상태관리 라이브러리: Redux, Mobx, Recoil
Redux 공식문서
https://redux.js.org/introduction/getting-started
Getting Started with Redux | Redux
Introduction > Getting Started: Resources to get started learning and using Redux
redux.js.org
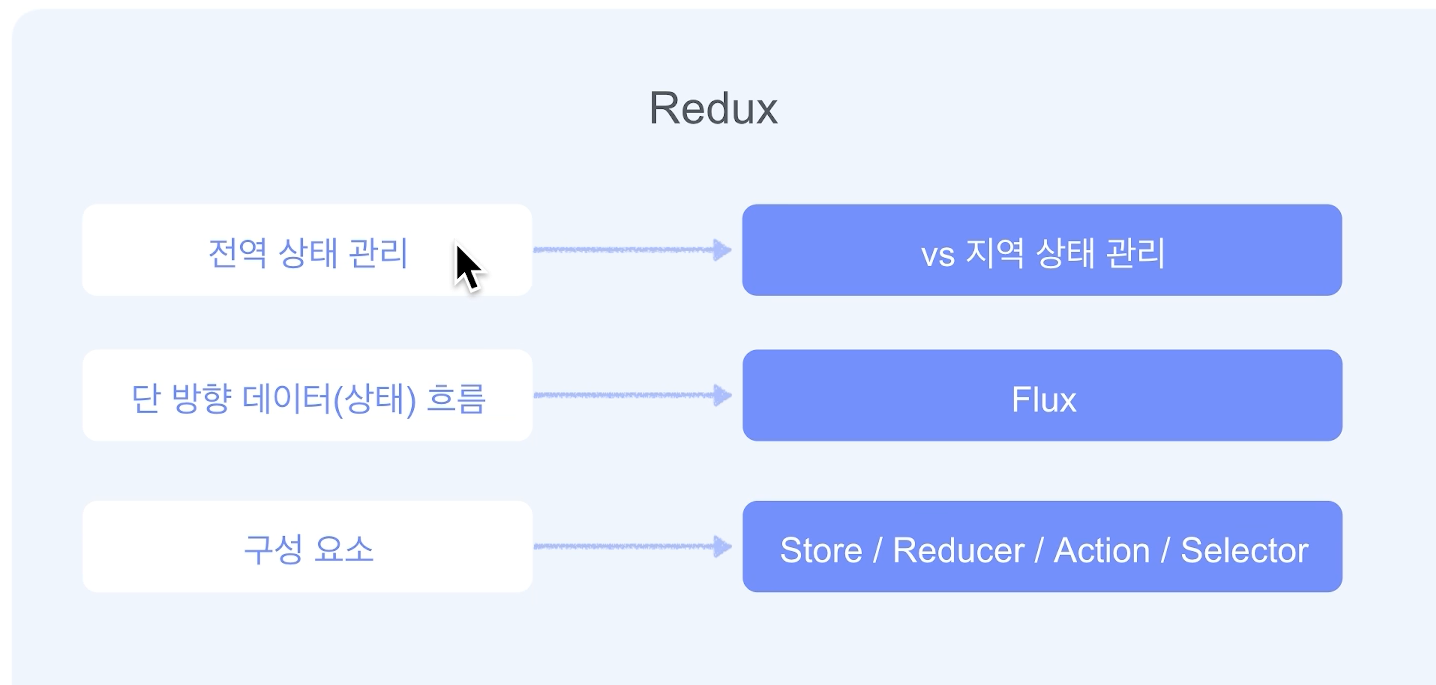
<Redux>


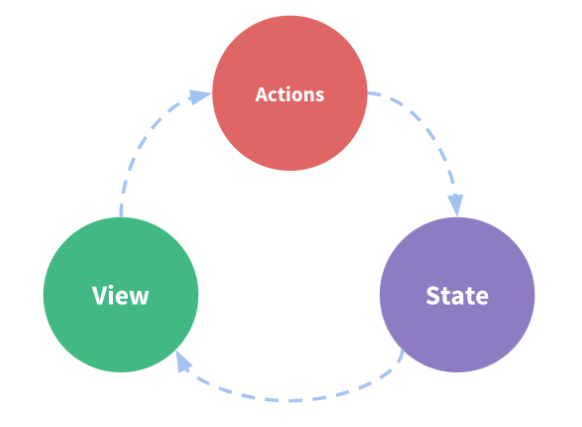
actions : dispatch 보내기 실행
state: state 변경
view 는 state를 받아서 보여준다.

