Story Book 이란?
UI 컴포넌트를, 독립적으로 분리해 개별 관리, 테스트를 도와주는 도구
왜 사용하는가?
장점
1. 개별 정돈 편리
2. 재사용성을 고려한 디자인 & 개발 가능
3. 테스트 용이
재사용성의 필요성?
엔지니어의 관점
1. 불필요한 작업을 줄여준다.
2. 안정적으로 검증된 코드를 사용할 수 있따.
3. 캡슐화를 통해 테스트가 쉬워진다. (분리시켜 독립적으로 유지하면 그것만 테스트하면 되니까)
디자이너의 관점
1. 디자인 변경시 쉽게 수정 가능하다.
2. 유저에게 일관된 경험을 제공한다.
3. 개발자와의 소통이 쉬워진다.
기타장점
1. 모던 웹의 구성 요소들에 익숙해진다.
2. 재사용성을 고려한 효율적 업무가 가능하다.
3. 기획과 업무의 진행이 빨라진다.
1. 스토리북 설치
npx storybook init //sb로 줄여도 가능
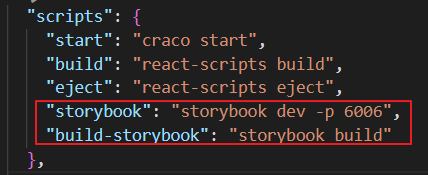
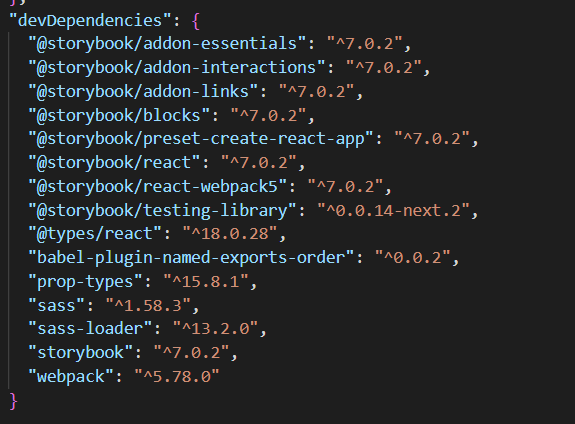
설치시 package.json에 아래와 같이 적용된다.


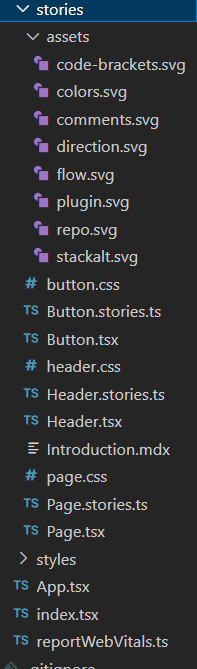
파일 내 stories폴더가 생성됨

Root 경로에 storybook폴더 생성됨

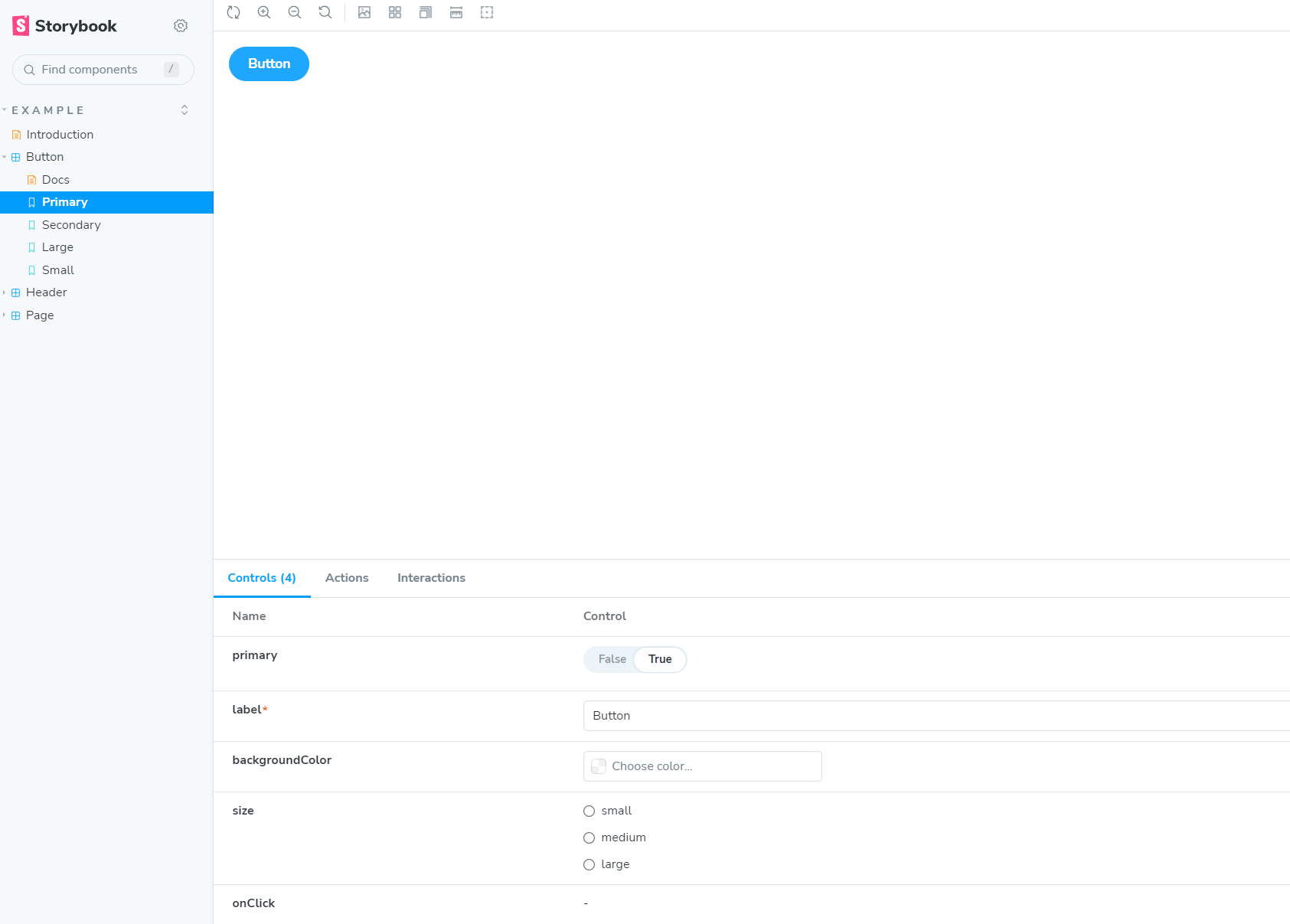
2. 스토리북 실행
npm run storybook
실행시, 아래 화면이 뜬다.

'React' 카테고리의 다른 글
| [React] Story Book 사용법 (0) | 2023.04.11 |
|---|---|
| [React] Story Book 사용법(Test하는 방법) (0) | 2023.04.10 |
| [React] className 중복 적용(Error Class)할 때 간편한 방법 (0) | 2023.04.07 |
| [React] react-scroll 라이브러리를 이용한 클릭시 스크롤 이동 구현 (0) | 2023.04.04 |
| [React] Top Button 만들기 (클릭시 최상단으로 이동) (0) | 2023.04.03 |


