VS Code를 통해 React, TypeScript를 사용중이다.
단축키를 통해 자동완성하는 방법을 알아보고자 한다.
module.scss를 사용하면서 className을 매번 지정해주는 것이 번거로웠다.
아래와 같이 cxclass를 치면 className={cx('')} 가 알아서 자동완성이 되게 할 것이다.
<li className={cx('notoSansKr')}>{item.list}</li>
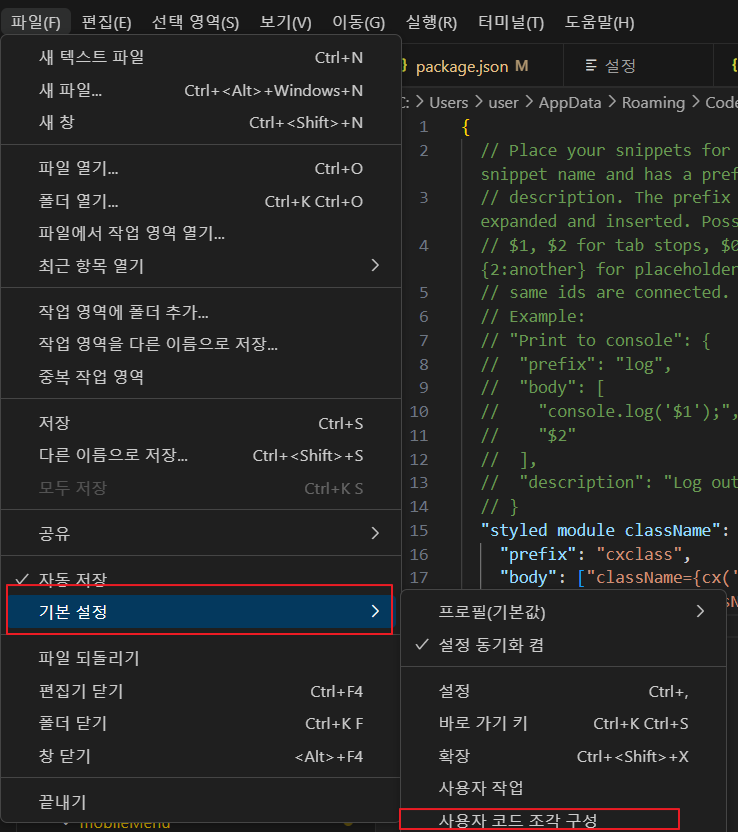
1. VS Code> 파일> 기본설정> 사용자 코드 조각 구성을 클릭

2. 우측 하단에 사용중인 언어를 확인하고 검색한다.
나는 typescript jsx를 검색하여 들어갔다.

그럼 아래와 같이 뜨는 json 파일 내에 원하는 단축어 설정을 작성한다.
위의 styled module className은 내가 설정한것이다. (prefix와 body가 주된 설정)
prefix: 단축어키 설정
body: 단축어키를 통해 자동완성하고 싶은 코드를 작성
description: 설명

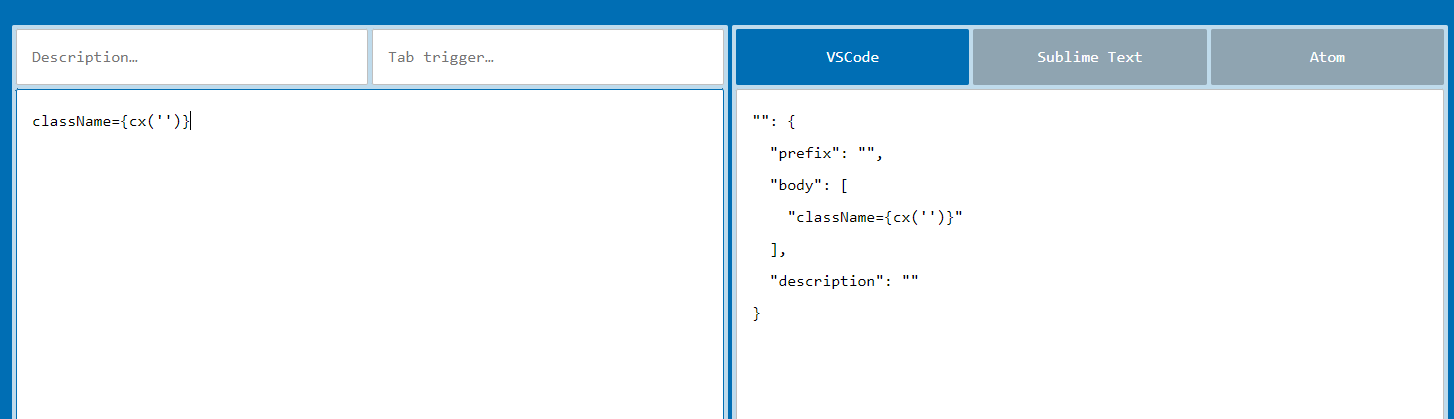
위와 같은 형식으로 쉽게 써주는 사이트가 있다.
왼쪽에 원하는 코드를 작성하면 우측과 같이 설정코드로 변환해준다.

https://snippet-generator.app/
snippet generator
Snippet generator for Visual Studio Code, Sublime Text and Atom. Enjoy :-)
snippet-generator.app
3. 파일내에서 설정한 prefix를 통해 단축어키를 쓰고 tab을 누르면 자동완성이 된다 !

참고사이트)
VS Code 사용하면서 유용한 기능들 정리!
* VSCode 자주 사용하는 단축키 1. Tab키 안먹을 때 강아지가 키보드에서 발장구를 쳤더니 VSCode 에디터 화면에서 갑자기 탭키가 먹질 않았다. 탭키 대신 왼쪽 메뉴 부분이 활성화 된다면 Ctrl + M 을
wazacs.tistory.com
'React' 카테고리의 다른 글
| [React] src내에서 public 폴더 접근 방법 (0) | 2023.11.08 |
|---|---|
| [React] port 기본3000> 원하는 port로 변경하기 (0) | 2023.11.02 |
| [React] 기한까지 보이도록 설정하기 (feat:day.js) (0) | 2023.09.04 |
| [React] 구글 애널리틱스(페이지, 버튼 클릭 방문자 수 수집 ) GA 사용법 (1) | 2023.08.31 |
| [React] 페이지 이동시 스크롤 최상단 위치시키기 (0) | 2023.08.29 |
