storybook/testing-library 을 이용해서 test를 할것임(storyBook을 설치할 때 이미 같이 깔려있음)
<Test 하는 방법>
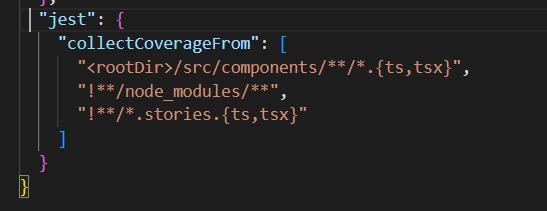
1. package.json파일에 아래 내용을 추가한다.
(rootDir안에 있는 컴포넌트에서 test할 것/ !는 test를 하는것을 제외시킴(stories파일은 컴포넌트파일이 아니라서 test를 할 필요가 없어서 제외시킴))

"jest": {
"collectCoverageFrom": [
"<rootDir>/src/components/**/*.{ts,tsx}",
"!**/node_modules/**",
"!**/*.stories.{ts,tsx}"
]
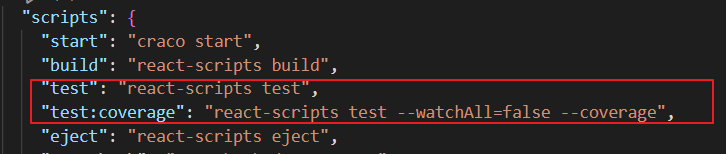
}2. package.json파일에 아래 내용을 추가한다.

"test": "react-scripts test",
"test:coverage": "react-scripts test --watchAll=false --coverage",
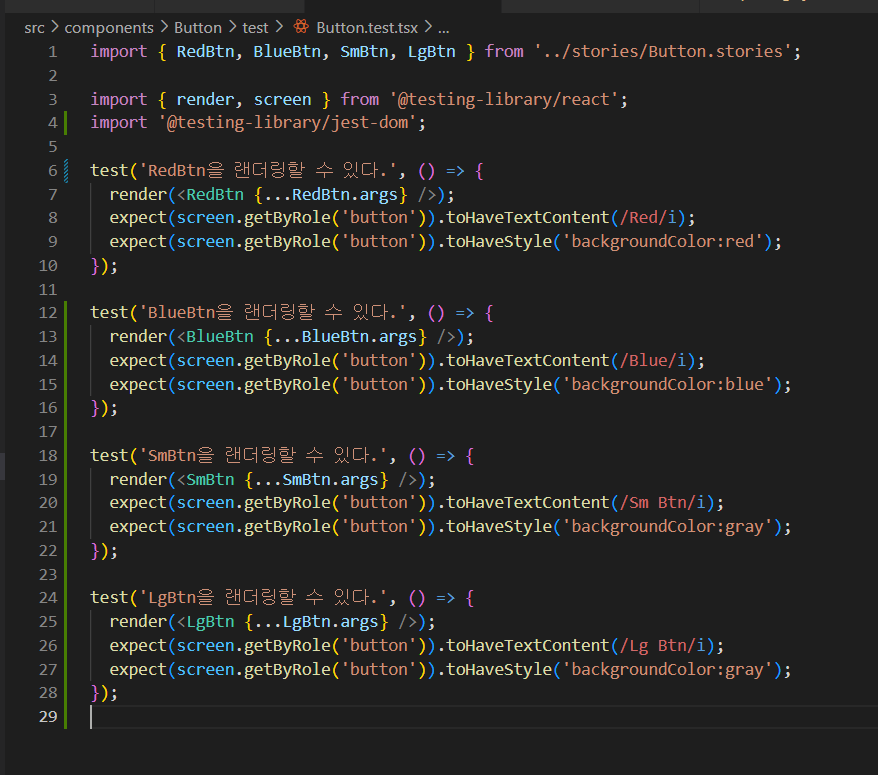
3. ~.test.tsx파일을 생성하고 test를 작성한다.
test를 위해 아래와 같이 import를 해주어야 적용된다.
import { render, screen } from '@testing-library/react';
import '@testing-library/jest-dom';
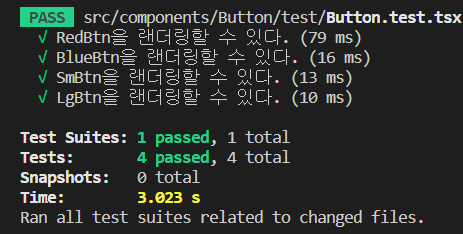
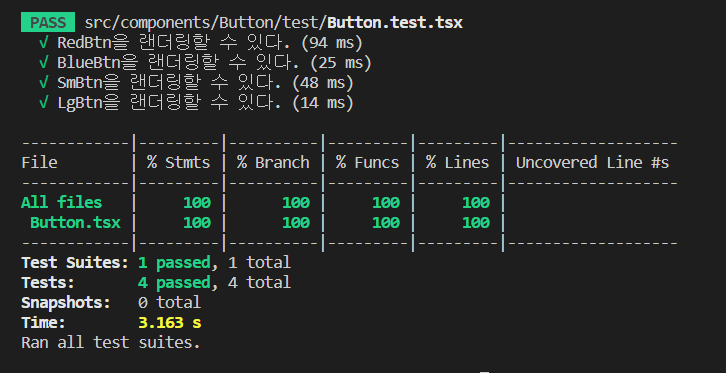
4. Test 실행하기
npm test

