*위에는 마커없이 그냥 지도 불러오는 방법/ 아래에 지도에 마커 표시한 전체 코드 작성함
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
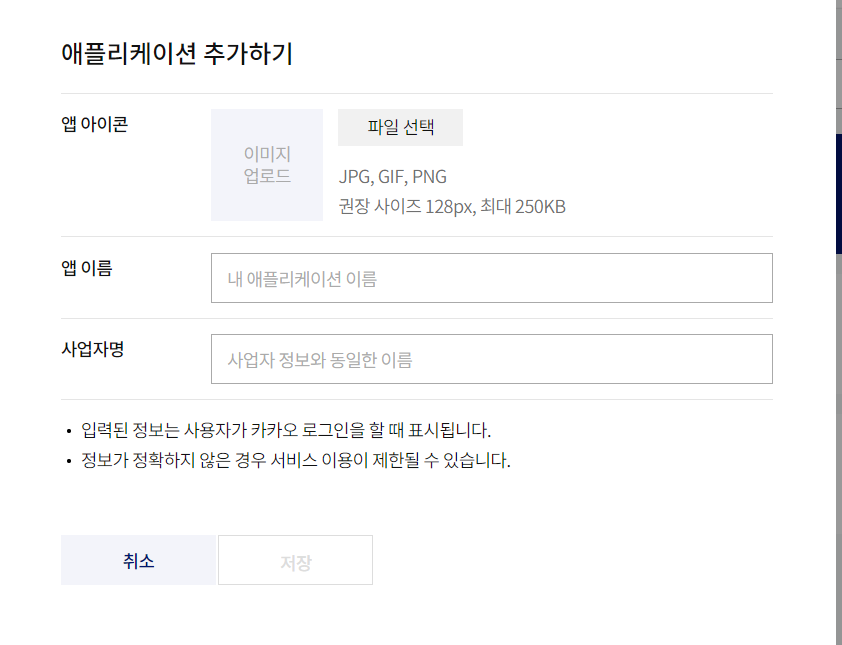
2. 애플리케이션 추가


사업자명 아무거나 해놔도 됨
3. 플랫폼>web에 일단 확인하는 로컬 url 등록하기 (아래로 일단 임의 등록)
사이트 도메인
http://localhost:3000
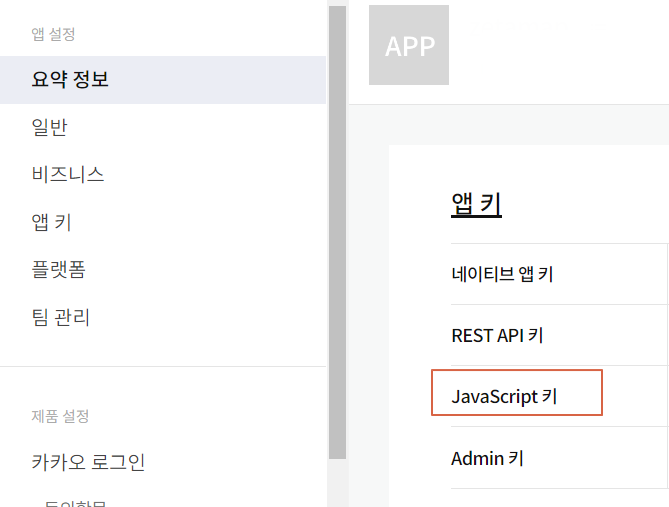
4.키 확인: "앱 설정 > 요약 정보"에 JavaScript 키에 키를 복사

