[ 리액트 폴더구조 ]
assets
폰트, 이미지, 동영상, json 등 다양한 파일들을 저장하여 프로젝트에서 사용할 수 있도록 저장시키는 폴더이다.
> fonts
> images
> videos
> css (필요시 global한 css)
> js (필요시 js import사용할때)
| - assets - font - 폰트입니다.otf - 폰트2입니다.ttf - images - guide - guide1.svg - guide2.svg - guide3.svg |
* 이미지와 같은 파일들을 public에 직접 넣는 경우도 있는데 둘의 차이는 컴파일시에 필요한지 여부입니다.
파비콘과 같이 index.html내부에서 직접 사용하여 컴파일 단계에서 필요하지 않은 파일들은 public에
반면, 컴포넌트 내부에서 사용하는 이미지 파일인 경우 이 assets 폴더에 위치시켜야 합니다.
layout
화면의 레이아웃
header나 사이드 메뉴바 등
Components
최소단위 컴포넌트들 (버튼, 카드, 인풋)
여러페이지에서 공통적으로 사용하는 component들을 재사용할 수 있게 정리해둔다.
(button, board..)
| - components - Auth - button.jsx - header.jsx - Todo - button.jsx - header.jsx - input.jsx |
pages (= views)
페이지 단위의 컴포넌트를 폴더로 구성한다. (큰 페이지 혹은 레이아웃 단위의 컴포넌트들 -login, main, list, my page같은)
이는 우리가 프로젝트를 개발할 때에 screen들, 어떤 특정 화면에 위치하였을 때 렌더링 될 코드를 올려둔다.
| - pages - Login - Login.jsx - main - Main.jsx - notice - notice.jsx - noticeList.jsx - noticeItem.jsx |
주의할 점은 가급적이면 특정 페이지에서만 사용되는 컴포넌트는 components 폴더로 분리하기 보다 그냥 해당 페이지 폴더의 하위 폴더에서 관리하는 것이 좋을 것 같다!
routers
URL을 담당
router들을 모아둔 곳
<Routes>
<Route path='/' element={<Home />} />
<Route path='/login' element={<Login />} />
....
service
자바스크립트 모듈을 담는 폴더
components 폴더보다는 덜 중요하지만 애플리케이션에서 여분으로 사용되는 일반적인 자바스크립트 모듈을 만들때
편리한 모듈들을 담는 폴더이다. 일반적으로 로컬스토리지 모듈 등이 있다.
서비스 레이어.
?(보통 api관련 로직의 모듈 파일이 위치하며 auth와 같이 인증과 관련된 파일이 포함되기도 합니다.)
api
back end와 연결한 axios 함수들
http 요청들을 관리하여 구분한 폴더이다.
우리가 get, post등의 요청을 보낼 때에 작성되는 코드들을 재사용가능하게 적용시킨 것이다.
주로 응답을 반환하도록 해두면 우리가 어떤 요청을 받았을 때에 그 값이 잘 저장될 수 있도록 적용할 수 있다.
통신 과정이 불필요한 곳에서 사용되지 않았는지 점검하기에도 편리하기에 구분할 필요가 있는 폴더인 것 같다.
stores
스토어 함수들 (state)
(context라고 폴더명을 바꿔서 사용해도 되는 context-api를 사용할때에 정리해두는 폴더로도 사용가능)
recoil 라이브러리로 사용하는 경우 atom(state)를 관리하는 폴더이다.
| -stores -noticeState.js -userState.js |
아래와 같은 코드가 담겨있다.
import { atom } from 'recoil';
export const noticeState = atom({
key: 'noticeState',
default: false,
});
hooks ( = hoc)
custom hook들을 담아 놓은 폴더이다.
useState, useEffect, useRef 등 다양한 react-hook의 기능들을 정리하여 컴포넌트 처럼 분리시킨 후 폴더에 정리해두는 것이다. 다만 내 생각에는 이게 너무 많아질 수 있다보니깐 각 페이지에 적절하게 나누어서 hooks의 하위 폴더를 만들어 두는 것이 좋을 것 같다고 생각이 든다.
