* 해결2 로 보기!!
input type(file)을 이용하여 axios 를 통해 전송하려는데 오류가 났다.
아래와 같이 body에 정보들과 선택한 files를 api로 보내는데 데이터는 다 들어갔지만, 통신이 되지 않았던 것이다. (다른분이 했을땐 files의 값이 binary로 뜨고 통신 잘 됐는데 내껀 {}로 나와서 뭔가했었던... 이유가 있었다.)
const body = {
name: values.name,
status: selectedStatus,
...
files: showFileImg?.file,
};
이유는 위와 같이 설정한 body를 axios에 body로 post를 보냈는데, 내가 보낸 형식은 json이기 때문에 오류가 났다.
file은 formdata로 보내야하기때문에 api보내는 headers에서도 Content-type을 설정해줘야했는데 위와 같은 형식은 맞지 않았던 것이다.
headers: {
'Content-Type': 'multipart/form-data',
access_token: access_token,
},
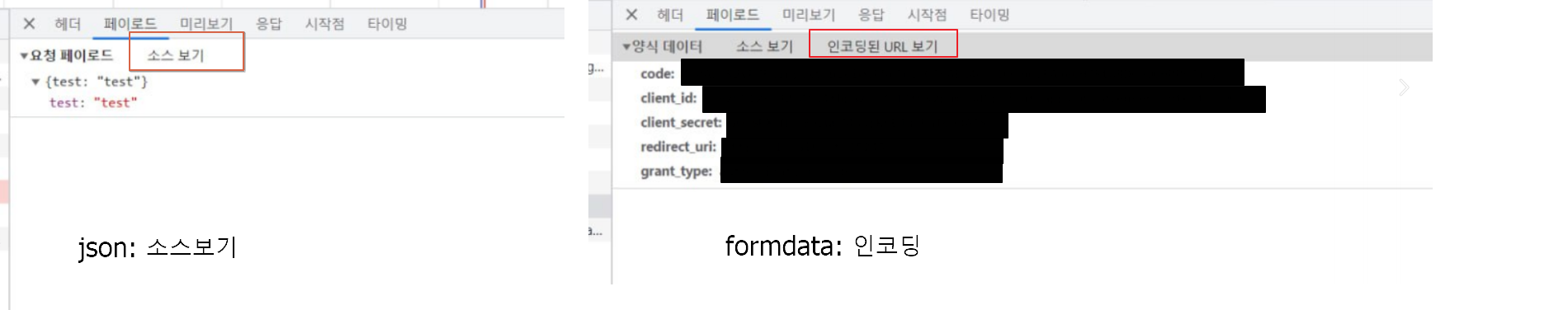
json은 소스보기만 지원되고, formdata는 인코딩 URL보기가 지원된다.(크롬 개발자도구)

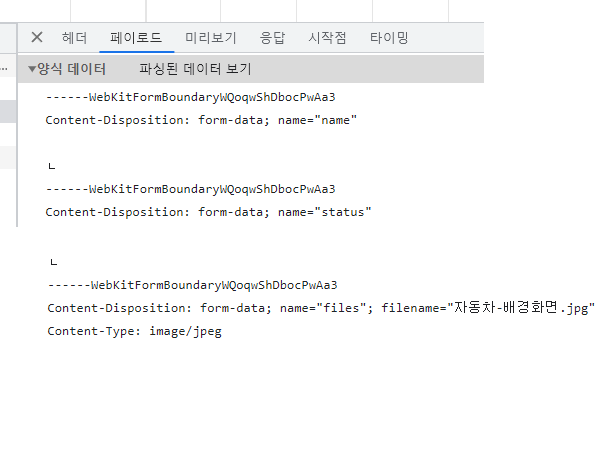
network>페이로드>소스보기 에서 다음과 같이 form-data로 넘어갔음을 확인할 수 있다.

formdata.append로 key와 value를 넣어야하는데 내가 보냈던 것 json이었던 것이다.
const request = { a; "a", s: "s"} => json
formdata.append("a" , "a");
formdata.append("s" , "s"); => formdata
그래서 formData.append를 통해 해당 body에 있던 것들을 다 각각 key와 value를 넣어 보내도록 설정해주었다.
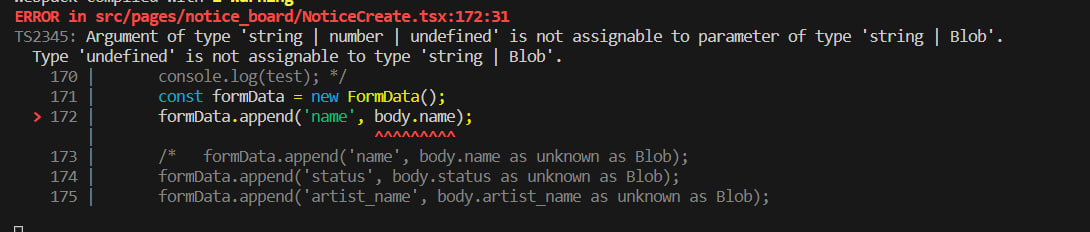
formData.append('name', body.name);
그런데 아래와 같이 Type오류가 났다. formdata에서는 다음과 같은 형식이 맞지 않았던 것이다.

