오류 현상
HTML에서 og 태그를 설정하였다.
그 중 og:image 는 웹페이지와 연관된 이미지 인데, 만약 카카오톡으로 사이트 링크를 전송하면 상단에 이미지가 뜬다.
▼ og 태그 참고
<meta property="og:title" content="웹페이지 제목">
<meta property="og:description" content="웹페이지 설명">
<meta property="og:image" content="이미지 URL">
<meta property="og:url" content="웹페이지 URL">
<meta property="og:type" content="웹페이지 유형">
아래는 정상적으로 보냈을때의 예시이다.

하지만 개발중인 사이트를 공유했을때 아래와 같이 이미지가 미노출되는 현상이 발생했다.

아래와 같이 코드를 작성했는데 다른 사이트에서는 정상적으로 이미지가 노출되었다.
<meta property="og:image" content="%PUBLIC_URL%/logo.png" />
원인
원인을 찾아본 결과, 카카오톡 오픈그래프 캐시 문제일 수도 있다는 글을 발견했다.
카카오톡은 더 빠른 데이터 로딩을 위해 og 정보를 캐시하는데 링크를 처음 공유할때 og정보가 제대로 설정되지 않았다면 캐시가 갱신되지 않아 이미지가 표시되지 않을 수 있다는 것이다.
따라서 카카오 developers에서 캐시 초기화를 통해 기존 대표 이미지를 삭제해야 새로운 이미지로 정상 표시될 수 있다.
카카오톡 오픈그래프 캐시 삭제 방법
사이트 대표 이미지를 수정했는데, 카카오톡 등에서 여전히 기존 대표 이미지가 표시될 수 있습니다. 더 빠른 데이터 로딩을 위한 캐시화가 원인으로, 사용자는 카카오 디벨로퍼스에서 디
imweb.me
해결
1. 아래 카카오 developers의 사이트에 접속 및 로그인을 한다.
카카오계정
accounts.kakao.com
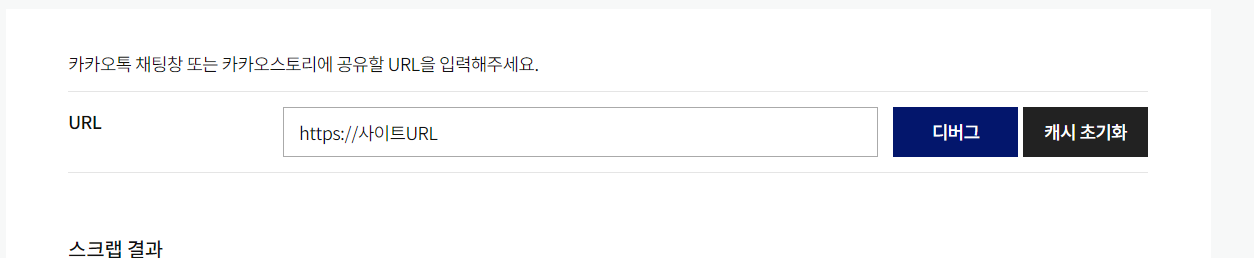
2. URL 입력 칸에 캐시초기화를 할 URL을 입력한다.

3. 디버그 버튼 클릭 후 삭제하려는 오픈 그래프 정보를 확인, 문제가 없다면 캐시 초기화 버튼 클릭한다.
4. 카카톡에 사이트 주소를 입력해 업데이트한 대표 이미지가 표시되는지 확인한다.
5. + 만약 초기화에 문제가 있는 경우, 스크랩 결과 열에서 확인할 수 있으며 문제 확인 후 위 3~5번 과정을 다시 시도한다.
'HTML & CSS' 카테고리의 다른 글
| [CSS] 이미지 드래그, 선택 막는 방법 (0) | 2024.02.16 |
|---|---|
| [CSS] width: fit-content; 적용이 안되는 이슈 해결(feat:IOS) (1) | 2023.12.04 |
| [css] background image hover시 확대하기 (0) | 2023.07.28 |
| [CSS] ellipsis('...') 나타내는 방법 (0) | 2023.07.26 |
| [css] SVG 사용 방법 (0) | 2023.07.20 |