Netlify App
app.netlify.com
< 사이트 배포 방법 >
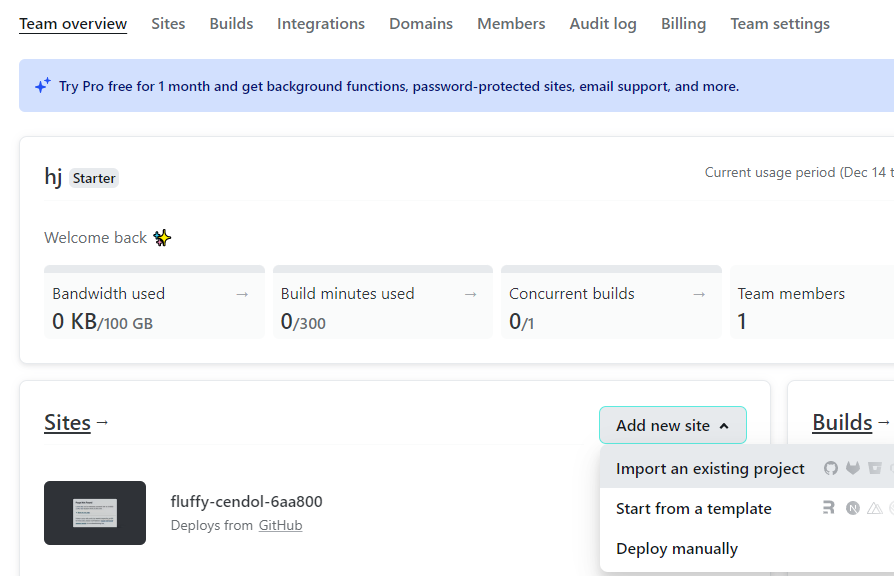
1. 깃허브 계정으로 접속 후 왼쪽 아래에 Sites 에서
Add new site - Import an existing project 클릭

