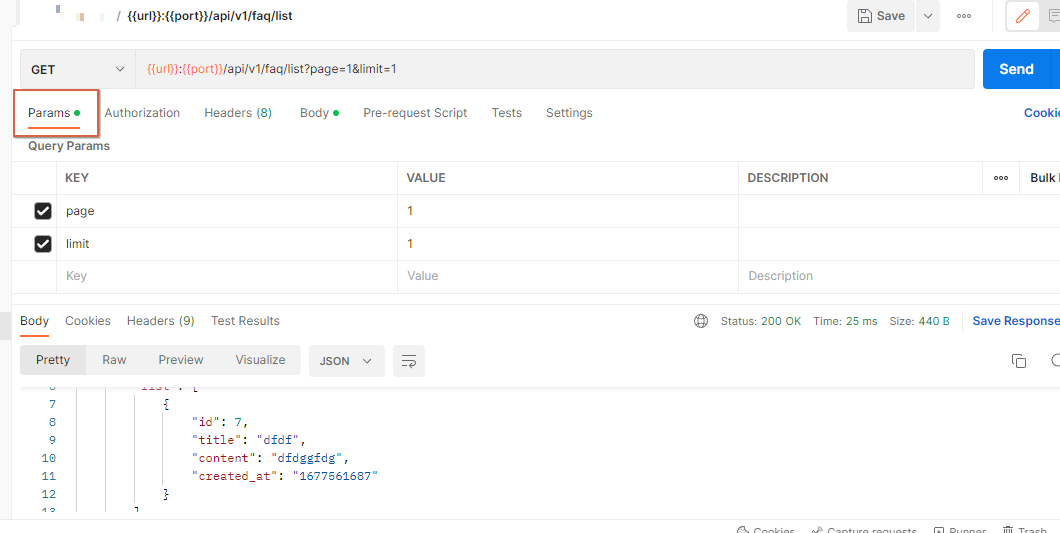
GET 할 때는 Params 에 보낸다.

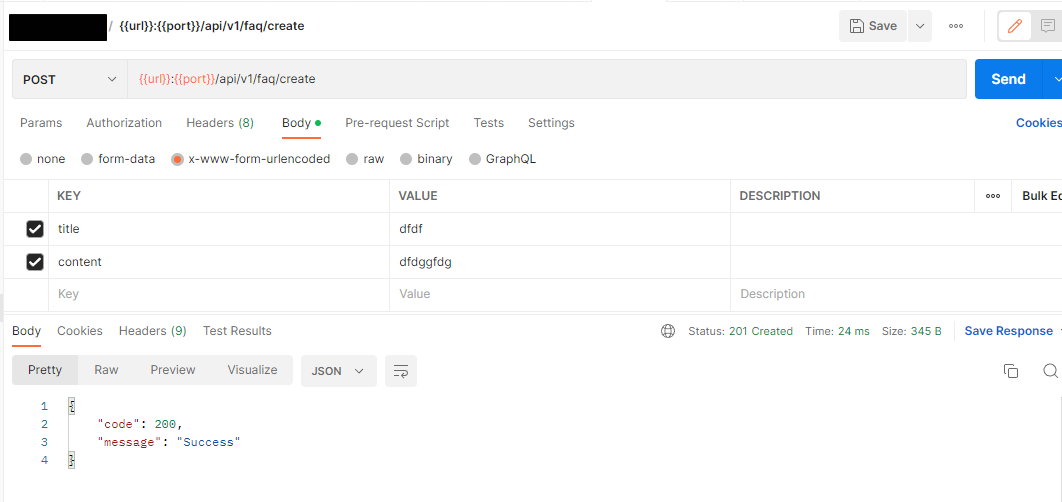
POST 에서는 BODY에 보낸다. (Delete, Put도)

* form -data 는 첨부파일이 있을 경우에 사용한다. (ex. 프로필 이미지 변경시)
* x-www-form-urlencoded는 첨부파일 없이 그냥 사용할 때 이용한다.(지금방식은 이걸 사용함)
+ 참고
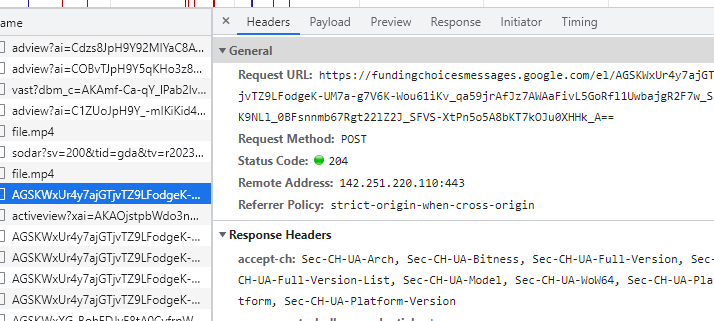
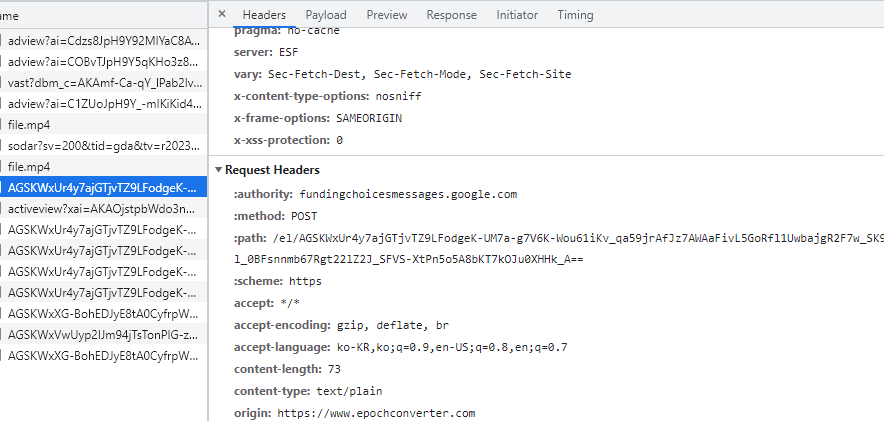
Responese Headers 는 응답받는것 , Request Headers는 보내는 것(요청)


'React > 소셜 로그인 API' 카테고리의 다른 글
| [React] 소셜로그인-FaceBook2 (code,accessToken얻기) (0) | 2023.02.27 |
|---|---|
| [React] 소셜로그인 - 네이버2 (SDK) (0) | 2023.02.27 |
| [React] 소셜로그인- 네이버 (사이트 API등록) (0) | 2023.02.27 |
| [React] 소셜로그인 -구글2 (인가코드 받기 참고) (0) | 2023.02.27 |
| [React] 소셜로그인 -구글1 (사이트 API 등록) (0) | 2023.02.27 |

