글자수를 maxLength에 넣을 경우 글자 수가 간단하게 제한 되지만 오류가 생길 수 있다.
<input type="text" maxLength="10" />
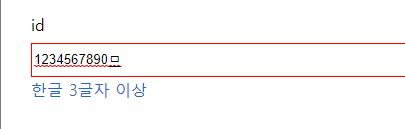
아래와 같이 Number 타입에서는 오류가 생길 수 있어서 글자 수를 10으로 제한 두었지만 1개가 더 입력된다.

원인: 한글과 영어의 byte 차이 때문에 일어나는 현상이다.
한글은 2byte 영어는 1byte 로 표현되기 때문이다.
또한 기기마다 작동이 안되는 오류가 발생할 수 있으므로 onInput을 통해 이중 코드를 작성하여 오류를 방지했다.
oninput 적용
값이 바뀔 때마다 발생하는 이벤트는 oninput이벤트이다.
<input type="text" maxLength="10" onInput={handleChangeRegex}/>
onInput을 활용해 글자 수를 slice해준다.
...
const handleChangeRegex = (
e: React.ChangeEvent<HTMLInputElement>
/* | React.ChangeEvent<HTMLTextAreaElement> */
) => {
onChange(e); //input 값 변경 실시간 감지해주는 hook 받아오기
//!!사용
// maxValue 최대값이 지정되어있는 경우 입력한 글자수(value.length)보다 작도록
// Input Value글자수를 제한한다.
// 아래 Input에서 maxLength으로 글자수를 제한했는데 왜 또 하는가?
//=> 숫자는 정상작동하지 않아 글자수를 넘거나 모바일기기마다 안될 수도 있어서 안전장치로 또 해줘야 한다.
if (maxValue && maxValue < e.target.value.length) {
e.target.value = e.target.value.slice(0, maxValue); //(시작,끝)
}
...
[javascript] input 입력 글자 수 제한
input 입력 글자 수 제한하기 input 박스로부터 값을 입력받아 db에 저장을 하게 되는데 그 data가 size가 제한되어 있다면 설정을 해줘야된다. input type 입력 글자 수 제한하는 방법을 정리해본다. 먼
kongda.tistory.com
https://mygumi.tistory.com/398
HTML 속성 maxlength 주의사항 :: 마이구미
이 글은 input 태그에서 제공하는 속성 중 maxlength 에 대해 다룬다. HTML 속성 maxlength 를 웹뷰와 IE 환경에서 사용해야한다면, 주의해야하는 사항들을 확인해보자. maxlength - https://developer.mozilla.org/en-U
mygumi.tistory.com
onchangeonchange 이벤트는 값이 변경된 직후가 아니라, 변경되고 포커스를 잃을 때 발생한다.onchange이벤트는 selectbox등에서 값이 변경될 때 사용한다. |
'React > Form Validation' 카테고리의 다른 글
| [React] Form 유효성 검사 : 정규식 Regex 의미와 패턴표 (0) | 2023.04.07 |
|---|---|
| [React] Form 유효성 검사 : RegExp 객체 (0) | 2023.04.07 |