클릭시 페이지 이동하기 (Link, useNavigate)
react-router-dom 을 이용한 라우터 페이지 전환
사용시 import 하기
import {Link, useNavigate} from 'react-router-dom';
Link
- Link 태그로 작성시 리액트에서 빌드 될 때 자동으로 a태그로 변환되게 된다.
- a 태그와 Link 차이
- a : 외부 프로젝트로 이동하는 경우
- Link : 프로젝트 내에서 페이지 전환하는 경우
- a 태그와 Link 차이
- 적용
<Link to= "/경로">Home 이동</Link>
navigate
- 변수 만들기
const navigate = useNavigate();
- 필요에 따라 함수 만들기
const goToNot=()=>{
navigate("/404");
}
- 적용
<button onClick={goToNot}>404 Page</button>
두 가지 방법 활용법
1. Link
클릭 시 바로 이동하는 로직 구현 시에 사용
ex) 상품 리스트에서 상세 페이지 이동 시
2. useNavigate
페이지 전환 시 추가로 처리해야 하는 로직이 있을 경우 useNavigate 사용
ex) 로그인 버튼 클릭 시
회원가입 되어 있는 사용자 -> Main 페이지로 이동
회원가입이 되어 있지 않은 사용자 -> SignUp 페이지로 이동
외부 사이트 이동
- 변수 만들기
const url = "https://www.naver.co.kr"- 적용
<button onClick={()=>{window.open(url)}}>Naver 이동</button>
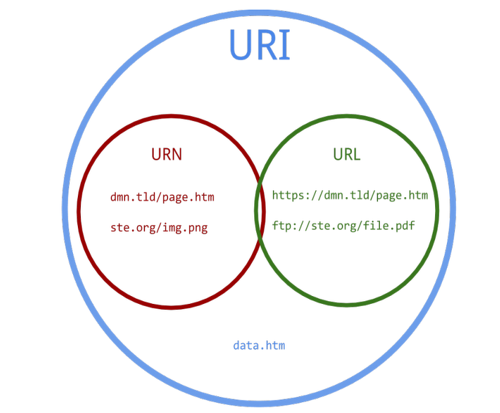
URI vs URL vs URN

URI
서버 리소스 이름은 통합 자원 식별자(uniform resource identifier)
URI는 인터넷의 우편물 주소 같은 것으로, 정보 리소스를 고유하게 식별하고 위치를 지정할 수 있다.
URI의 두 가지 하위 개념으로 URL, URN이 있다.
URL
통합 자원 지시자(uniform resource locator, URL)
URL은 특정 서버의 한 리소스에 대한 구체적인 위치를 서술한다.
URL은 프로토콜(리소스에 접근하는 방법을 지정하는 방식/https, http, ftp 또는 file 등) + 이름(또는 번호)의 형태
URN
유니폼 리소스 이름(uniform resource name, URN)
콘텐츠를 이루는 한 리소스에 대해, 그 리소스의 위치에 영향 받지 않는 유일무이한 이름 역할을 한다.
but, 리소스가 이름에 매핑되어 있어야 하기 때문에 이름으로 부여서 찾기가대부분 URL을 사용
ex)
- urn:ietf:rfc:2141 - 'RFC 2141' 문서

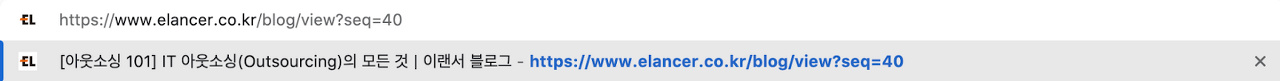
해당 문서의 고유 이름인 URN은 ‘blog/view?seq=40’이 된다.
그리고 이 URN을 포함한 URL은 프로토콜인 https와 페이지 주소를 함께 포함한 ‘https://www.elancer.co.kr/blog/view?seq=40’이다.'React' 카테고리의 다른 글
| [React] MUI Drawer onMouseEnter 무이 마우스 올렸을 때 setState (0) | 2023.03.10 |
|---|---|
| [React] state 상태관리 Redux,Redux Toolkit 설치, 사용법(+Redux vs Recoil vs MobX) (0) | 2023.03.08 |
| [React] Router 라우터(feat.404 NotPage) (0) | 2023.03.08 |
| [React] React Build (0) | 2023.03.08 |
| [React] React 개발환경 설정(ESLint, Babel) (0) | 2023.03.08 |

