[우아한테크: 무비의 React의 state 유튜브 정리]
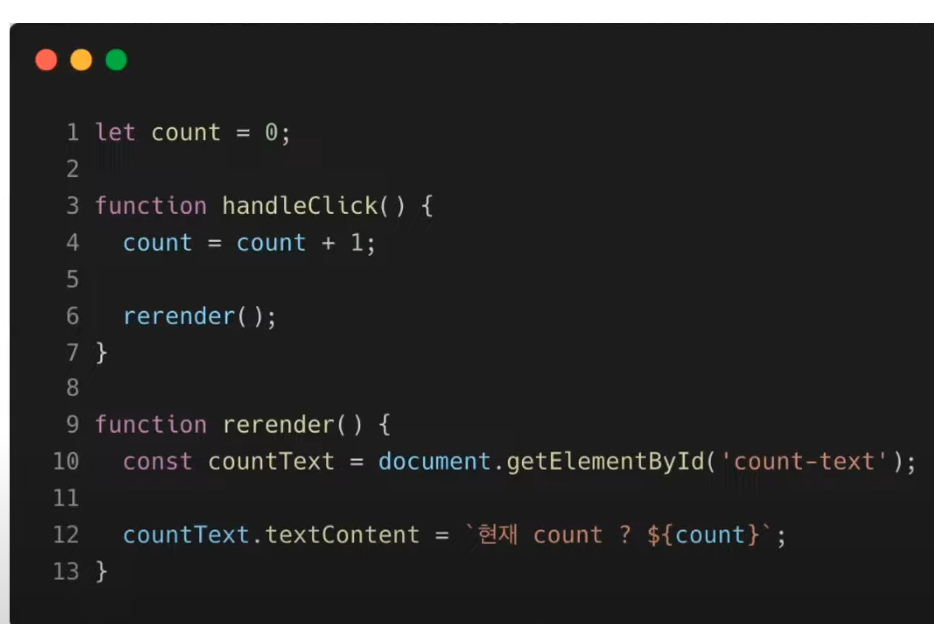
바닐라 JS
- 아래와 같이 Dom에 접근하여 직접 수정해줌
- 데이터변경에 따라 사용자가 보는 화면도 변경되어야 하기 때문

React

데이터 바인딩
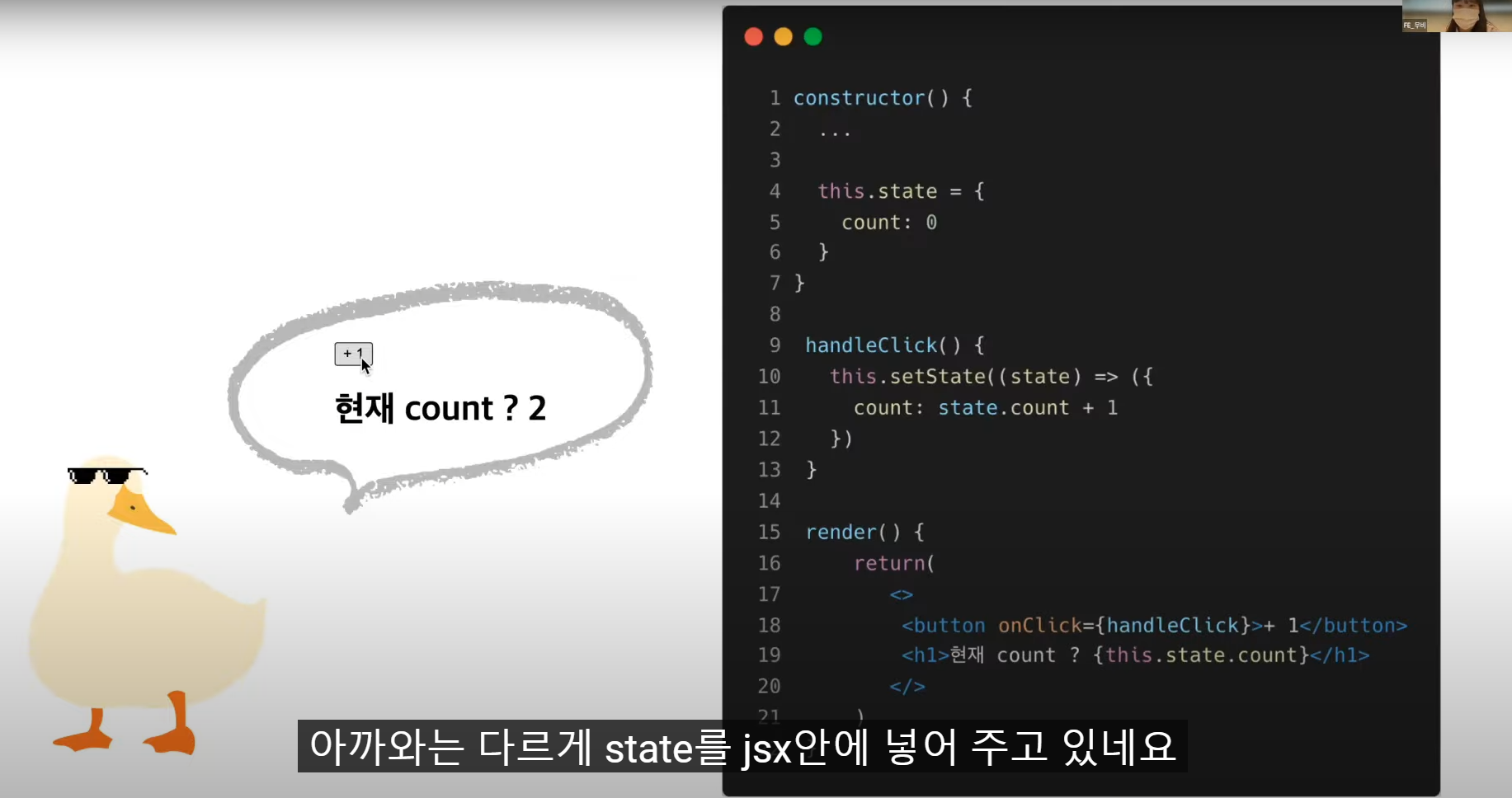
- JS는 여러개의 자바스크립트 객체와 화면에 있는 데이터를 직접 일치시켜 줘야 했지만, React는 데이터 바인딩을 대신 해준다. (데이터를 view에 쏙쏙 넣어주는 작업)
-React는 단방향 데이터 바인딩을 지원하는데 이는 데이터와 템플릿을 결합하여 화면을 생산함
-React에서는 변경되는 데이터를 위해 State를 사용할 수 있다. State를 사용하면 자동으로 관련된 화면을 리렌더링 해줄 수 있다.

