세션스토리지는 도메인이 다를 경우 공유가 되지 않기 때문에 쿠키를 사용하려고 한다.
test.com 과 admin.test.com 으로 서브도메인만 다른 도메인2개가 있는 상황이다.
한 사이트에서만 쿠키를 저장해도 다른 사이트에서도 저장된 쿠키가 유지되도록 할 예정이다.
localstorage에서 테스트시 만들어 둔 하나의 사이트를 가상의 2개의 도메인으로 만드는 방법은 저번 정리글을 참고하면 된다.
설치
npm install react-cookie
or
yarn add react-cookie
사용
1.
index.jsx에서 <CookiesProvider>를 통해 <App />을 감싼다.(안해도 작동되긴 했음)
import React from 'react';
import App from './App';
import { CookiesProvider } from 'react-cookie';
export default function Root() {
return (
<CookiesProvider>
<App />
</CookiesProvider>
);
}
2.
import { useCookies } from 'react-cookie';
const [cookies, setCookie, removeCookie] = useCookies(['testToken']); //쿠키이름
//쿠키 저장
const handleClickSet = () => {
setCookie('testToken', '11', {
path: '/',
maxAge: 365 * 24 * 60 * 60, // 1년 유지
domain: '.test.com', //. 을 붙여줘서 서브도메인만 다른 경우에도 쿠키공유가 되도록 설정함(ex:test.com/admin.test.com)
});//쿠키이름,value,{옵션}
};
//쿠키 삭제
const handleClickRemove = () => {
removeCookie('testToken', { path: '/' });
};
//쿠키값 얻기
const handleClickGet = () => {
console.log(cookies.testToken);
};
..
<button onClick={handleClickSet}>저장</button>
<button onClick={handleClickRemove}>삭제</button>
<button onClick={handleClickGet}>Get</button>
maxAge,domain같은 경우는 옵션이라 선택사항이다.
나는 domain을 따로 설정하여 서브도메인이 다른 경우에도 적용되도록 했다. 자세한 내용은 아래 설명을 참고하면 된다.
set(name, value, [options])
쿠키 값 설정
- name (string) : 쿠키 이름
- value (string | object) : 값을 저장하고 필요한 경우 객체를 문자열화합니다.
- options (object) : RFC 6265의 모든 쿠키 옵션 지원
- path (string) : 쿠키 경로, / 모든 경로 페이지에서 쿠키에 액세스할 수 있도록 하려면 경로로 사용. 쿠키의 값을 저장하는 서버경로이다. 기본적으로는 '/'이고, 모든페이지에서 쿠키에 접근할 수있다. /a인 경우 domain.com/a에서만 접근할수있다는것이다.
- expires (Date) : 쿠키의 절대 만료 날짜
- maxAge (number) : 클라이언트가 쿠키를 수신한 시점부터 쿠키의 상대적인 최대 수명(초)
- domain (string) : 쿠키의 도메인(sub.domain.com 또는 .allsubdomains.com)
- secure (boolean) : HTTPS를 통해서만 액세스할 수 있습니까?/true인 경우에는 https로 통신할때만 쿠키가 저장된다.
- httpOnly (boolean) : 서버만 쿠키에 접근할 수 있나요?
참고로 브라우저에서 httpOnly 쿠키를 가져오거나 설정할 수 없으며 서버에서만 가능합니다. - sameSite (boolean | none | lax | strict) : Strict 또는 Lax 적용 remove(name, [options])
remove(name, [options])
쿠키 제거
cookies.name
쿠키값 얻기 GET
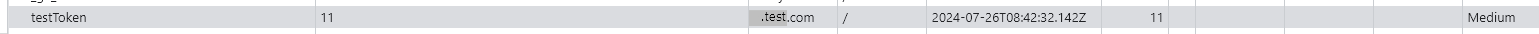
결과
test.com에서 저장한 쿠키는 admin.test.com에서도 동일하게 유지되며
옵션으로 maxAge설정하여 일정기간 유지되도록 설정한 것을 확인하고 싶다면,
크롬개발자도구>애플리케이션>쿠키>작업한 URL클릭>Expires/Max-Age에서 확인할 수 있다.

참고사이트)
[Basic] window hosts 파일 수정 (피싱 사이트)
피싱사이트 만약 네이버 사이트www.naver.com에 들어가면 DNS(Domain Name Server)를 통해 각 사이트에 해당하는 IP(ex:100.0.0.0)로 들어가지게 한다. 그리고 이 IP를 다른 IP로 변경하여 해커가 만든 사이트로
zindex.tistory.com
react-cookie :: 서브 도메인이 다를 때, 같은 쿠키 값 공유하기
문제 react-cookie를 이용해서 여러 프로젝트에서 공유되는 쿠키값을 설정했다 개발할 때 local에서는 문제없었는데 개발 서버에 배포하고 나니 페이지 단위로 쿠키값이 다르게 설정되는 것을 발견
yelee.tistory.com
'React' 카테고리의 다른 글
| [React] 남은 시간 타이머 구현 (feat:day.js) (0) | 2023.07.28 |
|---|---|
| [React] 정상가, 할인된 금액이 있을 경우 %퍼센트 구하기 (0) | 2023.07.28 |
| [React] 숫자 세자리마다 , 콤마 붙이기 (0) | 2023.07.26 |
| [React] 캘린더 react-datepicker 라이브러리 사용법 (0) | 2023.07.17 |
| [React] 소셜로그인- 카카오톡 로그아웃 Logout (0) | 2023.07.07 |