5. 코드 적용해 맵 불러오기
index.html <head>안에 추가
<script type="text/javascript" src="//dapi.kakao.com/v2/maps/sdk.js?appkey=키번호적기&libraries=services"></script>
6. 다른 jsx파일에 작성하기
/*global kakao */
import React, { useRef, useEffect } from "react";
const options = {
//지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3, //지도의 레벨(확대, 축소 정도)
};
function Home() {
const container = useRef(null); //지도를 담을 영역의 DOM 레퍼런스
useEffect(() => {
new window.kakao.maps.Map(container.current, options); //지도 생성 및 객체 리턴
return () => {};
}, []);
return (
<div
className="map"
style={{ width: "500px", height: "500px" }}
ref={container}
></div>
);
}
export default Home;
▼ 아래는 내가 적용한 코드
/*global kakao */
import {useRef,useEffect} from 'react';
const options = {
//지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(33.450701, 126.570667), //지도의 중심좌표.
level: 3, //지도의 레벨(확대, 축소 정도)
};
function ZetaKrMap() {
const container = useRef(null); //지도를 담을 영역의 DOM 레퍼런스
useEffect(() => {
new window.kakao.maps.Map(container.current, options); //지도 생성 및 객체 리턴
return () => {};
}, []);
return (
<div
className="map"
style={{ width: '500px', height: '500px' }}
ref={container}
></div>
);
}
export default ZetaKrMap;
7. 다시 지도를 적용할 본래 파일에서 컴포넌트 불러오기
<ZetaKrMap />
React Hooks / 리액트 훅스로 카카오맵 API 초간단하게 적용해보자!
공식 문서에는 순수 JavaScript를 이용한 API 적용 방식만 기재되어 있기에, React Hooks 환경으로 코드를 변형하기 힘들어 하시고 있는 분들에게 도움이 되었으면 좋겠습니다❗️ 1. Kakao 지도 Javscript
cotist.tistory.com
참고사이트2
https://art-coding3.tistory.com/m/58
[React/리액트] 리액트에서 카카오맵 불러오기
※ 실행화면 ※ 1. 카카오맵 API를 사용하기 위해 API Key 발급 받기 1) 카카오 developer 사이트 접속 (링크) 2) (우측상단)내 애플리케이션 → 애플리케이션 추가 → 양식 입력 하고 저장하기 클릭 3) 앱
art-coding3.tistory.com
참고사이트3
[React] React에 카카오 지도(KakaoMap)API 적용하기
React에 카카오 지도(KakaoMap)API 적용하기 0. 준비 apis.map.kakao.com/web/guide/ developers.kakao.com/ Kakao Developers 카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지..
sw-ryu.tistory.com
* 맵에 마커 표시 한 코드
/*global kakao */
import {useRef,useEffect} from 'react';
const options = {
//지도를 생성할 때 필요한 기본 옵션
center: new window.kakao.maps.LatLng(37.4754,126.8818), //지도의 중심좌표.
level: 3, //지도의 레벨(확대, 축소 정도)
};
function ZetaKrMap() {
const container = useRef(null); //지도를 담을 영역의 DOM 레퍼런스
useEffect(() => {
const map=new window.kakao.maps.Map(container.current, options); //지도 생성 및 객체 리턴
//마커가 표시 될 위치
let markerPosition = new kakao.maps.LatLng(
37.4754,126.8818
);
// 마커를 생성
let marker = new kakao.maps.Marker({
position: markerPosition,
});
// 마커를 지도 위에 표시
marker.setMap(map);
}, []);
return (
<div
className="map"
style={{ width: '500px', height: '500px' }}
ref={container}
></div>
);
}
export default ZetaKrMap;
참고사이트
React, kakao 지도 띄우기 #3 마커띄우기
저는 제 블로그를 사람들이 안찾는줄..알았답니..다..마커"한개"띄우기는 굉!장!히! 쉽습니다.
velog.io
https://pak-fuse.tistory.com/m/43
[React] Hook으로 카카오맵 API 사용하기 | 마커 표시, 커스텀 오버레이
📍카카오맵 API 키 발급받기 업체의 장소를 표현하기 위해 카카오맵 API를 사용하였다. https://developers.kakao.com로 접속해서 로그인을 하고 애플리케이션 추가하기 버튼으로 앱 키를 발급 받는다.
pak-fuse.tistory.com
*위도, 경도 아는 방법
https://www.google.co.kr/maps/?hl=ko
Google 지도
Google 지도에서 지역정보를 검색하고 지도를 살펴보거나 운전경로 정보를 검색합니다.
www.google.co.kr
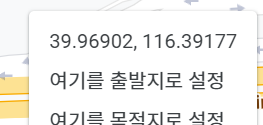
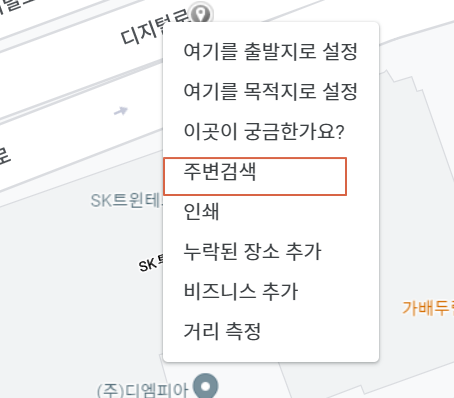
1. 해당 지도 위치 오른쪽 클릭 > 주변검색

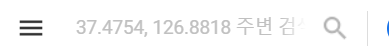
2. 왼쪽 위에 뜨는 것 참고

+ 적용 후 우클릭 하면 바로 뜨기도 함