store 에서 state 관리를 한다.
dispatch를 통해서만 store를 업데이트 할 수 있다
selectors 는 state의 특정값을 꺼내오는 것이다.

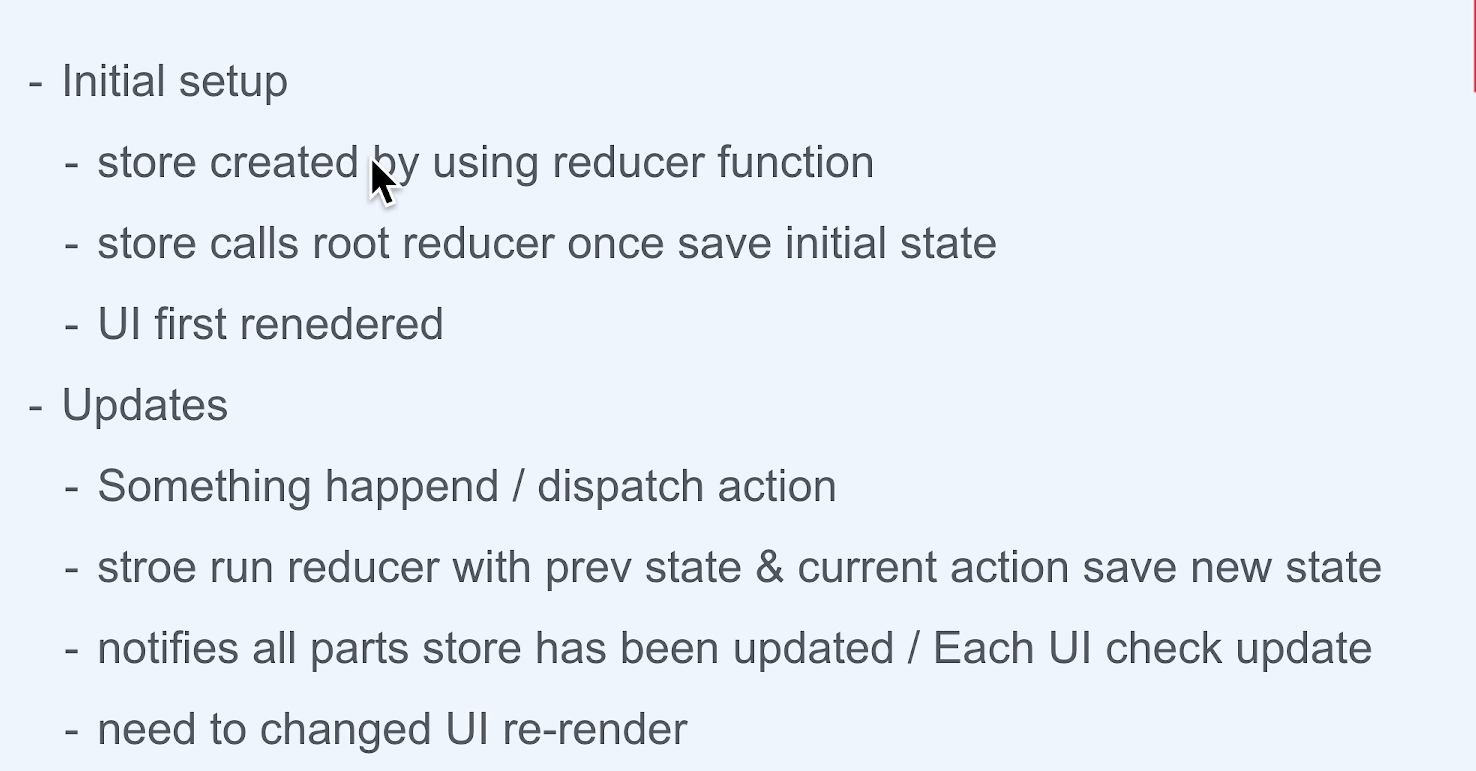
Initial stetup 초기값 세팅
-reducer 함수 사용
-초기 state를 렌더링
Updates
-action이 일어나면 dispatch됨
-store가 reducer의 이전 state와 최신 action을 같이 조합해서 New state를 만들어 store에 저장한다.