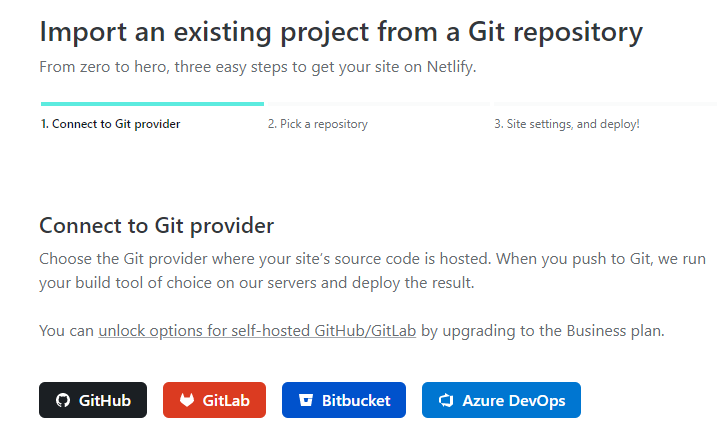
2.GitHub 클릭 후, 배포하려는 프로젝트 선택하기

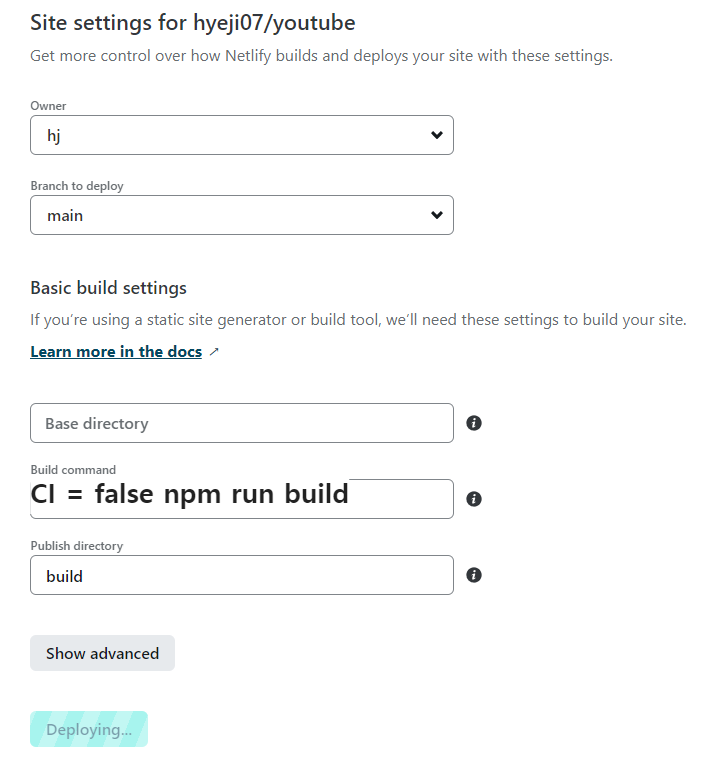
3. 빌드시 실행할 세팅 설정하기 => Deploy site 클릭

Branch to deploy : Github에 branch를 여러개 만들어놨다면, 배포하고자 하는 branch를 설정해줘야한다.
Base directory : Github에 client, server 등 branch에 파일을 여러개 만들어놨을 때, Netlify가 어떤 것을 배포할지 알려주는 것이다.
만약 client에 프론트쪽 코드를 만들어놨다면 client를 써주면 되겠다.
필자는 프론트와 백을 나눠서 Github에 올려놨기 때문에 아무것도 안 써줬다.
참고로, 프론트쪽 Github는 아래와 같다.
branch 이름은 master, 파일 구조는 CRA로 만들어지는 것들을 그대로 넣어놨다.
Build command : build를 해야지 배포가 가능한 파일로 만들 수 있는데, 이를 구현하기 위한 코드를 어떻게 할 것인지를 작성해줘야한다.
npm run build라는 것은 package.json의 scripts에 있는 명령어를 가져온 것이다.
본인이 다르게 설정해놨다면, Netlify에도 다르게 설정해놓은 것을 알려줘야한다.
추가로 "CI="이라는게 붙어있는데, Netlify에서는 그냥 npm run build를 하면 제대로 작동하지 않기 때문에 저렇게 붙여줘야한다.
**배포 설정에서 Build command를 CI = false npm run build 로 변경 후 배포 시도했다.
참고 링크🔗
일부 라이브러리에 이전에 경고였던 내용을 빌드를 중단시키는 하드 오류로 받아들여 나오는 오류라고 한다.
netlify의 자세한 코멘트우리가 react 프로젝트를 npm start로 실행할 때 외부의 변수들을 주입할 수 있다. 이를 환경 변수라고 이야기한다. 실행할 때 주입된 환경 변수는 프로젝트에서 process.env로 접근할 수 있다. 보통 NODE_ENV=development npm start , NODE_ENV=production npm start 이렇게 프로그램을 실행할 때 환경 변수를 넣어서 사용이 가능하다.
CI=false의 경우 배포할 때 사용하는 CI라는 환경변수이다. 기존에 CI 없이 배포를 했을 때 에러가 나서 CI=false를 넣어줬다.
Publish directory : 말그대로 배포할 파일을 정하라는 것이다. build를 하면 build 폴더가 생기기 마련인데, 그 폴더의 이름을 알려줘야한다.
CRA에서는 build라는 이름으로 폴더가 생성되므로 build라고 작성해줬다
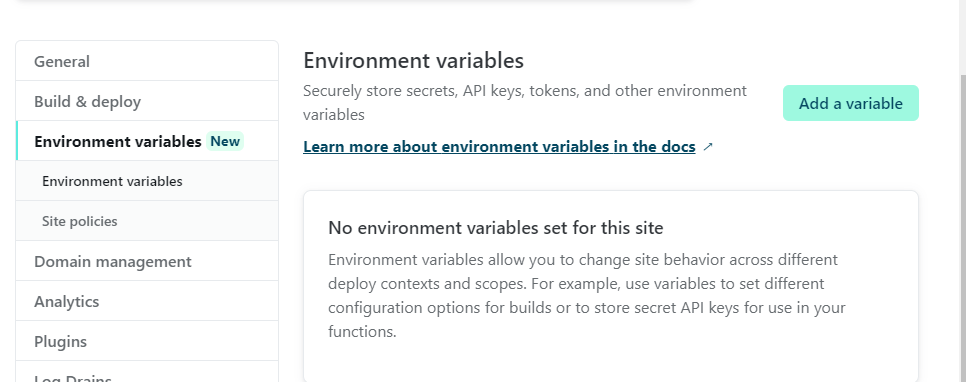
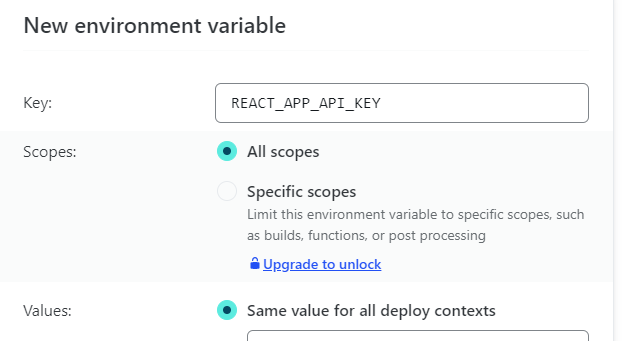
4. site settings 클릭 후 환경변수 설정(API key보호를 위해 build key값을 따로 설정해줘야하기때문) 후 배포