해결
아래와 같이 formData에 각각 append해주고 formData를 보내니까 적용이 되었다.
위의 type 에러는 as unknown as Blob 로 변경하여 해결하였다.
API통신이 에러없이 잘 이루어졌다.😀
const formData = new FormData();
formData.append('name', body.name as unknown as Blob);
formData.append('status', body.status as unknown as Blob);
..
formData.append('files', showFileImg?.file as unknown as Blob);
const data = await createBoard(formData);//api통신
BLOB
Binary Large OBject의 약자로 주로 이미지, 오디오, 비디오와 같은
멀티미디어 파일 바이너리를 객체 형태로 저장한 것을 의미한다. 데이터베이스에 이미지 파일을 그대로 데이터로 저장하고 싶을때 사용하며, 정해진 Type이다.
참고사이트
Binary
컴퓨터는 우리가 사용하는 모든 데이터를 0과 1로 저장한다.
Binary(바이너리)란 이진 데이터를 의미하며, '1'과 '0'만을 사용하여 2개의 수를 나타내는 진법을 뜻하는, 컴퓨터(프로그래밍)을 다루는데 있어 가장 근본이 되는 체계라고 볼수 있다.
참고로 이미지 파일 업로드 되는 함수부분은 아래와 같다.
const [showFileImg, setShowFileImg] = useState<FileUpload | null>(null);
const fileUpload = (e: React.ChangeEvent<HTMLInputElement>) => {
if (!e.target.files) {
return;
}
const file = e.target.files[0];
const url = URL.createObjectURL(file);
setShowFileImg({
file: file,
thumbnail: url,
type: file.type.slice(0.5),
});
};
>>>>>>>>>해결2 (최신버전) !!
위와 같이 해결했을때도 괜찮지만, 이 방법이 더 최신버전이라 사용하면 될 듯하다.
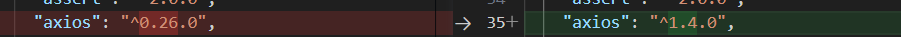
axios 이전 버전은 구 버전이라 최신버전(현재 1.4.0)으로 업데이트 해주니까 해결되었다.
axios 버전업데이트로 form-data를 자동으로 인식하여 형식을 지정해주는 것도 업데이트 되었다.
따라서 위와 같이 각각 formData.append('name', body.name as unknown as Blob);... 이런식으로 지정해줄 필요가 없어졌다..!!

따라서 아래와 같이 바로 객체를 json으로 넘겨도 문제없이 잘 넘어간다.
const [showFileImg, setShowFileImg] = useState<FileUpload | null>(null);
//이미지파일선택
const fileUpload = (e: React.ChangeEvent<HTMLInputElement>) => {
//업로드 이미지 보기,state저장
if (!e.target.files) {
return;
}
const file = e.target.files[0];
const url = URL.createObjectURL(file);
setShowFileImg({
file: file,
thumbnail: url,
type: file.type.slice(0.5),
});
};
//전체 등록 API
const handleClickCreateBtn = async () => {
try {
const body = {
name: values.name,
..
files: showFileImg?.file,
};
const data = await createBoard(body);
if (data.data.code === 200) {
alert('등록되었습니다.');
..
}
} catch (err) {
console.log(err);
}
};
참고사이트)
[JavaScript]Form Data란?
FromData란 ajax로 폼 전송을 가능하게 해주는 FormData 객체입니다. 보통은 Ajax로 폼(form 태그) 전송을 할 일이 거의 없습니다. 주로 JSON 구조로 "KEY-VALUE" (키와 값) 구조로 데이터를 전송합니다. 하지만
2ham-s.tistory.com
[React] 파일업로드 이미지 미리보기 구현하기
이번 글에서는 React로 이미지 업로드를 하고 업로드한 파일을 미리 보기로 화면에 렌더링 하여 사용자에게 보여주는 작업을 구현하도록 하겠습니다. 간단하게 미리 보기를 구현할 수 있기 때문
itprogramming119.tistory.com
[React] 파일 업로드 기능 구현
React를 통해 파일 업로드 기능을 구현하기 위해 우리는 미리 알아야할 지식이 있다. 첫 번째는 이미지와 비디오, 오디오 파일과 같은 파일이 어떻게 이루어져 있는 지를 알아야한다. 두 번째는 in
hojung-testbench.tistory.com
리액트 프로젝트에서 이미지 파일 업로드하고 열람하기
AxiosJavaScript Reactmulter (백엔드에서만 사용)유저가 파일을 업로드하는 창구로서 HTML input 태그의 file 타입을 이용하겠습니다. 우리는 이미지만 받을 것이기 때문에 accept 옵션을 통해 첨부 가능한
velog.io
HTTP multipart/form-data 란?
프로젝트를 진행하면서 프론트 -> 백엔드로 이미지를 전송하는 경우가 있었다.오늘은 HTTP, multipart, multipart/form-data 세 가지 키워드에 대해 알아보고, 그 중에서 중요한 개념중에 하나인 multipart/for
velog.io
'React' 카테고리의 다른 글
| [React] 캘린더 react-datepicker 라이브러리 사용법 (0) | 2023.07.17 |
|---|---|
| [React] 소셜로그인- 카카오톡 로그아웃 Logout (0) | 2023.07.07 |
| [React] 스켈레톤 로딩 구현하기 (0) | 2023.06.08 |
| [Reat] setTimeout 함수는 Promise반환X, new Promise객체 생성하기 (0) | 2023.06.08 |
| [React] 스켈레톤 로딩이란? (0) | 2023.06.08 |

