Chrome inspect 크롬 인스펙터
실제 모바일 기기를 연결하면 크롬 개발자 툴에서 그대로 구현해서 편리하게 디버깅을 할 수 있다.
삼성 폰에서 띄운 화면을 웹에서 보기 위해서 디버깅을 했다. (케이블 c타입으로 본체와 연결함)
아래 사이트 방법 참고함)
크롬 인스펙터] chrome inspect, 모바일 웹 디버깅 하는 방법
Chrome Inspect. 한글로 '크롬 인스펙터' 라고 하는데 실제 모바일 기기를 크롬 개발자툴에서 그대로 구현해서 편리하게 디버깅할 수 있는 기능이다. 사용방법 첫째, 모바일 USB 드라이버를 설치한다.
jfbta.tistory.com
사용법
1. 모바일 USB 드라이버 설치
https://developer.android.com/studio/run/oem-usb?hl=ko
OEM USB 드라이버 설치 | Android 스튜디오 | Android Developers
몇몇 OEM 웹사이트로 연결되는 링크를 찾아, 자신의 기기에 해당하는 USB 드라이버를 다운로드할 수 있습니다.
developer.android.com
내리다보면 해당 기기 삼성 USB 드라이버가 나온다. 클릭해서 설치하면 된다.

2. 모바일 기기(휴대폰)에서 개발자 디버깅모드 허용하기
자동 뜨면 허용 누른다.
사진 출처:https://richwind.co.kr/38

3. 크롬 주소창에 chrome://inspect/#devices 입력해 접속한다.

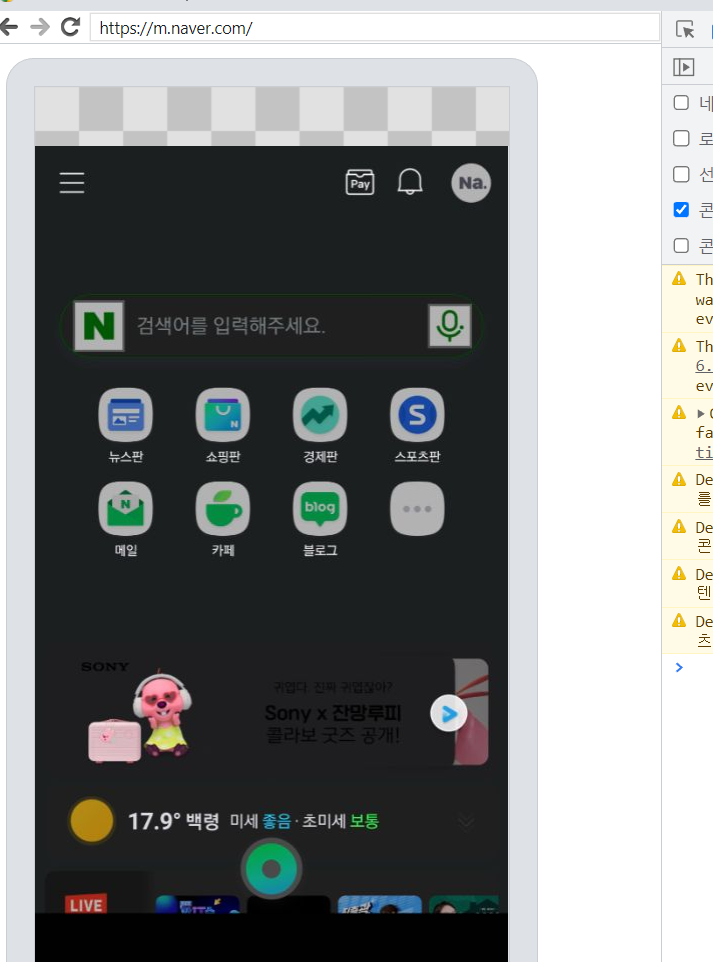
4. inspect 위 사진 글씨 누르니까 새창으로 켜졌다. 거기서 모바일 화면 확인하면 끝!
모바일 스크롤 하거나 웹스크롤 하면 연동돼서 같이 보여짐..신기하다😀

'Basic' 카테고리의 다른 글
| [Basic]Android 기기 원격 디버그(PC에서 모바일 화면 동기화) (0) | 2024.03.14 |
|---|---|
| [Basic] 캐시(Cache)란 무엇인가? (0) | 2023.11.24 |
| [Basic] window hosts 파일 수정 (피싱 사이트) (0) | 2023.07.27 |
| 라이브러리 vs 프레임워크 차이점 (0) | 2023.01.28 |

