웹 서버 애플리케이션용 OAuth 2.0 사용 | Authorization | Google for Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. Switch to English 의견 보내기 웹 서버 애플리케이션용 OAuth 2.0 사용 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분
developers.google.com
아래는 참고 사이트의 내용)
구글은 처음 전송하는 부분에서 카카오와 네이버랑은 조금 차이가 있습니다. 카카오와 네이버는 response type, client id, redirect uri를 받았다면, 구글은 추가로 scope을 받습니다.
https://accounts.google.com/o/oauth2/v2/auth?response_type=code&scope=openid%20email&client_id=${클라이언트아이디}&redirect_uri=${Redirect URI}
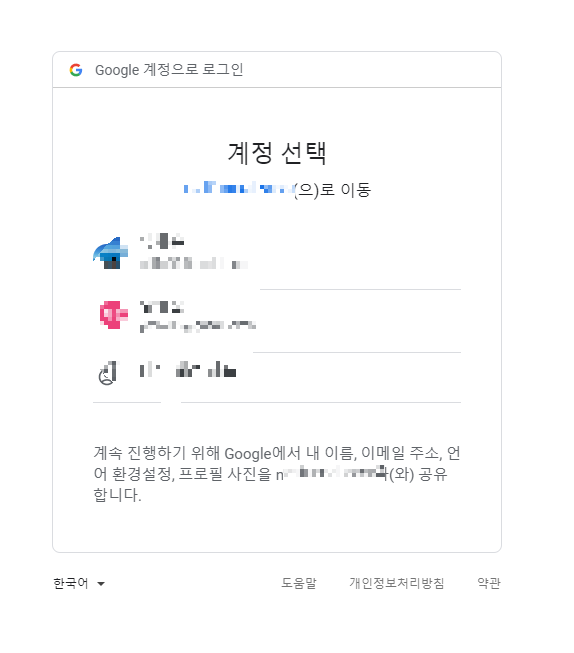
위의 경로로 접속하면 아래 사진과 같은 화면을 볼 수 있습니다.

사용자 소셜 로그인
여기서 로그인하려는 계정을 클릭하면 Rect URI의 위치에서 인가 토큰을 받을 수 있습니다.

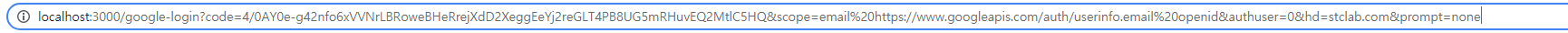
인가 토큰
역시 code= 뒷 부분이 인가 토큰이고, 추가로 scope과 authuser, hd, prompt의 정보를 확인할 수 있습니다.
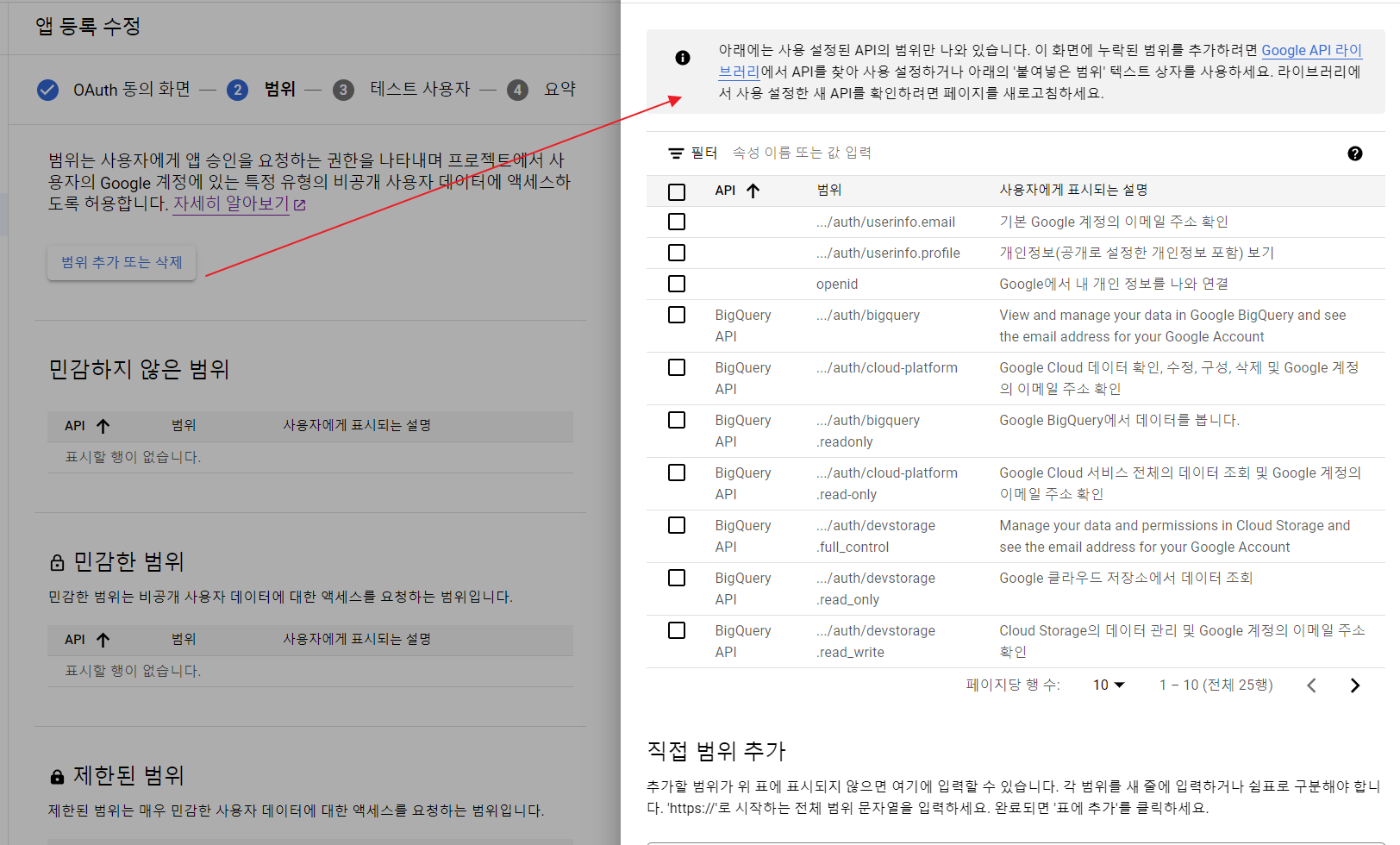
scope는 사용자정보를 받아오는걸 설정하는 건데 이것에 따라 code가 달라질 수 있어서 토큰받는 게 아니더라도 구글은 미리 써서 보내야한다.
구글에서 app을 등록할때 이곳에서 확인할 수 있었다.

