리액트 State란?
State는 컴포넌트 내에서 지속적으로 변경이 일어나는 값을 관리하기 위해 사용한다.
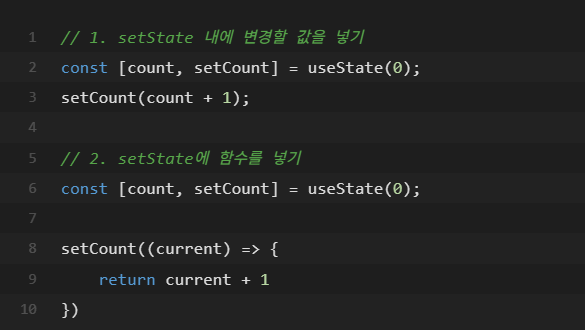
useState를 통한 상태관리

Redux
JS 상태관리 라이브러리

- actions : 상태 변화를 dispatch 보내기 실행
- dispatch : 액션을 리듀서에 집어넣는 행위 / 변화를 요청 하는 행위
- Reducer : 상태변화를 일으키는 함수 /
현재의 상태와 액션을 참조하여 새로운 상태를 반환 - Store : 전역 state들을 저장 /state 관리
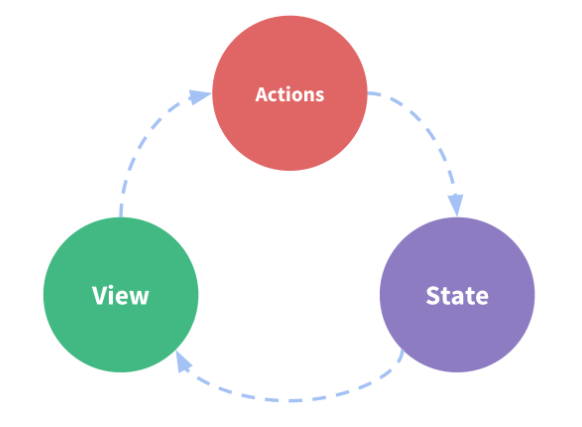
- view 는 state를 받아서 보여준다.selectors 는 state의 특정값을 꺼내오는 것이다.reducer는 액션의 정보를 보고 state를 정해진 규칙에 따라 변경한다.
- 초기 state를 렌더링하며 action이 일어나면 dispatch되어 reducer에게 넘겨준다.
- dispatch를 통해서만 store를 업데이트 할 수 있다.
Redux Toolkit
Redux Toolkit은 Redux를 더 사용하기 쉽게 만들기 위해 Redux에서 공식 제공하는 개발도구
설치
새로 프로젝트를 시작하는 경우
- 아래로 설치시 Redux-Toolkit 이 설치된 개발 환경이 만들어진다.
- npx create-react-app 프로젝트명 --template redux
이미 프로젝트를 진행 중에 리덕스를 추가하는 경우
- react, react-dom 설치 (사용하기 위한 설치)
- npm i react react-dom
- react-redux , reduxjs/toolkit 설치
- npm i react-redux @reduxjs/toolkit
적용
사용할 파일에서 작성
import
import React from 'react';
import { Provider, useSelector, useDispatch } from 'react-redux';
import { createSlice, configureStore } from '@reduxjs/toolkit';
- createSlice : 하나의 state
- configureStore : 작은 slice들을 모아 store로 만들때는 configureStore
코드 작성
- Provider 로 감싸서 store에 전달
<Provider store={store}></Provider>
- action 전달 useDispatch를 통해 actions 전달
- actionCreator 함수를 자동으로 만들어주기 때문에이런식으로 간단하게 표현가능
- ex) dispatch(slice이름.actions.전달값(2));
- createSlice 작성 (slice= state / 하나의 작은 store를 만든다.)
- configureStore 작성 (slice를 모아둔 store를 만든다.)
file 구성
(ReduxToolkit.jsx(UI) / counterSlice.js / store.js)
상태관리 라이브러리 : Redux vs Recoil vs MobX
Redux
- React 뿐만 아니라 Vanilla JS나 Angular, Vue와 같은 프레임워크에서도 사용이 가능하다.
- 단방향으로 흘러가는 Flux패턴이다. (Reducer + Flux)
- 코드가 다소 복잡하다.
- 비동기 처리를 위해 thunk 나 saga를 사용해야한다.
- 불변성을 유지하기 위한 immer라이브러리, 부가적 설치 요건들이 많다.
- 꼭 1개의 store만 존재
- 많이 이용하는 만큼 레퍼런스 문서들이 많아 참고하기 좋다.
- DevTool 제공
- Redux Toolkit 으로 인해 더 간편하게 작성될 수 있도록 개선되었다.
Recoil
- 페이스북에서 만든 상태관리 라이브러리
- 가장 React스러워 친숙한 작업이 가능하다.
- 초기 세팅이 간편하고 recoil라이브러리 외에 따로 설치해야할 것들이 없어 좋다.
- atom, selector 기능을 알면 구현하기 편하다.
- 협업자와 룰을 정해 작업해야한다.
- 디버깅 도구 지원이 미미하다. DevTool부재
- 직관적이고 단순한 편이다.
MobX
- Redux에 비해 간결하고 깔끔한 구조와 코드
- 초기값 따로 선언, setter, getter 함수도 따로 선언
- store 제한이 없어 여러개 사용 가능
- state 불변성 유지를 위한 노력을 하지 않아도 된다.
- Mobx의 observer API가 클래스형 컴포넌트를 리턴하기 때문에, Hooks는 함수형 컴포넌트에서만 사용할 수 있다는 내용의 오류가 발생한다.
- 협업자와 룰을 정해 작업해야한다.
'React' 카테고리의 다른 글
| [React] Swiper Tab 클릭 시 슬라이드 처음으로 이동하기 (0) | 2023.03.30 |
|---|---|
| [React] MUI Drawer onMouseEnter 무이 마우스 올렸을 때 setState (0) | 2023.03.10 |
| [React] 클릭시 페이지 이동하기 (Link, useNavigate)/(Feat:URI vs URL vs URN) (0) | 2023.03.08 |
| [React] Router 라우터(feat.404 NotPage) (0) | 2023.03.08 |
| [React] React Build (0) | 2023.03.08 |

