rem으로 반응형 작성 방법
* 1rem= html 요소에 지정된 폰트크기
1. html{font-size:62.5%;} 로 설정해준다.
브라우저가 지정해주는 기본 폰트 사이즈는 100%=16px
이걸 계산하기 쉽게 62.5%=10px로 변경해주는것이다.
따라서 위 설정을 통해 1rem=10px 이 된다. (16px *62.5%=10px // 62.5%=0.625)
이렇게 루트 단위를 설정하고 코드를 작성하면 단위계산이 편해진다!
ex: 128px = 12.8rem, 4px=0.4rem
(html 대신 *을 사용하기도 함)
2. 다른 반응형에 루트 폰트를 바꾸려면?
@media (min-width: 768px) and (max-width: 1023px){
* {
font-size: 50%; //8px
}
}
@media all and (max-width: 767px){
* {
font-size: 40%; //6.4px
}
}
+ 만약 반응형에 따라 달라진 루트폰트%로 헷갈리다면 다음 사이트를 이용하자. (루트폰트도 설정가능하다)
https://nekocalc.com/px-to-rem-converter
PX to REM converter (instantly and bidirectional)
PX ↔︎ REM conversion tables PixelsREM1px0.06rem2px0.13rem3px0.19rem4px0.3rem5px0.3rem6px0.4rem8px0.5rem10px0.6rem12px0.8rem14px0.9rem15px0.9rem16px1rem18px1.1rem20px1.3rem24px1.5rem25px1.6rem28px1.8rem32px2rem36px2rem40px3rem44px3rem48px3rem50px3re
nekocalc.com
❓근데 왜 루트를 px로 안하고 %로?
html { font-size: 10px; }로 지정해도 결과는 똑같은데 굳이 %로 지정한 이유는?
브라우저의 기본 폰트 사이즈는 16px이지만, 그건 어디까지나 사용자가 건들지 않았을 경우이다.
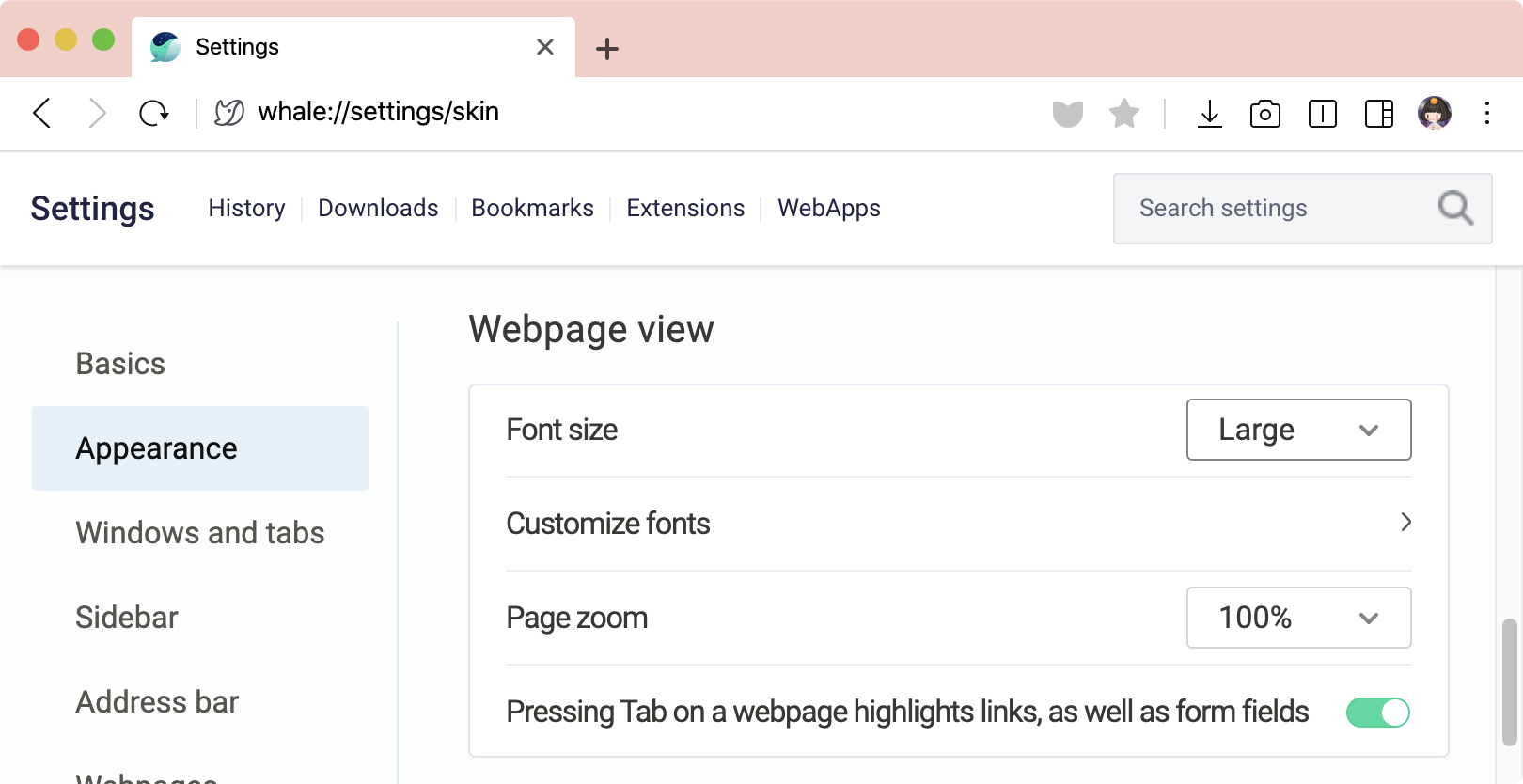
작은 글씨가 불편한 사용자는 웹 브라우저 설정에서 '폰트 기본 사이즈: 크게'와 같이 지정할 수 있다.

이런 식으로 Large 사이즈를 지정하면 기본 폰트 사이즈가 16px이 아닌 20px이 된다.
하지만 %로 지정해두었으니, 사용자가 폰트 기본 사이즈를 Large로 바꾸든 Small로 바꾸든 그에 대응할 수 있다.
rem 단위를 썼을 때 좋은 점은 이러한 경우에도 잘 대응해서 누구에게나 잘 보이는 웹 페이지를 만들 수 있다는 것이다.
반응형 웹 뚝딱 만들기 (2) - vw, vh, vmin, vmax, em, rem 속성
프롤로그 지난 글에는 반응형을 위해 필요한 뷰포트 메타태그와 미디어 쿼리에 대해 다뤘었는데, 이번에는 CSS 속성을 통해 좀 더 편하고 쉽게 반응형을 만드는 방법을 알아보려고 합니다 🤟 히
nykim.work
'HTML & CSS' 카테고리의 다른 글
| [CSS] 다크모드 - 삼성브라우저 스타일 이상하게 나오는 이슈 (1) | 2023.05.17 |
|---|---|
| [CSS] 반응형 미디어 쿼리 - 유튜브 강좌 정리(디자인베이스) (0) | 2023.03.08 |
| [SCSS] SCSS 설치, 설정하기 (0) | 2023.03.08 |
| [SCSS] css가 다른 폴더로 컴파일 되는 것에 대한 오류해결(savePath) (0) | 2023.03.07 |
| [CSS] 반응형에 따른 글자 자연스럽게 떨어드리기 (0) | 2022.07.22 |


