env 파일 종류
.env: 기본
.env.local: test환경 외에 모든 환경에서 로드됨
.env.development: 개발환경 /npm start로 실행할 떄
.env.test: 테스트 환경 / npm test로 실행할 떄
.env.production: 배포 환경 / npm run build로 실행 할 때
1. root 경로에 .env 파일 생성

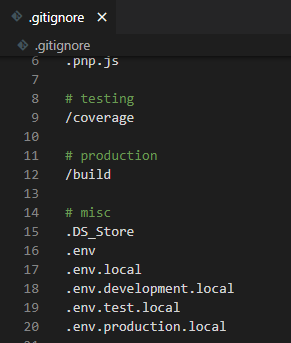
2. gitignore 파일에 설정(.env 추가)

3. 환경변수 설정
환경 변수를 설정 할 떄 REACT_APP을 반드시 붙여줘야 함
REACT_APP_MOVIE_API_KEY='sksms123131'
REACT_APP_MOVIE_API_PASSWORD='sksms123131'
REACT_APP_API_URL=https://api.staging.myservice.com4. 사용
const API_KEY = process.env.REACT_APP_MOVIE_API_KEY
const paawrod = process.env.REACT_APP_MOVIE_API_PASSWORD
const url=process.env.REACT_APP_API_URL
5. dotenv를 설치해야 적용된다.(위에만 할 시 오류남)
npm install --save dotenv
https://velog.io/@silent10z/React-.env-%EC%82%AC%EC%9A%A9
React .env 사용
.env: 기본.env.local: test환경 외에 모든 환경에서 로드됨.env.development: 개발환경 /npm start로 실행할 떄.env.test: 테스트 환경 / npm test로 실행할 떄.env.production: 배포 환경 / npm run b
velog.io
https://m.blog.naver.com/legend25/222033372402
리액트 - Create react app (CRA)에서 .env 를 이용한 환경변수 설정 (캐시 버스터, 배포파일 관리)
Create react app(CRA)로 생성된 앱에서 전역설정과 같은 환경변수를 사용하기 위해 env 파일을 활용할...
blog.naver.com
'React' 카테고리의 다른 글
| [React] React Bootstrap 사용하기 (0) | 2023.02.20 |
|---|---|
| [React] useNavigate()와 useLocation()으로 페이지 이동하면서 값 전달하기 (0) | 2023.02.19 |
| [React] React 폴더구조 (0) | 2023.02.13 |
| [React] 서버에 데이터요청하기(express/ axios) (0) | 2023.02.08 |
| [React] Redux - 기본 개념 (0) | 2023.01.29 |