constants
공통적으로 사용되는 상수들을 정의한 파일들
interfaces
TypeScript에서 사용) Type으로 사용할 인스턴스들
utils
각종 메서드들
정규표현식 패턴이나 공통함수 등 공통으로 사용하는 유틸 파일들이 위치
styles
css 파일들이 포함되는 폴더
- sass 사용시
- reset.scss => css 초기화
- common.scss => 공통으로 사용하는 css 속성 정의
- styled component사용 시
- GlobalStyle.js => css 초기화
- theme.js => 공통으로 사용하는 css 속성 정의
이외에 media.js 등등 다양한 css 파일을 속성에 맞게 분류하여 모듈화.
[ 리액트 패턴 ]
실무에서 사용하는 폴더 구조는 여러가지 방법이 존재하는데, 이러한 방법들을 패턴이라고 부른다.
리액트에서 사용하는 유명한 패턴으로는 container / presentational 패턴과 atomic 패턴이 있다.
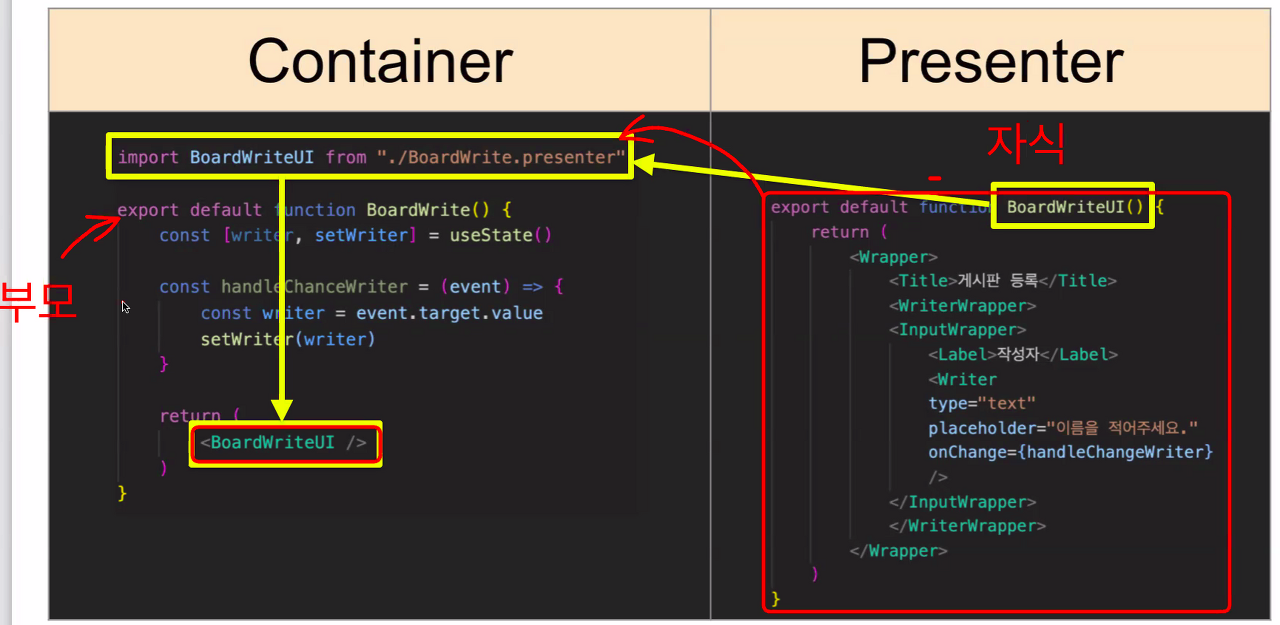
1. Container&Presenter
코드를 기능과 UI로 나누는 방법을 의미한다.
Container는 javascript(기능) 영역을 담당하고 부모컴포넌트이다.
Presenter는 html(화면) 영역을 담당하고 자식컴포넌트이다.