아래와같이 scope를 email profile로만 설정해줘도 통신됐다. 이렇게 리다이렉트 URL을 설정하니 코드를 정상적으로 가져올 수 있었다.
export const GOOGLE_AUTH_URL = `https://accounts.google.com/o/oauth2/v2/auth?
response_type=code&
scope=email profile&
client_id=${GOOGLE_CLIENT_ID}&
redirect_uri=${GOOGLE_REDIRECT_URI}`;
https://chamy619.tistory.com/134
카카오, 네이버, 구글 인가 토큰 받아오기
OAuth 2.0을 사용해 소셜 로그인을 할 때의 장점은 우리의 서비스가 가지고 있는 사용자 정보를 최소화 할 수 있는 데에 있습니다. 사용자가 우리 제품이 아닌, 네이버, 카카오, 구글 등에 로그인하
chamy619.tistory.com
access token 받아오려면 (위에선 response_type이 code였지만 여기선 token)
OAuth 로그인 코드
프론트엔드
window.location.href ="https://accounts.google.com/o/oauth2/auth?" +
"client_id={클라이언트 ID}&"+
"redirect_uri={리디렉션 URI}&"+
"response_type=token&"+
"scope=https://www.googleapis.com/auth/userinfo.email https://www.googleapis.com/auth/userinfo.profile";우선 프론트에서 구글 로그인을 위한 버튼을 만들고 그 버튼을 눌렀을 때 위의 링크로 이동하도록 설정해준다.
- client_id : google cloud platform > 사용자 인증 정보에 가면 아까 만든 클라이언트 id가 있다. 그것을 복사해서 붙여준다.
- redirect_uri : 이것도 아까 적은 리디렉션 URI를 적어준다.
- response_type : token을 받겠다고 적어주고
- scope : 받아올 유저의 정보 범위를 적어준다.
리디렉션으로 넘어온 URI 코드
const parsedHash = new URLSearchParams(window.location.hash.substring(1));
const accessToken = parsedHash.get("access_token");
const { data } = await Api.post("oauth/google", { accessToken });위의 코드를 이용해서 쿼리문으로 받아온 access_token 값을 뽑아오고 백엔드로 넘겨준다.
백엔드
const { accessToken } = req.body;
const { data } = await axios.get(
`https://www.googleapis.com/oauth2/v1/userinfo?access_token=${accessToken}`
);백엔드에서는 프론트엔드에서 넘어온 accessToken값을 이용해서 구글 서버에 사용자의 정보를 요청한다.
정보를 받은 뒤에는 본인의 DB에 회원가입 혹은 로그인을 진행하고, JWT 토큰을 새로 발급해서 로그인을 진행해주면 끝이다!
본인은 DB에 없는 정보면 회원가입을, 있는 정보라면 로그인을 시켜주는 방식으로 진행했다.
이전부터 도전해보고 싶었던 방식이었는데 시간이 많이 걸리고 코딩을 완수하지 못해서 매번 문턱에서 멈췄었다..
막상 코드를 완성한 뒤에 포스팅을 하다보니 생각보다 간단했다..
코딩할때에는 시간이 많이 걸리고, 삽질도 많이 했는데 허무하기도 하지만 이번 기회에 제대로 기억하고 잊지말아야겠다.
https://velog.io/@nuri00/Google-OAuth-%EB%A1%9C%EA%B7%B8%EC%9D%B8-%EA%B5%AC%ED%98%84
Google OAuth 로그인 구현
어떤 사이트에서 회원가입이나 로그인을 하려고 할 때 SNS 로그인 버튼이 있는 것을 볼 수 있다. 이러한 로그인을 우리는 OAuth 로그인이라고 부른다.백엔드와 프론트엔드에서 이 로직을 어떻게
velog.io
'React > 소셜 로그인 API' 카테고리의 다른 글
| [API] POST: GET, POST 시 Parmas? Body? (0) | 2023.02.28 |
|---|---|
| [React] 소셜로그인-FaceBook2 (code,accessToken얻기) (0) | 2023.02.27 |
| [React] 소셜로그인 - 네이버2 (SDK) (0) | 2023.02.27 |
| [React] 소셜로그인- 네이버 (사이트 API등록) (0) | 2023.02.27 |
| [React] 소셜로그인 -구글1 (사이트 API 등록) (0) | 2023.02.27 |