5. Coverage 실행하기
npm run test:coverage
Test Coverage 관련 오류?
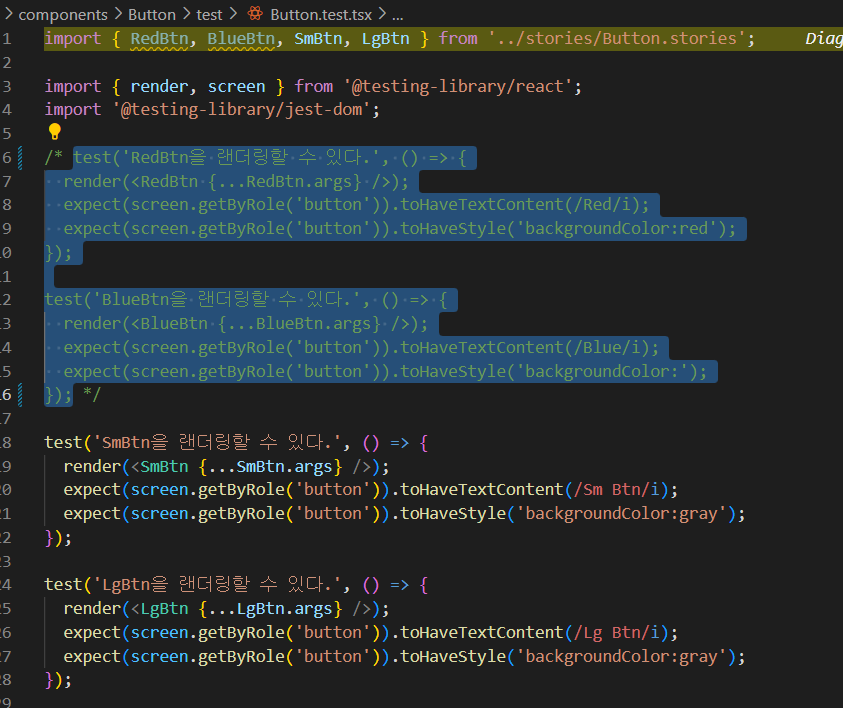
test coverage를 할 때 test 를 주석처리를 했는데도 확률이 줄어들지 않고 계속 100% 였다.
세팅의 문제인줄 알고 한참을 봤는데... 원인은 코드에 있었다.😭
아래처럼 주석처리를 해도 계속 100%였던 상태.

