https://axios-http.com/kr/docs/intro
시작하기 | Axios Docs
시작하기 브라우저와 node.js에서 사용할 수 있는 Promise 기반 HTTP 클라이언트 라이브러리 Axios란? Axios는 node.js와 브라우저를 위한 Promise 기반 HTTP 클라이언트 입니다. 그것은 동형 입니다(동일한 코
axios-http.com
Axios: 브라우저, Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리(사이트이용)
- React 애플리케이션에서 API를 사용하는 방법으로는 크게 Axios(Promise 기반 HTTP 클라이언트) 와 Fetch API(Javascript 내장 Web API)가 있다.
(* Web API:클라이언트 측에서 사용할 수 있는 자바스크립트 내장함수/
API는 React 애플리케이션에 사용되는 데이터를 의미, API를 사용하여 클라이언트 측에서 데이터를 사용할 수 있다.
API는 지정된 엔드 포인트가있는 JSON 형식 인 데이터 세트로 구성된다.)
<axios 특징>
-운영환경에 따라서 브라우저의 XMLHttpRequest 객체 또는 Node.js의 HTTP API 사용
- Promise(ES6) API 사용
- 요청과 응답 데이터의 변형
- HTTP 요청 취소 및 요청과 응답을 JSON 형태로 자동 변환
<axios 와 fetch의 차이>
- axios js 라이브러리 - ie 호환 크로싱브라우징, 제이슨 자동으로 변환
- promise, fetch 는 구형 브라우저에 대한 호환성이 없다. - Fetch(): body 프로퍼티를 사용 / axios: data 프로퍼티를 사용
- Fetch의 url이 Fetch()함수의 인자로 들어가고 / axios에서는 url이 option객체로 들어감
- Fetch에서 body부분은 stringify()로 되어짐
- axios는 HTTP 통신의 요구사항을 컴팩트한 패키지로써 사용하기 쉽게 설계됨 (fetch 보다 대부분 선호)
<사용방법>
1.작성중인 파일 위에 CDN 자바스크립트 링크를 복붙

<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
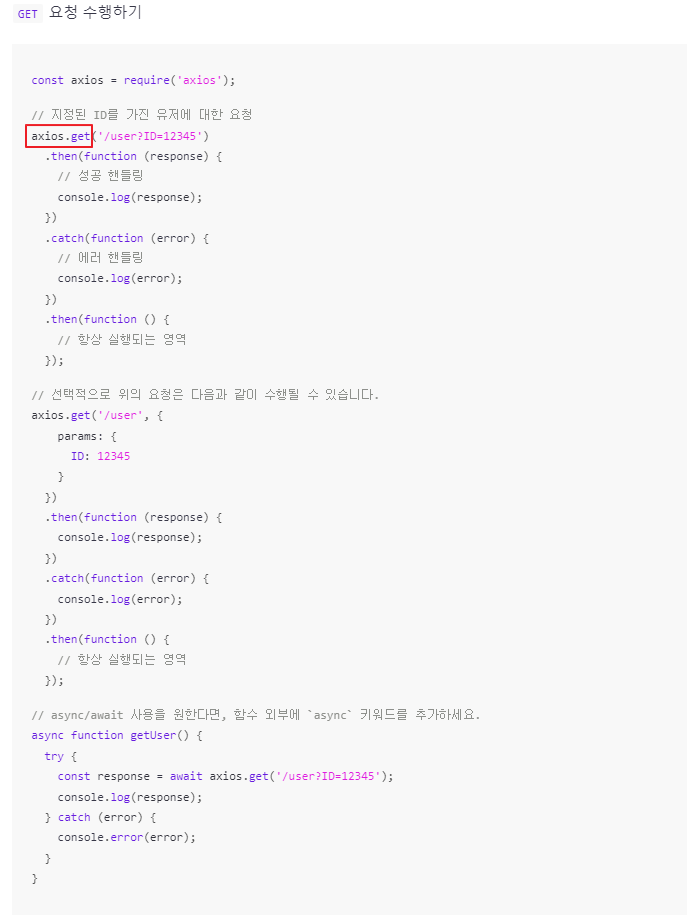
2. GET 요청 수행하기

▼ 참고 작성 code
<!-- https://axios-http.com/kr/docs/intro
unpkg CDN 사용하기:<script src="https://unpkg.com/axios/dist/axios.min.js"></script> ->위에 랑크 복붙 -->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script>
//https://jsonplaceholder.typicode.com/ ->try it 윗부분 복붙
axios.get('https://jsonplaceholder.typicode.com/todos/1')
.then((response)=>{
return response.data
})//(response):임의, 결과값이라 response를 많이 사용하긴함
.then((data)=>{
console.log(data)
})//(data):임의 /똑같이 response해도 되긴함 ,어차피다른거로 인식해서
.catch((error)=>{
console.log(error)
})
</script>
3 - 1. CDN 말고 설치로 이용할 때
▼ 사이트 npm 사용하기 참고

▼ 터미널에 작성

▼ 실행완료 화면

3 - 2. 작성 파일에 import 하기
import axios from 'axios';'React' 카테고리의 다른 글
| [react] mockaroo 사이트 이용 방법 (Json dummy data 만들기) (0) | 2022.06.16 |
|---|---|
| [react] react router 사이트 이용 방법 (0) | 2022.06.16 |
| [react] 컴포넌트 만들기 (props 사용) (0) | 2022.06.14 |
| [react] 기본 용어 및 사용법 (0) | 2022.06.14 |
| [react] 리액트 아이콘(react-icons 사이트) 이용방법 (0) | 2022.06.13 |


