Youtube 사이트 영상을 넣고 싶을 때는
해당 영상의 공유버튼을 클릭하면 아래 사진의 퍼가기가 나온다. 퍼가기를 클릭.

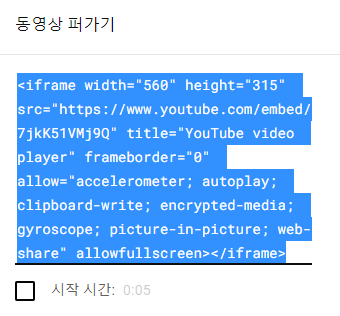
그럼 아래와 같이 iframe태그가 나오는데 이를 이용하면 된다.

<참고>
예전에는 embed태그를 사용하였지만 현재는 iframe태그를 사용한 영상 추가 방법이 사용된다.
| embed는 소스를 자체적으로 불러와서 재생시키는 태그로, 해당 페이지에서 직접 플레이를 하게 되지만, iframe은 설정한 크기의 공간을 만들어 놓고, 그 안에 다른 사이트나 다른 페이지의 소스를 불러와서 보여주는 역할만 하는 것이다. |
iframe에 사용할 attribute 정보
src : YouTube 주소
frameborder : YouTube를 표시할 때 외곽선 값
allowfullscreen : 전체화면을 허용할 것인지의 여부
Youtube영상 옵션
- 옵션은 주소의 매개변수(파라미터)로 작성
- 추가적으로 매개변수 넣을 때는 &를 사용
<iframe width="560" height="315" src="영상주소?매개변수=값"></iframe>
| 매개변수 | 설명 | 값표시 |
| autoplay | 영상 자동재생 - 최근에는 소리도 제거해야 자동재생 | 값은 0(비활성화) 혹은 1(활성화)로 표시 |
| mute | 음소거 | 값은 0(비활성화) 혹은 1(활성화)로 표시 |
| loop | 반복재생 | 값은 0(비활성화) 혹은 1(활성화)로 표시 |
| controls | 컨트롤바 | 값은 0(비활성화) 혹은 1(활성화)로 표시 |
| cc_load_policy | 자막설정 - 사용자설정값과 관련없이 무조건 보임 | 값은 0(비활성화) 혹은 1(활성화)로 표시 |
| start | 동영상에 재생될 시간을 설정 | 예시 원하는 시작 시간이 6분 30초면 초로 계산 390을 넣어 주면 됨 |
3. youtube영상 자동재생
- 자동 재생하려면 음소거를 반드시 같이 해줘야 함
1) 코드
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>유튜브 영상 넣기</title>
<style type="text/css">
</style>
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/iDjQSdN_ig8?autoplay=1&mute=1" frameborder="0" allow="accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>- src의 값인 주소 뒤에 ?autoplay=1&mute=1 를 추가
+ CSS (iframe)
iframe 을 감싸는 부모 div에 position: relative;을 줘야한다. 그리고 padding을 통해 공간을 확보한다.
iframe은 absolute로 해주어 부모에서 잡아준 크기를 따라가도록 한다.
[HTML기초문법] 8강 iframe태그와 youtube영상 넣기 및 옵션 설정
** 영상으로 보고 싶은 분은 아래 주소를 클릭하세요. https://www.youtube.com/watch?v=VVVmPjnqT8U 1. youtube영상을 HTML에 넣기 1) 유튜브 사이트에 접속 주소 : https://www.youtube.com/ YouTube www.youtube.com 2) 원하는
ossam5.tistory.com
[HTML] <iframe> 사용 유튜브 영상 삽입하는 법(유튜브 영상 자동 재생하는 법)
HTML 웹 문서 안에 또 다른 HTML 웹 문서를 삽입하고 싶거나 영상, 지도 같은 컨텐츠를 삽입하고 ...
blog.naver.com
웹페이지에 유투브(Youtube) 영상 추가하는 방법, iframe
홈페이지등의 웹페이지에 유튜브 영상(YouTube)을 추가하는 방법을 알아보려고 합니다.
webisfree.com
[React] 프로젝트에 동영상을 넣고싶어요
첫 입사를 하게 되었던 회사에서는 영상을 다루는 방법을 많이 배운 것 같다. 영상에 관련된 서비스를 하다 보니, 웹페이지를 구성하는데에 있어서 영상이 차지하는 비율이 꽤 컸다. 내가 담당
velog.io
'React' 카테고리의 다른 글
| [React] react-scroll 라이브러리를 이용한 클릭시 스크롤 이동 구현 (0) | 2023.04.04 |
|---|---|
| [React] Top Button 만들기 (클릭시 최상단으로 이동) (0) | 2023.04.03 |
| [React] map 배열 중 일부분만 만들기 (0) | 2023.04.02 |
| [React] Swiper Tab 클릭 시 슬라이드 처음으로 이동하기 (0) | 2023.03.30 |
| [React] MUI Drawer onMouseEnter 무이 마우스 올렸을 때 setState (0) | 2023.03.10 |