-다른 컴포넌트들이 업데이트를 인지(useSelector)하고 UI를 업데이트해야하는지, 아닌지 체크한다. =>필요하다하면 업데이트 한다.

Middleware 미들웨어 = Thunk 썽크
api호출을 썽크에서 담당
Redux(리덕스)란?
Redux(리덕스)란 JavaScript(자바스트립트) 상태관리 라이브러리이다.
Redux(리덕스)의 본질은 Node.js 모듈이다.
Redux의 기본 개념 : 세 가지 원칙
1. Single source of truth
- 동일한 데이터는 항상 같은 곳에서 가지고 온다.
- 즉, 스토어라는 하나뿐인 데이터 공간이 있다는 의미이다.
2. State is read-only
- 리액트에서는 setState 메소드를 활용해야만 상태 변경이 가능하다.
- 리덕스에서도 액션이라는 객체를 통해서만 상태를 변경할 수 있다.
3. Changes are made with pure functions
- 변경은 순수함수로만 가능하다.
- 리듀서와 연관되는 개념이다.
- Store(스토어) – Action(액션) – Reducer(리듀서)
❗️Store, Action, Reducer의 의미와 특징

🧺 Store (스토어)
Store(스토어)는 상태가 관리되는 오직 하나의 공간이다.
- 컴포넌트와는 별개로 스토어라는 공간이 있어서 그 스토어 안에 앱에서 필요한 상태를 담는다.
- 컴포넌트에서 상태 정보가 필요할 때 스토어에 접근한다.
📃 Action (액션)
Action(액션)은 앱에서 스토어에 운반할 데이터를 말한다. (주문서)
Action(액션)은 자바스크립트 객체 형식으로 되어있다.
- Simple JavaScript Object
{
type: 'ACTION_CHANGE_USER', // 필수
payload: { // 옵션
name: '하나몬',
age: 100
}
}🎉 Reducer (리듀서)
- Action(액션)을 Store(스토어)에 바로 전달하는 것이 아니다.
- Action(액션)을 Reducer(리듀서)에 전달해야한다.
- Reducer(리듀서)가 주문을 보고 Store(스토어)의 상태를 업데이트하는 것이다.
- Action(액션)을 Reducer(리듀서)에 전달하기 위해서는 dispatch() 메소드를 사용해야한다.
Action(액션) 객체가 dispatch() 메소드에 전달된다.
dispatch(액션)를 통해 Reducer를 호출한다.
Reducer는 새로운 Store 를 생성한다.