Environment variables > Add a variable 클릭

key:REACT_APP_API_KEY넣고, values:내꺼 youtubekey값 입력후 왼쪽 아래 creating..버튼 클릭

- 이로써 API key를 로컬에서 환경변수로서 관리할 수 있게 되었으며,
- Netlify 서버가 해킹되지 않는 이상, 해당 프로젝트의 API key는 보호받게 되는 것이다.
=> 배포됨
*배포된 사이트 접속시, 화면이 안뜨는 오류 해결
원인: React는 하나의 페이지인 index.html만 랜더링하게 되는데
브라우저는 서버로부터 이 페이지만 받아 여러가지 컴포넌트들을 이 페이지 위에 랜더링하기 때문에,
이런 주소의 유형이 들어오면 이걸 보내달라는 규칙을 알려줘야한다. =>그래서 리다이렉트 설정을 해주어야함
해결: 리다이렉트 설정을 하여, 모든 URL요청이 index.html로 향하게 해주었다.
(status: 해당 리디렉션(초기에 요청된 URL이 아닌 다른 URL을 방문자에게 제공하는 행위)에 사용하려는 HTTP 상태 코드/ status 코드는 200 ok )
1. public 폴더에서 _redirects 파일을 만들어준후 아래 코드 입력
/* /index.html 200=> git add , push 하여 GitHub에 업로드
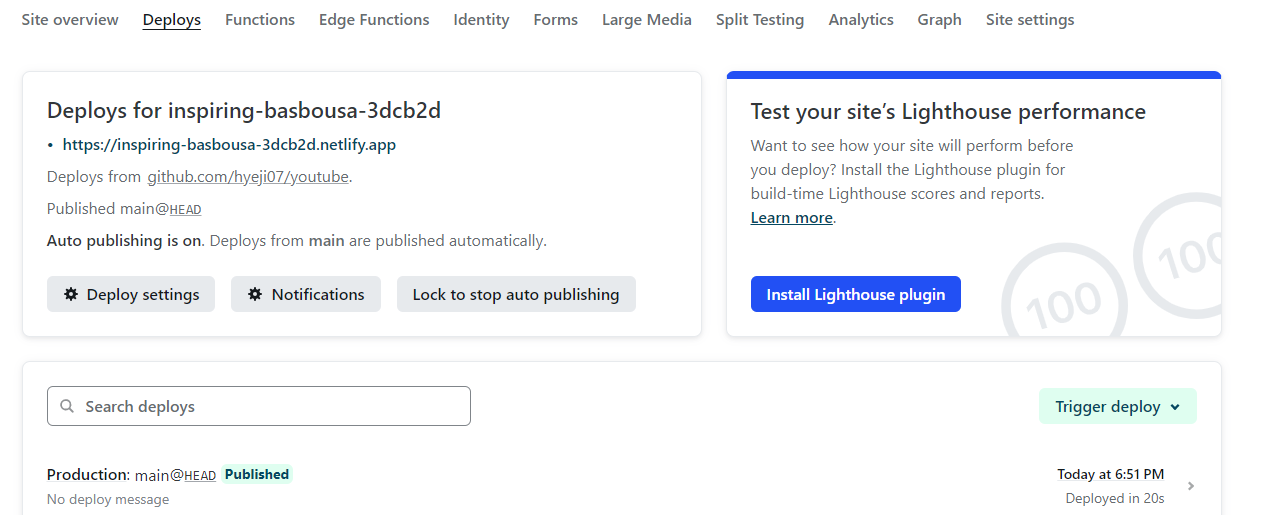
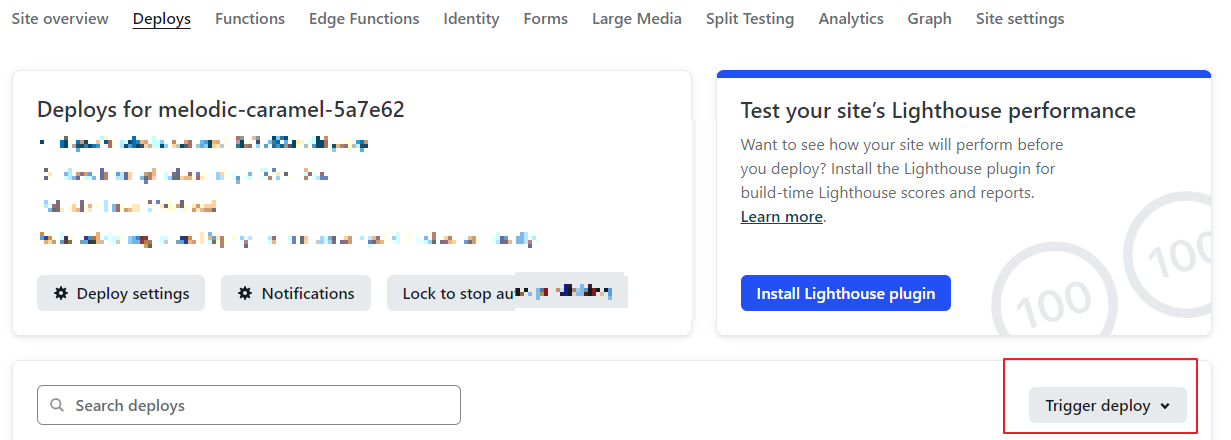
2. netlify사이트에서 Deploys> 오른쪽 아래 Trigger deploy 버튼을 눌러주니 반영되어 에러 해결됨

