React Build
Build 파일 만들기 과제 수행
Build 방법
- 서버 전 build 로 파일 만들기만 수행하였다.
- package.json 설정
ㄴ. npm run build 를 터미널에 작성한다. (올리는 build 파일을 생성하기 위한 작업)ㄷ. npm run build 를 했지만 eslint 오류 발생
"build": "react-scripts build"해결:Creating an optimized production build... Failed to compile. [eslint] src\Features\Restaurants\RestaurantsPage.jsx Line 58:31: JSX props should not use functions react/jsx-no-bind- package.json에 추가
-
"eslintConfig": { "extends": ["react-app"], "rules": { "no-unused-vars": "warn" }, "overrides": [ { "files": ["**/*.ts?(x)"], "rules": { "max-len": "warn" } } ] },
- . env파일을 만들고 아래 코드 추가
DISABLE_ESLINT_PLUGIN=true ESLINT_NO_DEV_ERRORS=true
- 오류:
- npm run build
- ㄱ. build 설정을 해준다.
- 다시 npm run build 시도하면 build 폴더가 생성된다.
서버 (현재는 로컬에서만 이루어짐) 실행
- npm 으로 서버 설치 (설치하면 컴퓨터 어디서든지 serve 라는 명령어를 통해서 웹 서버를 설치할 수 있다.)
- npm install -g serve
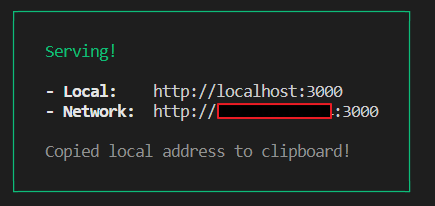
- build 폴더로 서버 실행 npx serve -s build serve라는 웹 서버를 다운받아서 실행시킬 때 build라는 디렉토리를 document root로 하겠다' 는 뜻이다.
- 클릭하면 브라우저로 확인 가능

'React' 카테고리의 다른 글
| [React] 클릭시 페이지 이동하기 (Link, useNavigate)/(Feat:URI vs URL vs URN) (0) | 2023.03.08 |
|---|---|
| [React] Router 라우터(feat.404 NotPage) (0) | 2023.03.08 |
| [React] React 개발환경 설정(ESLint, Babel) (0) | 2023.03.08 |
| [React] day.js 사용법 (날짜, 시간 라이브러리) (1) | 2023.03.07 |
| [React] JS/ 타임스탬프(Date) 날짜 파싱하기(유닉스타임=타임스탬프 를 현재시간으로 변환) (0) | 2023.02.28 |


