'를 사용해서 가져온 현재 날짜와 시간은 기본적으로 사용자의 PC에 설정 된 표
hianna.tistory.com
[자바스크립트] 유닉스 시간(Unix TimeStamp)변환 javascript
안녕하세요 오늘 적어볼 내용은 한번쯤은 들어보셨을텐데요~ 유닉스 타임스탬프(Unix TimeStamp)라는 겁니다!! 유닉스 시간의 사전적 의미는~ 유닉스 시간(영어: Unix time)은 시각을 나타내는 방식입
reword12.tistory.com
자바스크립트 timestamp 변환 최종정리
자바스크립트 timestamp 변환 최종정리 1. 현재시간을 timeStamp 로 출력 var timestamp = new Date().getTime(); console.log(timestamp); // 결과 : 1675397128114 2. timeStamp를 Date 객체 만들기 // timestamp Date 객체로 변환 출력
www.appletong.com
https://heum-story.tistory.com/27
[JavaScript] 간단하게 Date Format(yyyyMMdd) 변환
- 자바 스크립트 날짜 Format 변경 /** * yyyyMMdd 포맷으로 반환 */ function getFormatDate(date){ var year = date.getFullYear(); //yyyy var month = (1 + date.getMonth()); //M month = month >= 10 ? month : '0' + month; //month 두자리로 저
heum-story.tistory.com
https://catsbi.oopy.io/712f86f9-1601-4778-b1a3-7620ec0cb5f3
Date와 Time 소개
1. Date와 Time소개
catsbi.oopy.io
'React' 카테고리의 다른 글
| [React] React 개발환경 설정(ESLint, Babel) (0) | 2023.03.08 |
|---|---|
| [React] day.js 사용법 (날짜, 시간 라이브러리) (1) | 2023.03.07 |
| [React] Emotion CSS(인라인) 사용하려면 주석을 이용(CRA) (0) | 2023.02.24 |
| [React] MUI 모달창 만들기 (0) | 2023.02.23 |
| [React] MUI (Material-UI) CSS 사용하기 (0) | 2023.02.21 |