<웹사이트 주소 변경 방법>
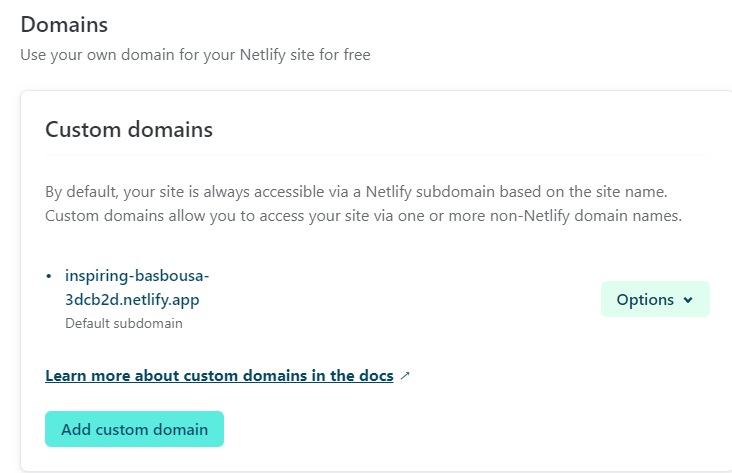
1.Domain settings 클릭

2.Custom domains 의 Options 에서 Edit site name 선택후 원하는 name으로 변경후 save

[다른 프로젝트 사이트 배포하기]
저 방법대로 하려는데 계속 에러가 났다...😭
끈질기게 시도한 끝에 결국 성공...!! 흑흑 🤸♀️
프로젝트는 react, redux toolkit, webpack을 사용하였는데 올리려고 보니 위 프로젝트 배포방법과 차이가 있었다.
일단 GitHub에서 fork 해서 사용했던 것을 끊어줘야했으며 이 방법은 링크 참고
react i 를 통해 기존 세팅된 걸 받아왔었다. 때문에 유튜브에서 만들어져있던 build 폴더가 없는 상태다.
그리고 위 프로젝트는 환경변수를 설정하여 API key vaule를 숨겼지만 이건 숨기지 않고 API만 통신하는 프로젝트이다.
< 배포 방법 >
1. 일단 GitHub 해당 프로젝트 레퍼지토리와 Netlify 사이트에서 새로 만든 사이트를 연결해준다.
2. Netlify > build settings >
| Build command: CI= npm run build publish directory: build |
로 변경해준다. (나머지는 손 안댄 빈칸임/Build command는 2020년부터 기존의 npm run build 커맨드 앞에 CI= 를 붙여야 작동함. ex) CI= npm run build / 위 프로젝트는 CI=false였던건 환경변수때문이라 여기선 false X아래와 같이 작성한다. )

