code, token을 얻고 싶었음) 해결방안은 아래
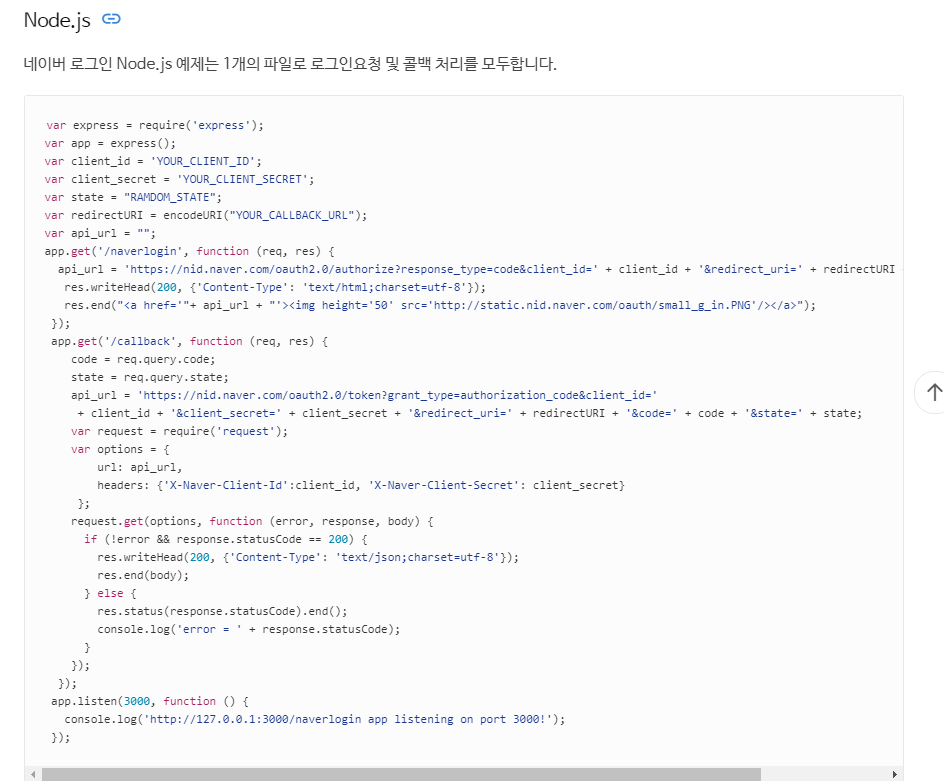
공식문서 node.js
https://developers.naver.com/docs/login/api/api.md
네이버 로그인 API 명세 - LOGIN
네이버 로그인 API 명세 네이버 로그인 API는 네이버 로그인 인증 요청 API, 접근 토큰 발급/갱신/삭제 요청API로 구성되어 있습니다. 네이버 로그인 인증 요청 API는 여러분의 웹 또는 앱에 네이버
developers.naver.com

URL 설정
export const NAVER_AUTH_URL = `https://nid.naver.com/oauth2.0/authorize?response_type=code&client_id=${NAVER_CLIENT_ID}&redirect_uri=${NAVER_REDIRECT_URI}&state=${Math.random()
.toString(36)
.substring(3, 14)}`;
export const NAVER_TOKEN_URL = `https://nid.naver.com/oauth2.0/token`;
button 눌리는 곳에서는 click 시 함수를 아래와 같이
const naverLoginHandler = () => {
window.location.href = NAVER_AUTH_URL;
};버튼이 눌린 후 전환되는 URL 에서는 아래와 같이 작성했다.
export default function NaverLogin() {
const code = new URL(window.location.href).searchParams.get('code');
const state = new URL(window.location.href).searchParams.get('state');
const TOKEN_URL = `/oauth2.0/token?grant_type=authorization_code&client_id=${NAVER_CLIENT_ID}&client_secret=${NAVER_CLIENT_SECRET}&code=${code}&state=${state}`;
const data = {
grant_type: 'authorization_code',
client_id: NAVER_CLIENT_ID,
client_secret: NAVER_CLIENT_SECRET,
redirect_uri: NAVER_REDIRECT_URI,
code: code,
state: state,
};
//아직 오류
const getToken = async () => {
try {
const datas = await axios.get(TOKEN_URL, {
headers: {
'X-Naver-Client-Id': NAVER_CLIENT_ID,
'X-Naver-Client-Secret': NAVER_CLIENT_SECRET,
/* "Authorization": */
},
});
console.log(datas);
/* console.log(datas.data);
console.log(datas.data.access_token);
const ACCESS_TOKEN = datas.data.access_token; */
} catch (err) {
console.log(err);
}
};
useEffect(() => {
getToken();
}, []);
return <div>Loading...</div>;
}
오류:
위를 보고 진행하였으나 code까지만 얻어오고 TOKEN은 얻어오지 못하고 계속해서 오류가 났다.