부모컴포넌트에서 자식컴포넌트를 가져오려면 import를 해주어야 하고 자식컴포넌트에 있는 함수이름을 return에 넣어주면서 연결이 된다.
두가지가 합쳐져야 실행이 되기 때문에 자식컴포넌트가 부모컴포넌트 안으로 들어가서 실행되게 된다. Container와 Presenter는 실제로 화면에 보이지는 않고 폴더를 나누고 폴더끼리 연결한 기능이라고 볼 수 있다.
위의 두가지 패턴으로 나누는 이유는 파일을 나누고 코드를 짧게 쓰면서 유지보수에 용이하기 때문이다.

하지만 이렇게 Container와 Presenter를 연결하기만 하면 연결된 기능부분이 작동되지 않기 때문에 기능을 연결해 주기 위해서 props를 사용해야 한다!
props
부모컴포넌트가 변수, 함수, 데이터, State 등을 자식컴포넌트에 물려주는 것이다.
📌 참고 : 자식은 부모에게 줄 수 없고 부모가 자식에게만 줄 수 있는 단방향 구조이다.
props는 객체로 가져오게 되어 키와 값이 있어야 한다.

Container에서 props에 대한 키와 값을 정하고 그 키의 값을 presenter에 적용하기 위해서 aaa 값을 불러올 수 있도록 객체의 속성을 가져오는 {props.aaa}로 적어줌으로써 handleChangeWriter 함수를 불러올 수 있게 된다.

이 두 파일을 props로 연결할 수 있다.
=> 그러면 한 파일에 들어가는 코드의 양이 적어져 효율적이다.
Emotion 에 props 던지기
emotion 으로 만들어진 태그도 props를 전달할 수 있습니다.
import { useState } from 'react'; import { Test } from '../../src/test2'; export default function Test2() { const [isTrue, setIsTrue] = useState(false); const handleOnClick = () => { setIsTrue((prev) => !prev); }; return ( <> <Test onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test> </> ); }
import styled from '@emotion/styled'; export const Test = styled.div` color: red; `;
위의 코드는 handleOnClick를 클릴할 때 마다 isTrue의 값이 true/false로 바뀌게 됩니다.
여기에서 css에 true와 false의 각각 다른 색을 보여주게 하면 됩니다.
return ( <> <Test isTrue={isTrue} onClick={handleOnClick}>클릭하면 색이 왔다 갔다</Test> </> );
export const Test = styled.div` color: ${(props) => (props.isTrue ? 'red' : 'blue')}; `;
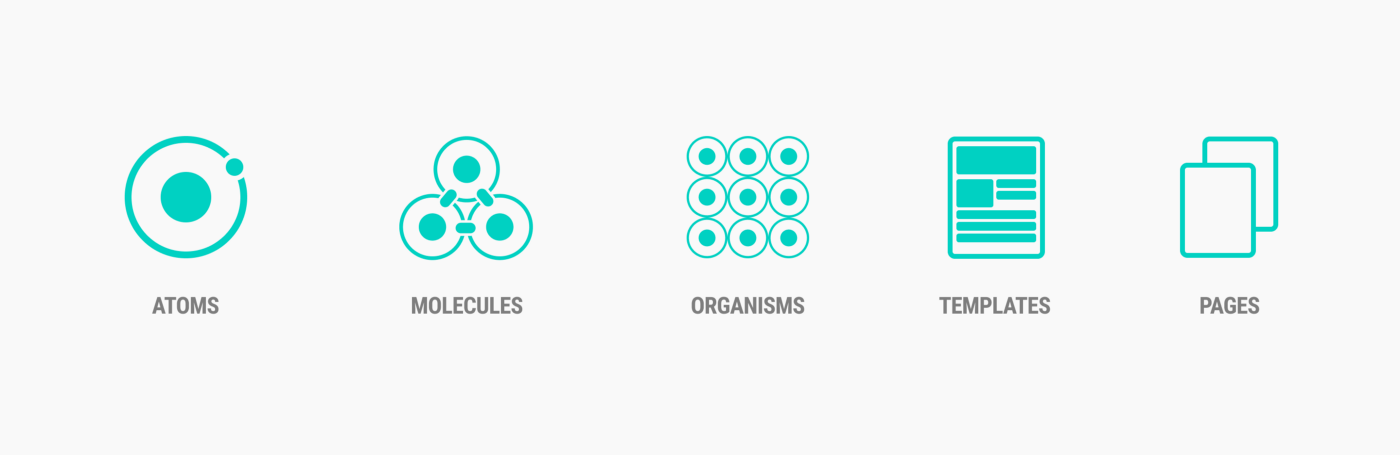
2. Atomic Design Pattern

출처: https://uxdesign.cc/grouping-components-in-atomic-design-systems-4d6e2095ea45
디자인 요소들을 단위 별로 나누어 정리하고 각 요소를 조합해서 UI를 구성하는 방식입니다.