3. public 폴더 > _redirects 파일 생성 한 후 아래코드 작성
/* /index.html 200
4. npm 설정
npm update와 npm i react-scripts 를 터미널에 작성한다.
npx create-react-app 파일명 이 아니라 기존 설정 파일을 npm i해서 script관련 오류가 난것 같아 업데이트를 해줬음
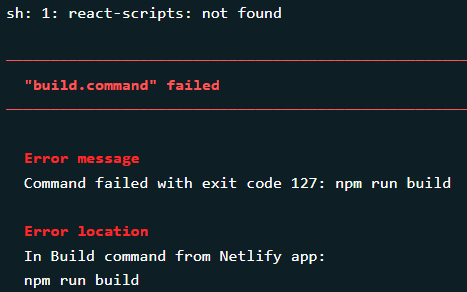
이 방법을 안할시엔 Netlify에서 아래와 같이 react-scripts:not found 찾을 수 없다는 에러가 나온다.

(+ public 폴더 하위에 index.html이 위치해있는지도 확인)
5. package.json 설정
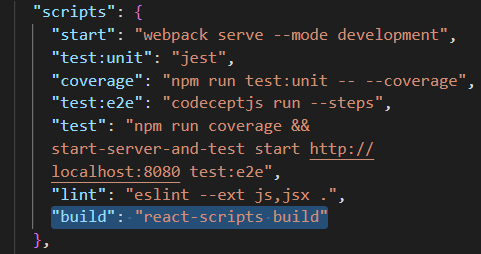
ㄱ. build 설정을 해준다.
"build": "react-scripts build"
ㄴ. npm run build 를 터미널에 작성한다. (올리는 build 파일을 생성하기 위한 작업)
npm run build
ㄷ. Would you like to add the defaults to your package.json? . 문구가 나오면 y 를 쳐준다.
그럼 알아서 아래 코드가 package.json에 작성됨
"browserslist": {
"production": [
">0.2%",
"not dead",
"not op_mini all"
],
"development": [
"last 1 chrome version",
"last 1 firefox version",
"last 1 safari version"
]
},
ㄹ. npm run build 를 했지만 eslint 에러 발생
에러:
Creating an optimized production build...
Failed to compile.
[eslint]
src\Features\Restaurants\RestaurantsPage.jsx
Line 58:31: JSX props should not use functions react/jsx-no-bind
해결:
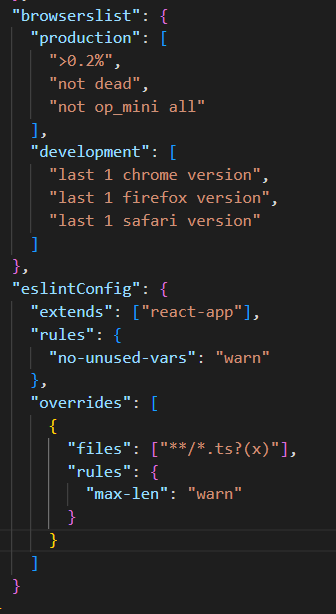
- package.json에 추가
"eslintConfig": {
"extends": ["react-app"],
"rules": {
"no-unused-vars": "warn"
},
"overrides": [
{
"files": ["**/*.ts?(x)"],
"rules": {
"max-len": "warn"
}
}
]
},
-. env파일을 만들고 아래 코드 추가
DISABLE_ESLINT_PLUGIN=true
ESLINT_NO_DEV_ERRORS=true

6. 다시 npm run build 시도하였더니 성공하여 GitHub에 업로드 하였다.
7. Netlify 에서도 잘 사이트 배포되었는지 확인한다.


React Netlify 배포 (webpack) 참고 사이트
eslint가 failed to compile을 뿜는다면....
eslint가 no-unused-var 로 컴파일에 아예 실패해버린다.
velog.io
+ 그래도 안될 시, https://thespoiler.tistory.com/21
npm install -g react-scripts
npm install browserslist 시도
'React' 카테고리의 다른 글
| [React] 서버에 데이터요청하기(express/ axios) (0) | 2023.02.08 |
|---|---|
| [React] Redux - 기본 개념 (0) | 2023.01.29 |
| [React] heroku 헤로쿠 이용방법 (무료 호스팅) (0) | 2022.07.25 |
| [React] npm 라이브러리 React Spinners 사용법 (0) | 2022.07.22 |
| [React] Youtube API (3) 참고 (0) | 2022.07.20 |