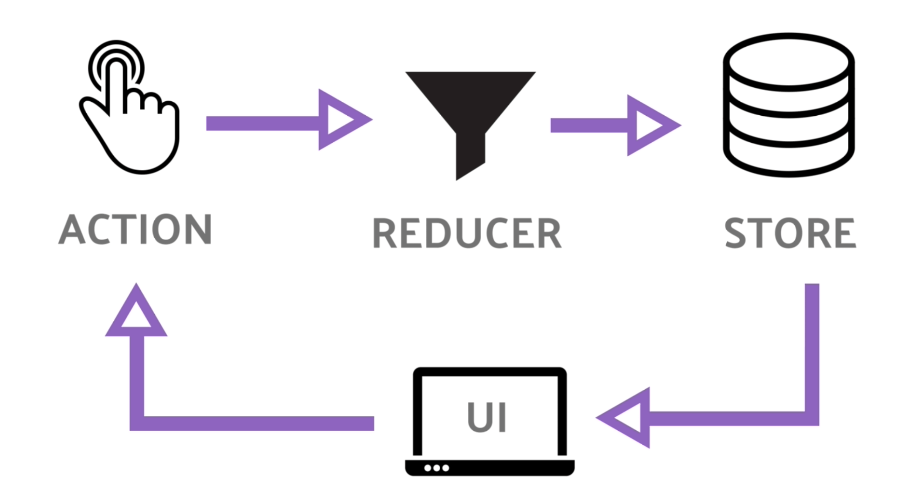
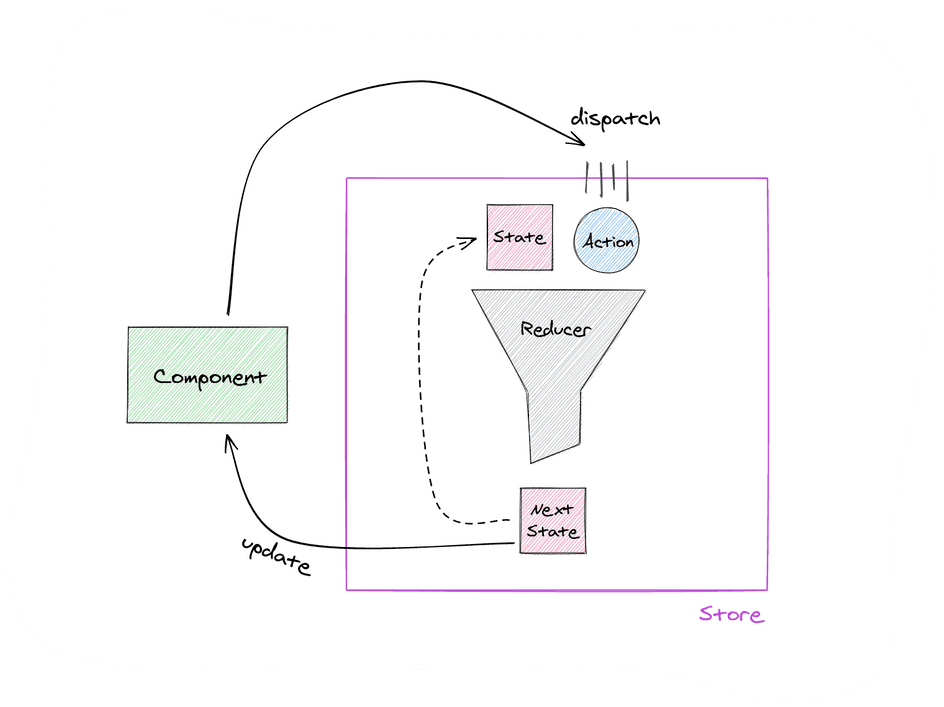
❗️Redux의 상태 관리 도식화
👉 왜 이런 공식을 따를까?
- 이유는 데이터가 한 방향으로만 흘러야하기 때문이다.

❗️Redux에서 위 개념을 구현하는 두 가지 방법
👉 mapStateToProps()
👉 Redux hooks (비교적 최근에 나온 기술)
- useSelector
- useDispatch
❗️Redux의 장점
- 상태를 예측 가능하게 만든다. (순수함수를 사용하기 때문)
- 유지보수 (복잡한 상태 관리와 비교)
- 디버깅에 유리 (action과 state log 기록 시) → redux dev tool (크롬 확장)
- 테스트를 붙이기 용의 (순수함수를 사용하기 때문)
'React' 카테고리의 다른 글
| [React] React 폴더구조 (0) | 2023.02.13 |
|---|---|
| [React] 서버에 데이터요청하기(express/ axios) (0) | 2023.02.08 |
| [React] Netlify 사이트 배포 방법 (2) | 2022.12.15 |
| [React] heroku 헤로쿠 이용방법 (무료 호스팅) (0) | 2022.07.25 |
| [React] npm 라이브러리 React Spinners 사용법 (0) | 2022.07.22 |



