오류
useEffect안에서 함수를 2번 실행시키면 해당 컴포넌트가 각각 1개씩 총 2개가 뜨도록 구현중이었다.
그런데 계속 2번씩 호출되어 총 4개가 출력되는 문제가 일어났다.

조건문을 달아 함수를 작성해도 도저히 원하던대로 화면이 구현되지 않았다.
그리고 서치중 알게된 것.....
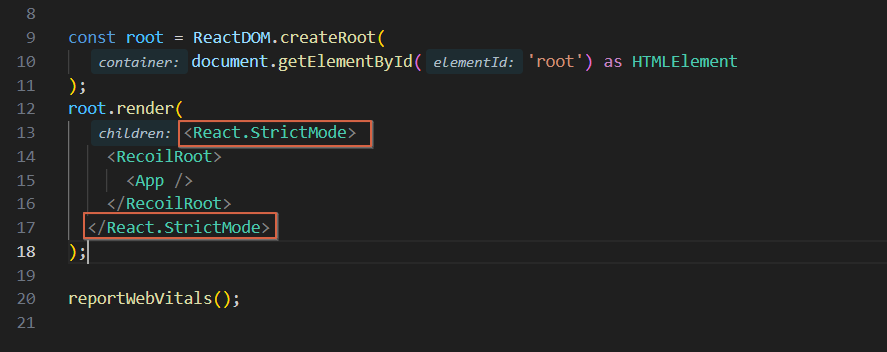
react의 index.js에 <React.StrictMode>모드가 존재하는데, 이것은 개발단계에서만 오류를 잘 잡기위해 구성요소를 두번 렌더링 한다.
이것때문에 계속 API가 2번씩 호출되었던 것이다..!!
React Hooks: useEffect() is called twice even if an empty array is used as an argument
I am new to reactJS and am writing code so that before the data is loaded from DB, it will show loading message, and then after it is loaded, render components with the loaded data. To do this, I am
stackoverflow.com
Strict 모드 – React
A JavaScript library for building user interfaces
ko.legacy.reactjs.org
해결
원인을 잡았으니 해결을 시도했다.
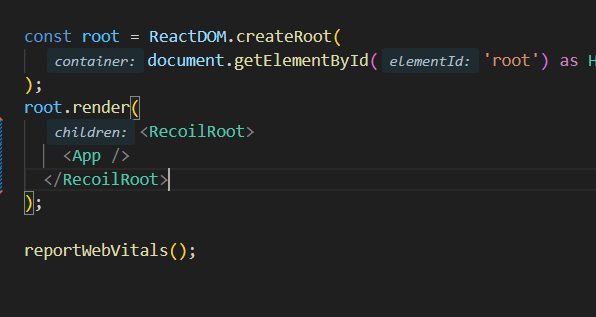
index.jsx에 있던 <React.StrictMode>를 제거한다.

제거하니 괴롭게 하던 중복 호출이 사라졌다.....이것도 모르고 괜히 useEffect만 의심했음🙄

'React > error' 카테고리의 다른 글
| [error] input 창 수정시 기존값 관련 오류(A component is changing an uncontrolled input to be controlled.) (0) | 2023.08.25 |
|---|---|
| [React] 로컬스토리지에 저장된 Token을 API header전송시 오류 (0) | 2023.06.22 |
| [React] 비밀번호 일치 Form 유효성검사 중 오류 해결(useEffect) (0) | 2023.04.18 |
| [React] .env 적용안되는 오류 (1) | 2023.02.24 |
| [React] npm i 에러 해결(--force, --legacy-peer-deps) (0) | 2023.02.23 |

