window.screen.width , window.screen.height,
window.outerWidth, window.outerHeight, window.innerWidth, window.innerHeight
window.screen.width , window.screen.height
사용자 모니터의 사이즈
window.outerwidth , window.outerheight
브라우저의 URL과 Tab을 포함한 전체적인 브라우저의 사이즈
window.innerWidth, window.innerHeight
브라우저의 URL과 Tab을 제외한 브라우저의 사이즈. 스크롤이 있는 경우 스크롤에 해당하는 부분도 포함
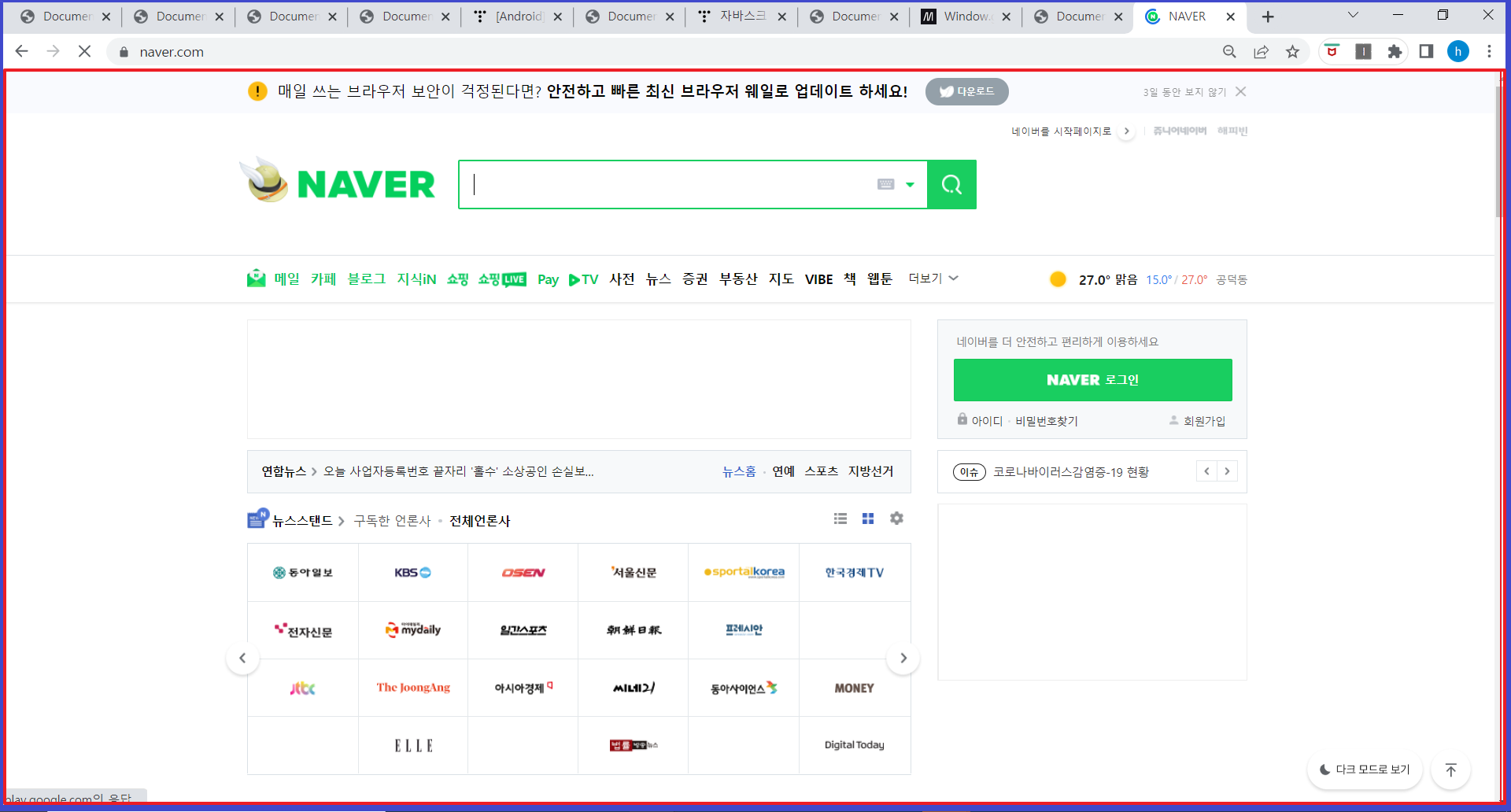
<outer와 inner 화면 예시>
파란색BOX :가로 (window.outerWidth) /세로(window.outerHeight)
빨간색BOX:가로(window.innerWidth)/세로(window.innerHeight)

예시
const winWidth=window.innerWidth/2;
documentElement.clientWidth, documentElement.clientheight
브라우저의 URL와 Tab을 제외한 화면상에 나타내는 브라우저의 사이즈. 스크롤이 있는 경우에도 스크롤 아래 화면에 보이지 않는 부분은 사이즈에 포함시키지 않는다.(border도 제외/offset은 border포함)
document.documentElement.clientWidth;
document.documentElement.clientheight;
getBoundingClientRect()
- 요소의 width, height, left, top 정보를 알 수 있다.
- left : X축 (왼쪽에서 얼마나 떨어져 있는지)
- top : Y축(위쪽에서 얼마나 떨어져 있는지)
- right : 제일 왼쪽에서 얼마나 떨어져 위치했는지(left+width)
- bottom : 위에서 얼마나 떨어져 위치했는지 (top+height)
const box = document.querySelector('.box');
const boxRect = box.getBoundingClientRect(); //해당요소.getBoundingClientRect();
clientX, Y or page X, Y
- click과 같은 event 발생시 eventlistner로 event가 전달, 해당 event를 통해 브라우저 좌표를 구한다.
clientX, Y : 브라우저에서(네모난 창) x와 y가 얼마나 떨어져 있는지를 나타낸다
pageX, Y: 브라우저가 아닌 페이지 자체에서 떨어져 있는 x와 y를 의미한다.
이 때 페이지는 우리 눈에 보이지 않는 제일 위의 지점일 수도 있다.(만약 스크롤 아래의 부분에서 click이벤트가 발생한 후 pageY를 구할때, 화면에서 보이는 창에서 y만큼 떨어진 좌표를 구하는 것이 아닌 페이지 시작부분에서 y값을 구함)
Reference: https://dkmqflx.github.io/frontend/2020/08/01/html-windowbrowser/
'JavaScript' 카테고리의 다른 글
| [JS] <script> 태그의 defer, async 속성 (0) | 2022.06.02 |
|---|---|
| [JS] document.addEventListener 와 window.addEventListener의 차이 (0) | 2022.06.02 |
| [JS] 템플릿 리터럴: 백틱(``) (0) | 2022.05.30 |
| JavaScript 기본 용어 (0) | 2022.05.25 |
| javascript의 기본 문법 (0) | 2022.05.25 |