위 code를 얻고 token을 발급받는 걸 보내는 부분에서 오류가 났는데 network 에선 200으로 데이터도 들어가졌지만 token만 얻지 못했다. 검색해보니 네이버에서 프론트쪽에서 통신하는 것을 막은 것 같다는 내용을 발견 참고사이트
따라서, 원래는 SDK 방식을 쓰지 않고 프론트에서 직접 네이버 token을 얻으려 했으나, SDK 를 쓰는 방식을 이용하기로 변경했다.
해결: 아래 블로그 내용대로 방법을 진행하였다.
[react] 네이버 로그인 구현 & 커스텀
의외로 가장 자료가 없어서 구현하기 까다로웠던 네이버 로그인. 로그인 버튼을 자유롭게 커스텀까지하고 싶은 욕심에 더욱 구글링이 많았던 것 같습니다.네아로 Clinet ID와 Clinet Secret을 발급받
velog.io
1. publick> index.html 에서 script 삽입
<script
src="https://static.nid.naver.com/js/naveridlogin_js_sdk_2.0.2.js"
type="text/javaScript"
charset="utf-8"
></script>
</body>
</html>
2. 컴포넌트 작성
import React, { useState, useEffect } from "react";
declare global {
interface Window {
naver: any;
}
}
export default function NaverLogin() {
useEffect(() => {
initNaverLogin();
getData();
}
}, []);
const initNaverLogin = () => {
const naverLogin = new window.naver.LoginWithNaverId({
clientId: process.env.NEXT_PUBLIC_NAVER_CLIENT_ID,
callbackUrl: `${process.env.NEXT_PUBLIC_URL}/login?naver=true`,
isPopup: false,
loginButton: { color: "green", type: 1, height: 60 },
callbackHandle: true,
});
naverLogin.init();
};
const getData = () => {
if (window.location.href.includes("access_token")) {
console.log("We got AccessToken");
}
};
return (
<React.Fragment>
<div id="naverIdLogin"/>
</React.Fragment>
);
}
로그인 버튼 디자인은 기본적으로 initNaverLogin 함수 속에서
loginButton: { color: "green", type: 1, height: 60 },
를 통해 결정됩니다.
참고로 내가 처음에 적용한 1번 타입은 아래와 같이 생겼다.

다른 타입으로 이것저것 바꿔봤지만 네이버스러움이 가득 풍기는 디자인이라 좀 더 마음대로 커스텀하기 위해 추가로 코드를 작성했습니다.
3. 커스텀 하기
import React, { useState, useEffect } from "react";
declare global {
interface Window {
naver: any;
}
}
export default function NaverLogin() {
useEffect(() => {
initNaverLogin();
getData();
}
}, []);
const initNaverLogin = () => {
const naverLogin = new window.naver.LoginWithNaverId({
clientId: process.env.NEXT_PUBLIC_NAVER_CLIENT_ID,
callbackUrl: `${process.env.NEXT_PUBLIC_URL}/login?naver=true`,
isPopup: false,
loginButton: { color: "green", type: 1, height: 60 },
callbackHandle: true,
});
naverLogin.init();
};
const getData = () => {
if (window.location.href.includes("access_token")) {
console.log("We got AccessToken");
}
};
const handleNaverClick = () => {
const naverLoginButton = document.getElementById(
"naverIdLogin_loginButton"
);
if (naverLoginButton) naverLoginButton.click();
};
return (
<React.Fragment>
<div onClick={handleNaverClick}>네이버로 로그인하기</div>
<div id="naverIdLogin" style={{ display: "none" }}/>
</React.Fragment>
);
}- 기존 디자인의 네이버 버튼을 숨겨주고 원하는 디자인의 로그인 버튼을 만든다.
- 커스텀한 부분이 클릭되면 기존 네이버 버튼이 클릭되도록 하는 handleNaverClick 함수를 작성한다.
- 커스텀한 부분에 handleNaverClick 함수를 추가한다.
이렇게 하면 원하는 디자인으로 네이버 로그인 버튼을 만들 수 있다.
+참고
네이버 로그인 API (네아로) 의 모든 것 : 1부 (연동하기)
네이버 로그인 API 연동 하고싶어?
velog.io
'React > 소셜 로그인 API' 카테고리의 다른 글
| [API] POST: GET, POST 시 Parmas? Body? (0) | 2023.02.28 |
|---|---|
| [React] 소셜로그인-FaceBook2 (code,accessToken얻기) (0) | 2023.02.27 |
| [React] 소셜로그인- 네이버 (사이트 API등록) (0) | 2023.02.27 |
| [React] 소셜로그인 -구글2 (인가코드 받기 참고) (0) | 2023.02.27 |
| [React] 소셜로그인 -구글1 (사이트 API 등록) (0) | 2023.02.27 |

