https://developers.google.com/youtube/youtube_player_demo?hl=ko
YouTube 플레이어 데모 | YouTube IFrame Player API | Google Developers
YouTube 플레이어 데모 Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies
developers.google.com

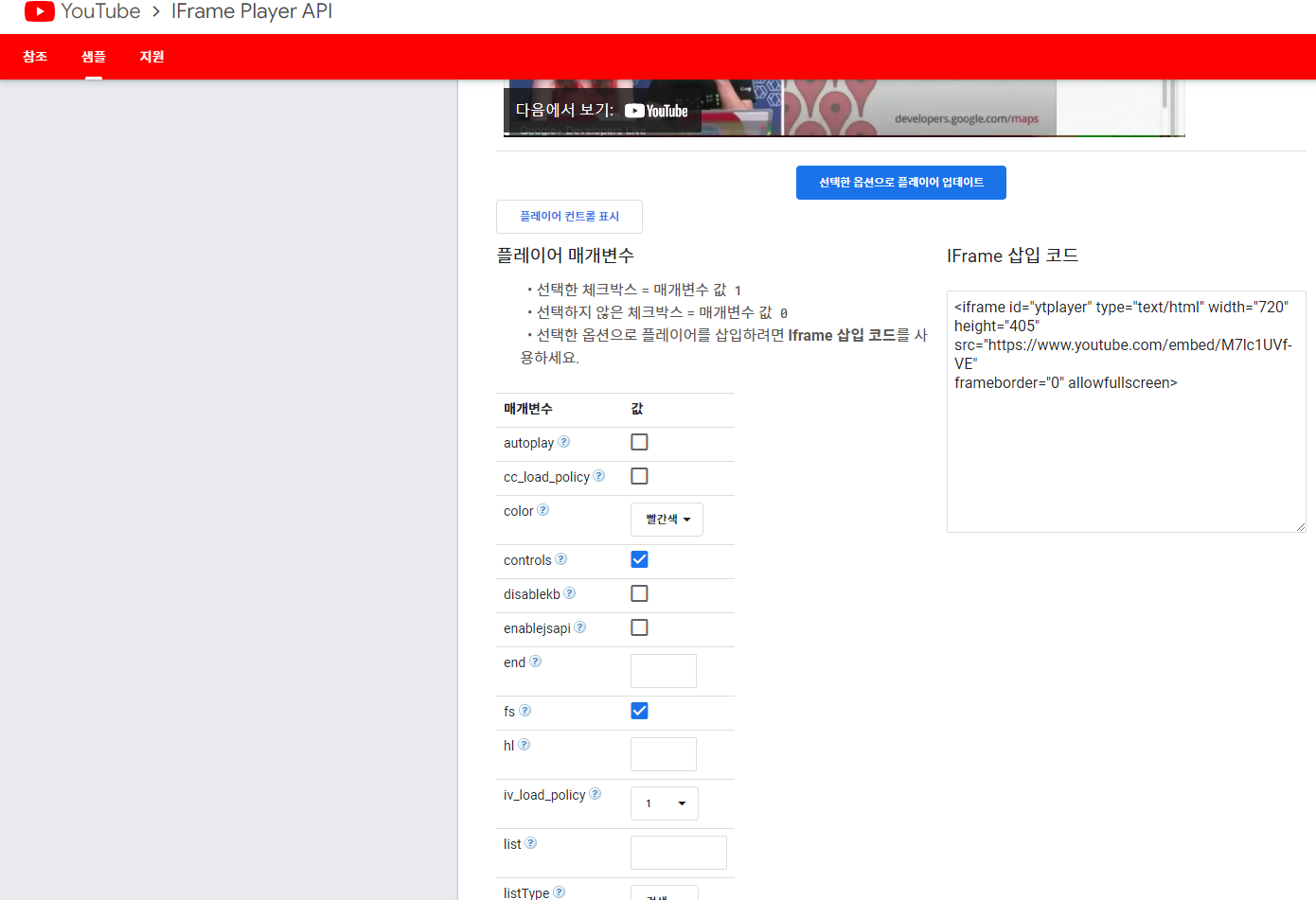
ifram 삽입코드 복붙해서
import React from "react";
const VideoView = () => {
return (
<div className="playVideoBox">
<iframe
src="https://www.youtube.com/embed/M7lc1UVf-VE"
title='youtube video'
allowfullscreen
></iframe>
</div>
);
};
export default VideoView;
react17 파일참고
오류
samsite 뜨는거
samsite : 쿠키관련, 브라우저에 정보저장하고 사용하기위해 세션스토리지,로컬스토리지, 쿠키 등을 사용
서버가 클라이언트에 정보를 남겨두고 싶음 그래서 쿠키를 사용
(ex name:공지 /공지라는 쿠키가 만료) 이름, 기간, 경로 등을 설정가능
브라우저가 쿠키가 있는지 검사를 함. '있으면 만료일전까지 계속 보여준다. 특정요소는 안보여준다.' 등을
클라이언트한테 쿠키 심어 놓음.
쿠키단점: 쿠키로 악성코드등을 심어 놓거나 등의 문제점이 생김
펄스파티쿠키: 내도메인에 해당하는 쿠키
서브파티 쿠키: 내가아닌 다른 도메인에 해당하는 쿠키
샘사이트:쿠키허용x-요청이 들어갔을때 응답해주고 내꺼에 이상하걸 쿠키 심는걸 막는 정책
그래서 오류가 남
우리껀 아이프레임사용하는데, 이게 유튜브 요청한 거랑 다름
이미지, 도메인 등을 가져올때 요청때문에 samsite오류가 남(다른 일반사이트도 나는데 많음)
유튜브해결방법: 주석달린거대신 -nocookie 포함한거로 씀
유튜브는 쿠키가 없는 도메인을 줌
<iframe
/* src={`https://www.youtube.com/embed/${id}`} */
src={`https://www.youtube-nocookie.com/embed/${id}`}
title="youtube video"
allowFullscreen>
</iframe>
'React' 카테고리의 다른 글
| [React] heroku 헤로쿠 이용방법 (무료 호스팅) (0) | 2022.07.25 |
|---|---|
| [React] npm 라이브러리 React Spinners 사용법 (0) | 2022.07.22 |
| [React] youtube api (2)이용참고 (0) | 2022.07.19 |
| [React] YouTube Data API v3, weatherMap api 사용법 (0) | 2022.07.18 |
| [React] Json-server 제이슨 서버 사이트 (0) | 2022.07.12 |


