* Web Storage
* Local Storage
-Key와 Value의 쌍으로 데이터 저장하고 조회할 수 있는 저장소
-서버에 전달되지 않는다.
-지우지 않는 이상, 브라우저의 탭을 닫거나 다시 열어도 유지됨
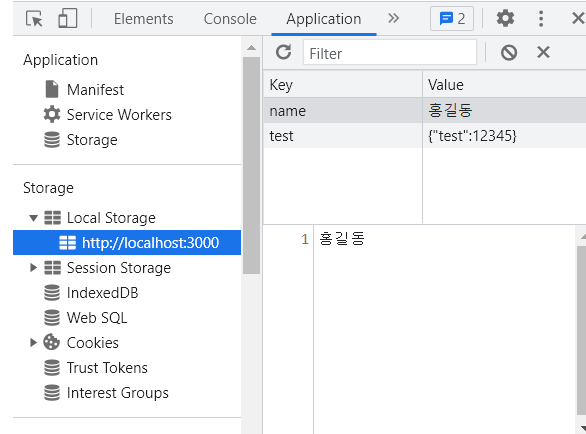
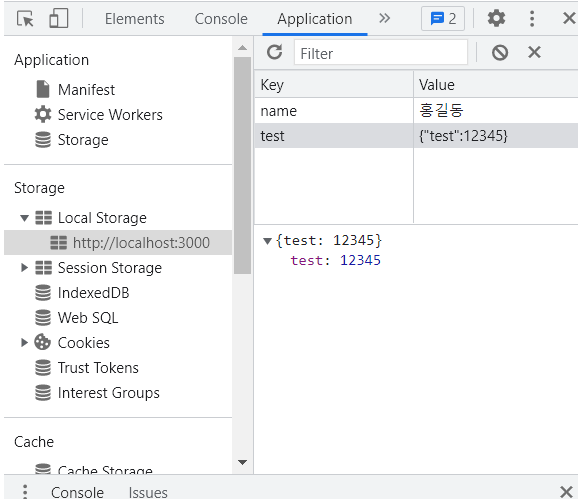
-크롬 콘솔에 위에 코드 치고 application>storage>localstorage>해당호스트링크 보면
값이 들어가 있음
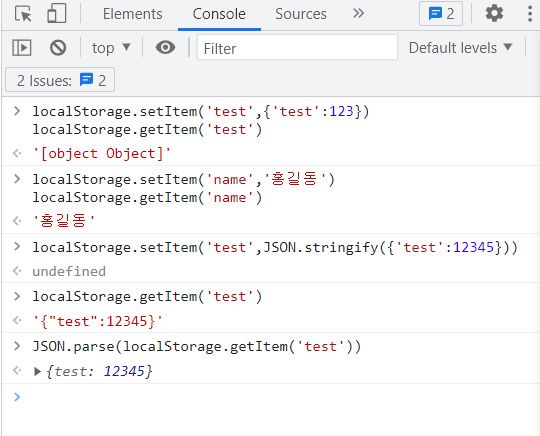
-문자열만 저장 가능: 문자열, 숫자, 오브젝트 다 가능하지만 로컬스토리지를 거치고 나면 String 이 되어버림.
Object를 그대로 가져오려면?
>JSON형태로 바꿔서 저장하고 : JSON.stringfy();
>JSON형태로 바꿔서 가져오기 : JSON.parse();
(JSON.stringfy 오브젝트, 객체, 배열 ..JSON 문자열로 반환
JSON.parse 문자열을 다시 오브젝트 형태로 반환 )
window.localStorage.setItem("test", JSON.stringify(testObj));
const test = JSON.parse(window.localStorage.getItem("test"));
Boolean을 그대로 가져오려면?
window.localStorage.setItem("isOn", isOn);
const isOn = window.localStorage.getItem("isOn") === "true";
▼ 아래는 로컬스토리지 적용코드

▼ 다음과 같이 확인시 스토리지에 값이 저장된 것을 알 수 있다.


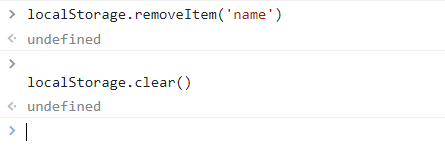
▼ 삭제할 때는 아래와 같이 사용
localStorage.removeItem('삭제하고자하는것') =>부분 삭제
localStorage.clear() => 전체 삭제

localStorage.setItem('test',{'test':123})
localStorage.getItem('test')
localStorage.setItem('name','홍길동')
localStorage.getItem('name')
localStorage.setItem('test',JSON.stringify({'test':12345}))
localStorage.getItem('test')
JSON.parse(localStorage.getItem('test'))
<삭제 >
localStorage.removeItem('name')
localStorage.clear()
* Session Storage
-Key와 Value의 쌍으로 데이터 저장하고 조회할 수 있는 저장소
-서버에 전달되지 않는다.
-같음 탭 안에서는 데이커가 유지된다, 탭을 닫거나 브라우저를 닫았다 다시 열면 데이터는 지워짐
'React' 카테고리의 다른 글
| [React] Json-server 제이슨 서버 사이트 (0) | 2022.07.12 |
|---|---|
| [react] Debounce -lodash.com 사이트 이용 방법 (0) | 2022.06.24 |
| [react] swiperjs 사용법 (0) | 2022.06.20 |
| [react] styled components 사용법 (0) | 2022.06.20 |
| [react] mockaroo 사이트 이용 방법 (Json dummy data 만들기) (0) | 2022.06.16 |