React의 state와 props
-React에서는 하향식으로 데이터가 흐른다.
-컴포넌트는 자신의 state를 자식 컴포넌트에게 props로 전달해준다.
-State=캡슐화 :자식 컴포넌트 설계시 자식은 props가 누구로부터 어떤 방식으로 전달되는지 전혀 알 필요가 없다. state를 가진 컴포넌트 외에는 접근할 수 없다.

props와 state의 차이
- state는 state를 갖고 있는 해당 컴포넌트에서 관리가 된다.
- state를 자식 컴포넌트에게 넘겨주면 props가 되고, props는 읽기 전용 데이터로서 immutable(불변)한다.
왜 변경되는 데이터를 표현하기 위해 state를 사용할까?
이는 state가 변경될 시 화면이 리렌더링 되기 때문이다.
state를 직접적으로 변경하는건 새로운 state로 화면이 업데이트되지 않기 때문에 setState를 통해 변경해야한다.
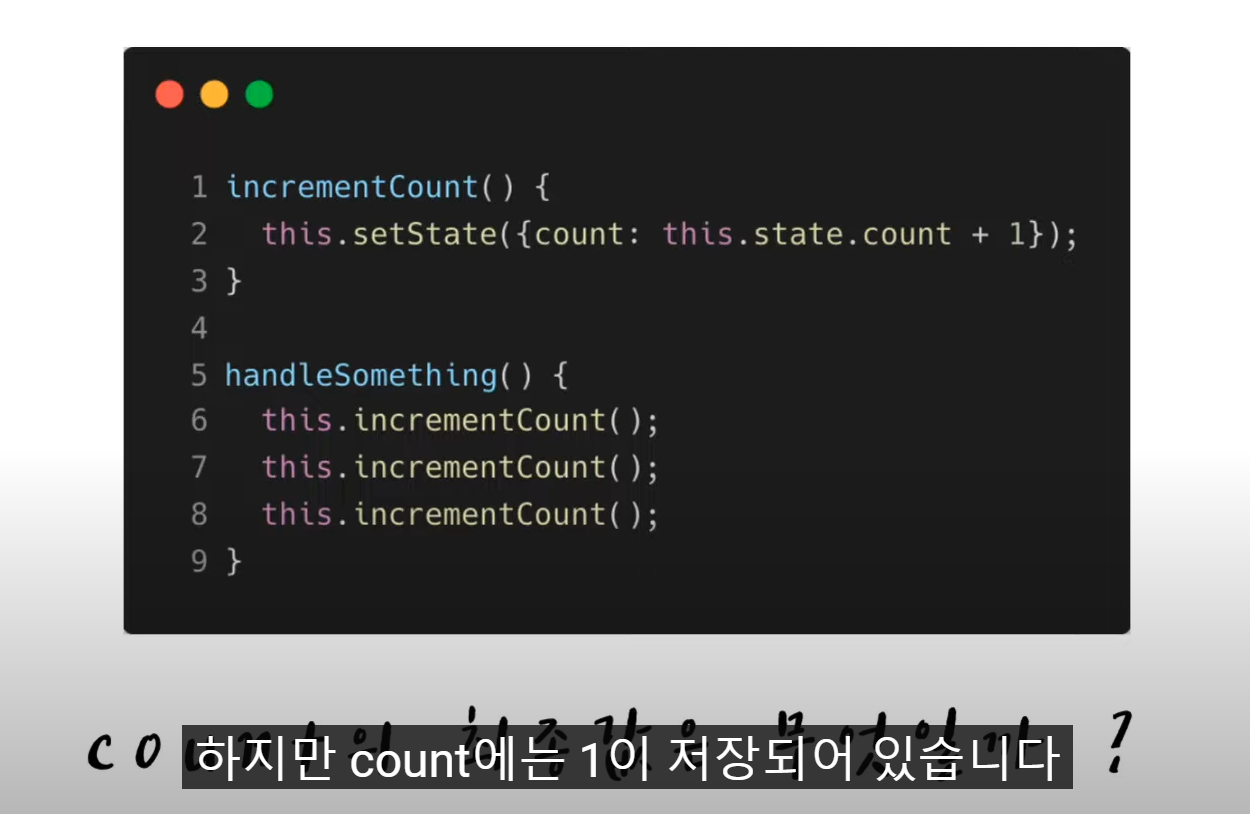