Atomic Design 에서는 5개의 구분된 단계가 존재합니다.
- Atoms
- Molecules
- Organisms
- Templates
- Pages
atoms
가장 작은 단위(버튼, 이미지, 아이콘 버튼)을 담당하는 단계입니다.
molecules
Atoms를 모아서 만들어지며 최소 한가지 기능을 수행합니다. (box 같은 단위)
organisms
Molecules + Atoms을 모아서 만들며 사용자에게 의미와 역할이 존재하는 단위입니다. (navigation)
Template
데이터를 제외한 UI의 단계입니다.
첫번째 디자인 패턴에서 경험했던 문제인 여러 Box들이 있는 경우 별도의 폴더 네이밍에 대한 문제를 해결해주는 패턴입니다.
React 폴더 구조에 대한 고찰
"어떻게 하면 보다 이쁜 폴더 구조를 만들 수 있을까?" "프로젝트를 처음보는 사람이 봐도 이해하기 쉬운 구조는 어떤 것일까?" GDSC DJU 기술 블로그 프로젝트를 하면서 정말 고민을 많이 했었던
velog.io
ㅡㅡㅡㅡ
컴포넌트를 랜더링하는 기준 : state (상태)
참고 사이트
<리액트 폴더구조>
[React] React의 폴더 구조 정리하기 💡
React의 폴더 구조를 정리해보자!!
velog.io
React | 리액트로 프로젝트를 진행할때 어떻게 폴더와 컴포넌트 구조를 설계하는 것이 좋을까?🤔
리액트 초기세팅 후 컴포넌트 구조 설계하기 🧸
velog.io
<리액트 패턴>
https://velog.io/@hjthgus777/11-container-presentation
실무용 폴더구조 container & presentation
폴더구조분해 container component 자바스크립트 부분을 담고 있는 컴포넌트 동작 로직 데이터를 다루는 부분 redux 와 관련이 있음 렌더링 되어야 할 데이터를 props로써 데이터 처리 능력이 없는 컴포
velog.io
Day-6 폴더구조체계화(Container, Presenter), props
코드를 한 페이지에 작성할 때 1000줄, 10000줄 길어진다면 어떡할까❓ 위에서 어떤 코드를 작성한 줄도 모르게 되고 이름과 관련 함수들을 찾으려면 한참 걸리게 되는 것이 현실이다. 이러한 불편
velog.io
06. 실무형 폴더구조 와 props
container / presentational 패턴이란 소스코드를 Javascript(기능)와 HTML(UI)로 나누는 방법을 의미합니다.Container 는 Javascript Presenter 는 HTML 위의 내용을 두개의 파일로 나누면 이렇게 됩니다.세부 내용
velog.io
'React' 카테고리의 다른 글
| [React] useNavigate()와 useLocation()으로 페이지 이동하면서 값 전달하기 (0) | 2023.02.19 |
|---|---|
| [React] .env 사용하기(URL 등 비공개 이용) (0) | 2023.02.16 |
| [React] 서버에 데이터요청하기(express/ axios) (0) | 2023.02.08 |
| [React] Redux - 기본 개념 (0) | 2023.01.29 |
| [React] Netlify 사이트 배포 방법 (2) | 2022.12.15 |