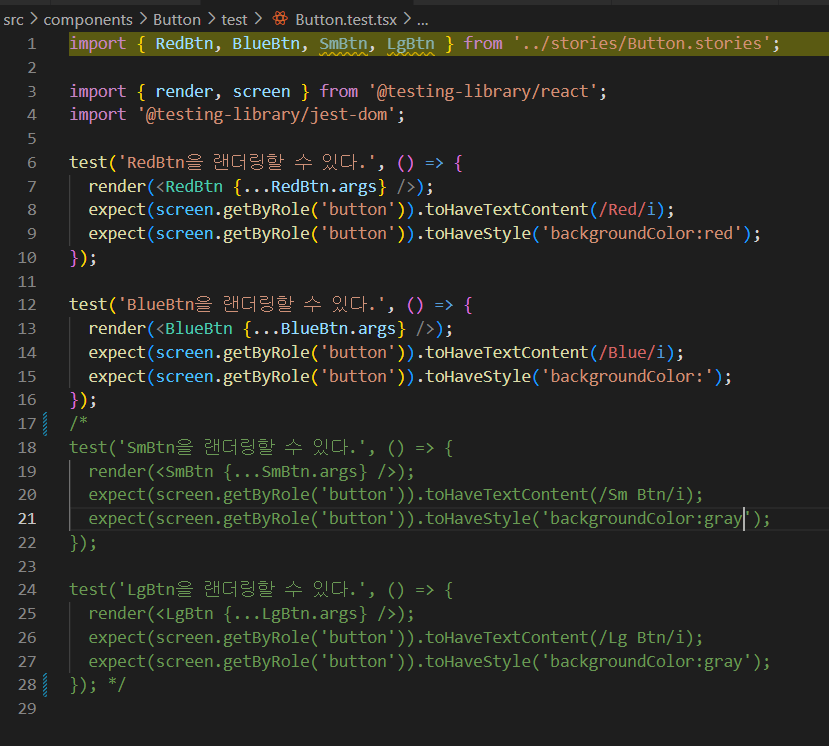
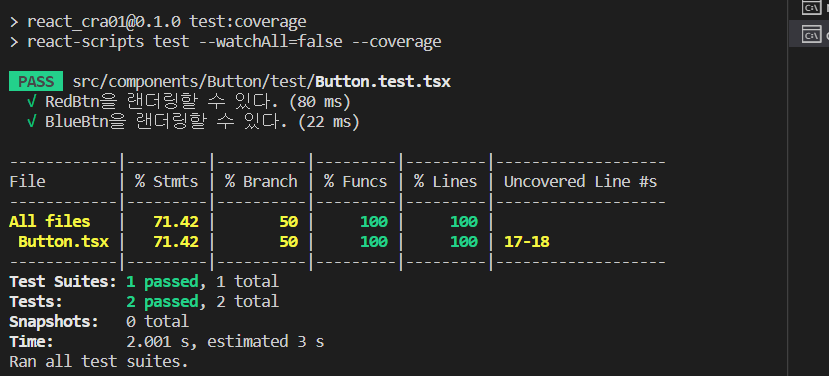
아래와 같이 주석처리했을 경우엔 올바르게 %가 줄어든 coverage를 확인할 수 있었다.

줄어든 확률을 확인할 수 있다.

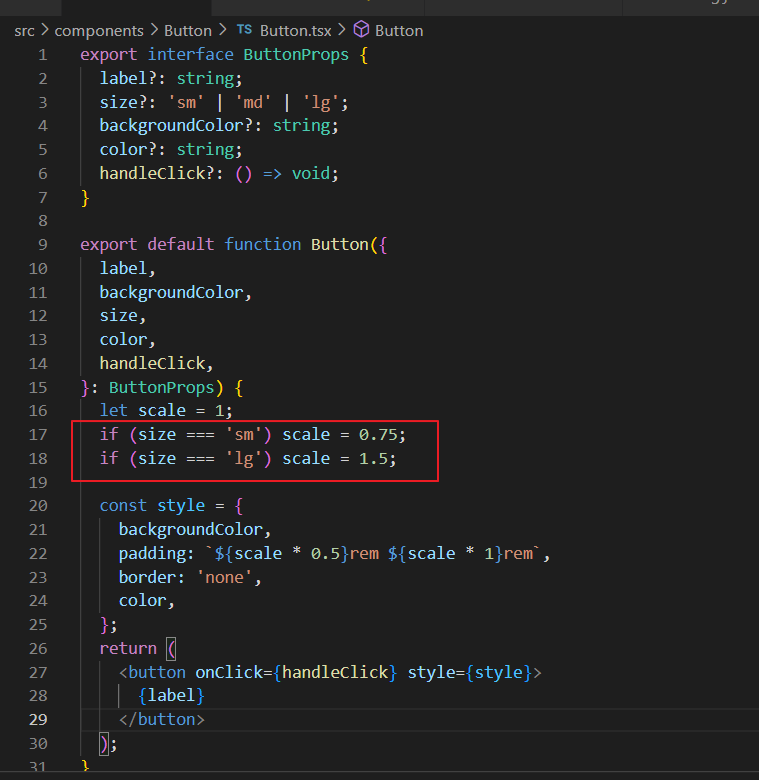
원인은 Button.tsx에서 작성했던 if문에 해당하는 조건에 관한 test만 적용되었기 때문이다.

'React' 카테고리의 다른 글
| [React] StoryBook 배포하는 방법 (0) | 2023.04.11 |
|---|---|
| [React] Story Book 사용법 (0) | 2023.04.11 |
| [React] Story Book 이란? (설치, 실행) (0) | 2023.04.10 |
| [React] className 중복 적용(Error Class)할 때 간편한 방법 (0) | 2023.04.07 |
| [React] react-scroll 라이브러리를 이용한 클릭시 스크롤 이동 구현 (0) | 2023.04.04 |