화면이 업데이트 되기 위해서는 render함수가 실행되어야 한다. setState는 컴포넌트 업데이트 프로세스를 trigger한다. setState를 사용해서 변경해야 React가 state변경을 감지할 수 있다.


-위의 코드에서 count는 1이다.
-React는 컴포넌트가 리렌더링 될때까지 state를 갱신하지 않는다.
-setState는 state를 바로 갱신하지 않는다. 대기열에 넣고,리랜더링을 알리는 역할일 뿐
>>즉 setState는 비동기적으로 작동한다. 그렇기 때문에 연속적으로 setState를 호출해도 state가 변경되지 않았던 것

-state는 바로 업데이트 되지 않는다. 리렌더링 이후 업데이트

-아래 코드에서는 리랜더링 이후 화면을 보면 count값은 3이 되어있다.

위의 count 1이 나왔던 전 코드와 무엇이 다른가?
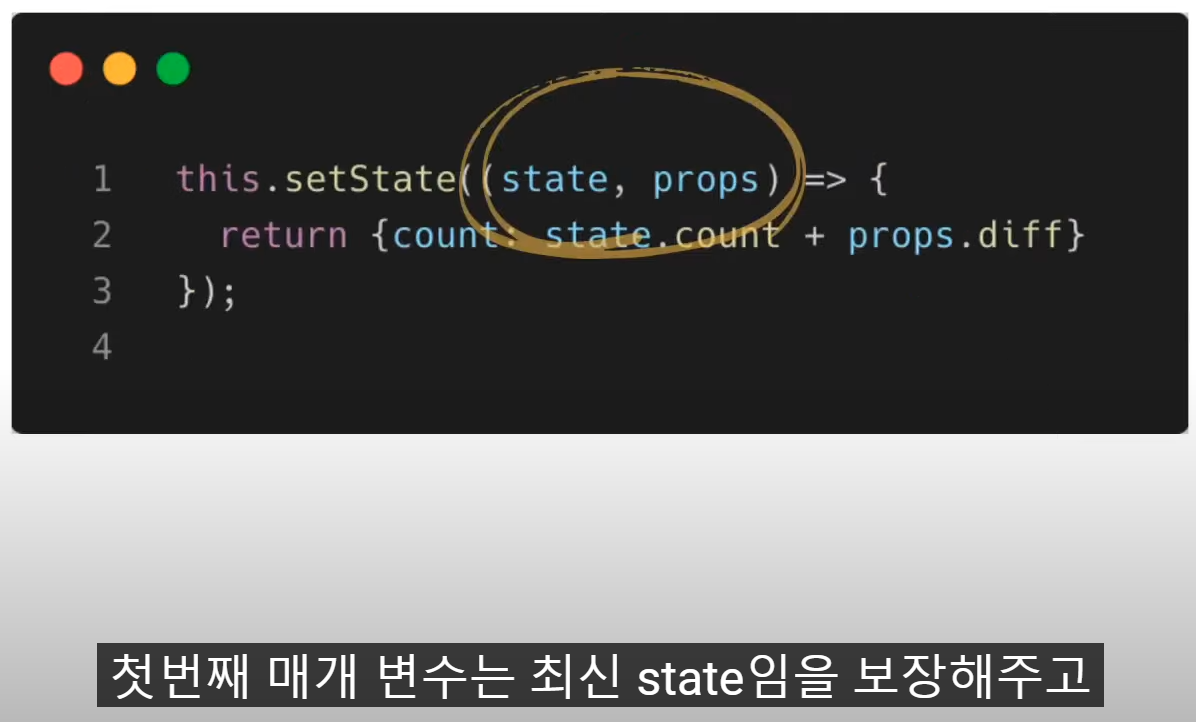
- setState의 객체를 넘겨주는 것이 아닌 함수를 넘겨 주고 있다. (업데이트 함수)
- 업데이트 함수를 사용하면 state가 갱신된 이후에 다시 업데이트 해주는 것이 보장된다.

업데이트 함수
- 첫번째 매개변수는 최신 state임을 보장
- 두번째 매개변수는 최신 props인 것을 보장
>>그렇기 때문에 두번째 코드에서 count가 3이 될 수 있었다.

setState가 비동기적으로 작동하는 이유는?
- 연속적으로 state를 변경하고 변경횟수만큼 리렌더링을 진행한다면 이는 성능저하를 가져온다.
- setState가 동기적이라면: 특정 이벤트 발생시 부모 컴포넌트와 자식 컴포넌트 둘 다 setState를 실행한다면, 자식 컴포넌트는 setState가 발생하자마자 리렌더되고 부모 컴포넌트도 리렌더된다. 부모 컴포넌트가 리렌더되면서 자식도 다시 리렌더=>여기서 자식 컴포넌트는 불필요하게 두 번 리렌더링됨/n번 변경만큼 n의 렌더링이 되기 때문에 성능저하를 가져옴
React의 배치처리
- React는 성능 향상을 위해 setState의 실행을 지연시키고, 여러 컴포넌트를 한번에 갱신한다.
- 배치처리: 데이터를 실시간으로 처리하지 않고 종합하여 처리하는 것.
- setState를 연속적으로 호출하면 setState를 모아서 배치처리한 후, 리렌더함
- 그렇기 때문에 setState를 호출하자마자 state에 접근하는 것은 위험
:: state갱신이 적용된 뒤 실행하는 것을 보장하려면?
setState는 바로 state를 갱신하지 않을 수 있으므로, setState에 업데이트 함수를 넘겨주거나 생명주기 함수인 componentDidUpdate를 활용해야 한다.

함수형 컴포넌트에 위와 같은 코드의 state를 사용하지 못하는 이유? =>useState사용
- 일반적으로 일반 변수는 함수가 끝날 때 사라지게 된다. state가 업데이트 되었다해도 함수가 다시 실행될 때마다 state가 다시 초기값으로 돌아감
- useState: state값을 저장하기 위해 훅의 useState를 활용. 이를 통해 함수형 컴포넌트에서는 state를 사용한다.

useState
- const 를 통해 선언하는데 const로 선언된 변수가 변경이 된다?
- 사실 setState를 통해 state를 변경하는 것이 아님. useState함수 안에서 접근할 수 있는 변수 값을 변경한다. useState내부에서 접근할 수 있는 변수의 값을 업데이트해주고 이를 배열에 나눠 반환해준다. 함수형 컴포넌트가 실행될 때 state 변수는 사실상 계속 할당이 되는 것.

'React' 카테고리의 다른 글
| [React] React Query 시작하기 (0) | 2023.12.20 |
|---|---|
| [React] React의 렌더링 방식 (0) | 2023.12.13 |
| [React] 쿠키와 웹 스토리지란? (2) | 2023.12.05 |
| [React] src내에서 public 폴더 접근 방법 (0) | 2023.11.08 |
| [React] port 기본3000> 원하는 port로 변경하기 (0) | 2023.11.02 |

