Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
swiperjs는 이미지 슬라이더를 사용할 때 많이 이용하는 사이트이다. (클릭이나 터치를 통한 이미지 슬라이더 가능)
[ 사용방법 ]
1.사이트 내의 Get Started 클릭>Use Swiper from CDN 링크를 html 의 <head>태그 안에 적용한다.
<link rel="stylesheet" href="https://unpkg.com/swiper@8/swiper-bundle.min.css"/>
<script src="https://unpkg.com/swiper@8/swiper-bundle.min.js"></script>
<!--min:압축파일-->
+ CDN이란? (Contents Delivery Network)
콘텐츠 전송 네트워크인 CDN이란, 지리적 제약 없이 전 세계 사용자에게 빠르고 안전하게 콘텐츠를 전송할 수 있는 콘텐츠 전송 기술을 의미한다.
swiper서버에서 js,css파일을 가져다 사용하는 것으로 링크를 불러오면 바로 사용이 가능해 편리하다. 실무에서 CDN을 통해 불러오는 방법을 많이 사용하는데, 업데이트가 자동으로 되어 구버전의 오류사항이 자체적으로 수정되고 새로운 기능을 이용할 수 있기 때문이다. 업데이트를 통해 기존의 레이아웃이나 디자인이 변형되진 않고 새로운 기능이 변형되기 때문에 오류없고 간편한 CDN방식을 선호한다.
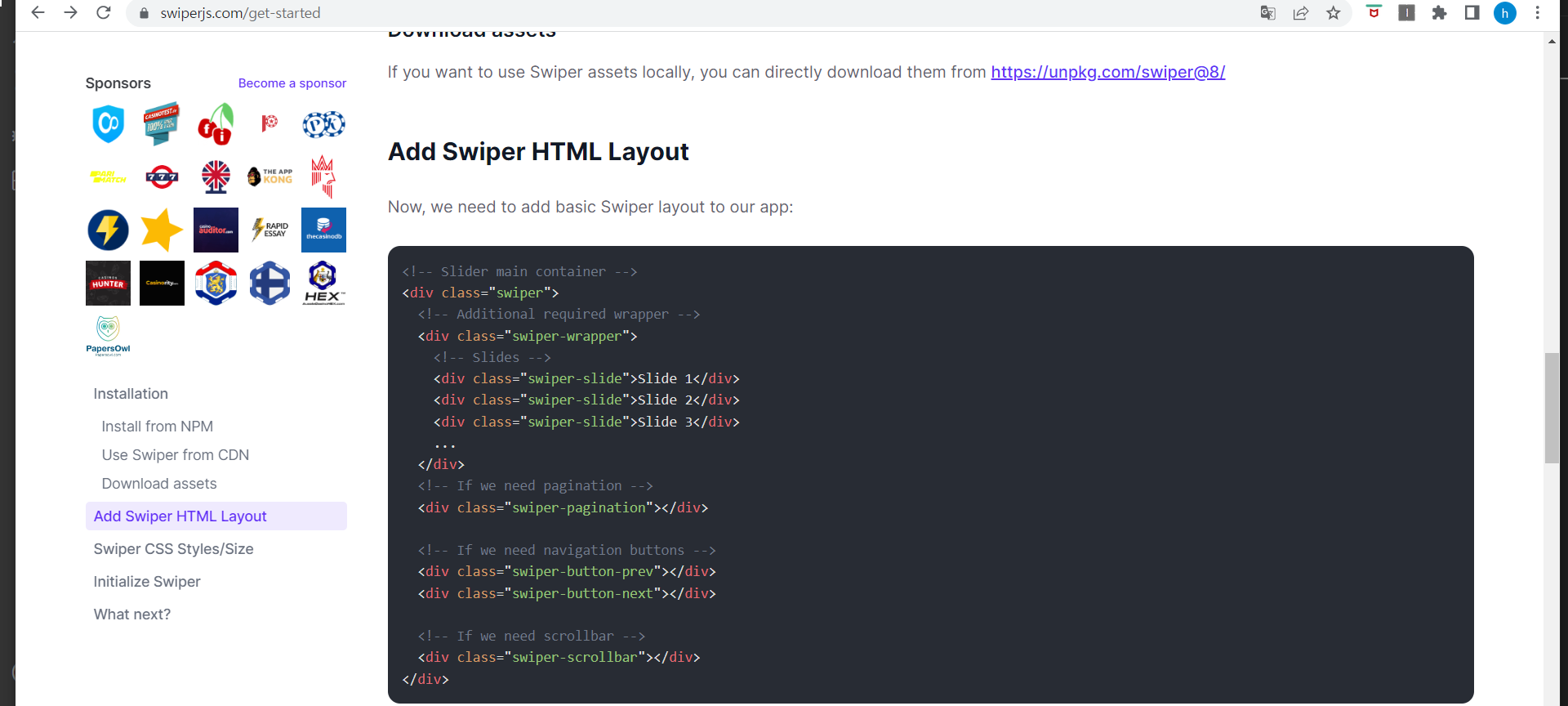
2. 아래 Add Swiper HTML Layout 참고해 html에 레이아웃 작성

<!-- Slider main container -->
<div class="swiper">
<!-- Additional required wrapper -->
<div class="swiper-wrapper">
<!-- Slides -->
<div class="swiper-slide">Slide 1</div>
<div class="swiper-slide">Slide 2</div>
<div class="swiper-slide">Slide 3</div>
...
</div>
<!-- If we need pagination -->
<div class="swiper-pagination"></div>
<!-- If we need navigation buttons -->
<div class="swiper-button-prev"></div>
<div class="swiper-button-next"></div>
<!-- If we need scrollbar -->
<div class="swiper-scrollbar"></div> <!--스크롤바는 보통 안 쓰니 필요에 따라 생략가능-->
</div>
3-1. 아래와 같이 필요한 부분 참고하여 자바스크립트 작성
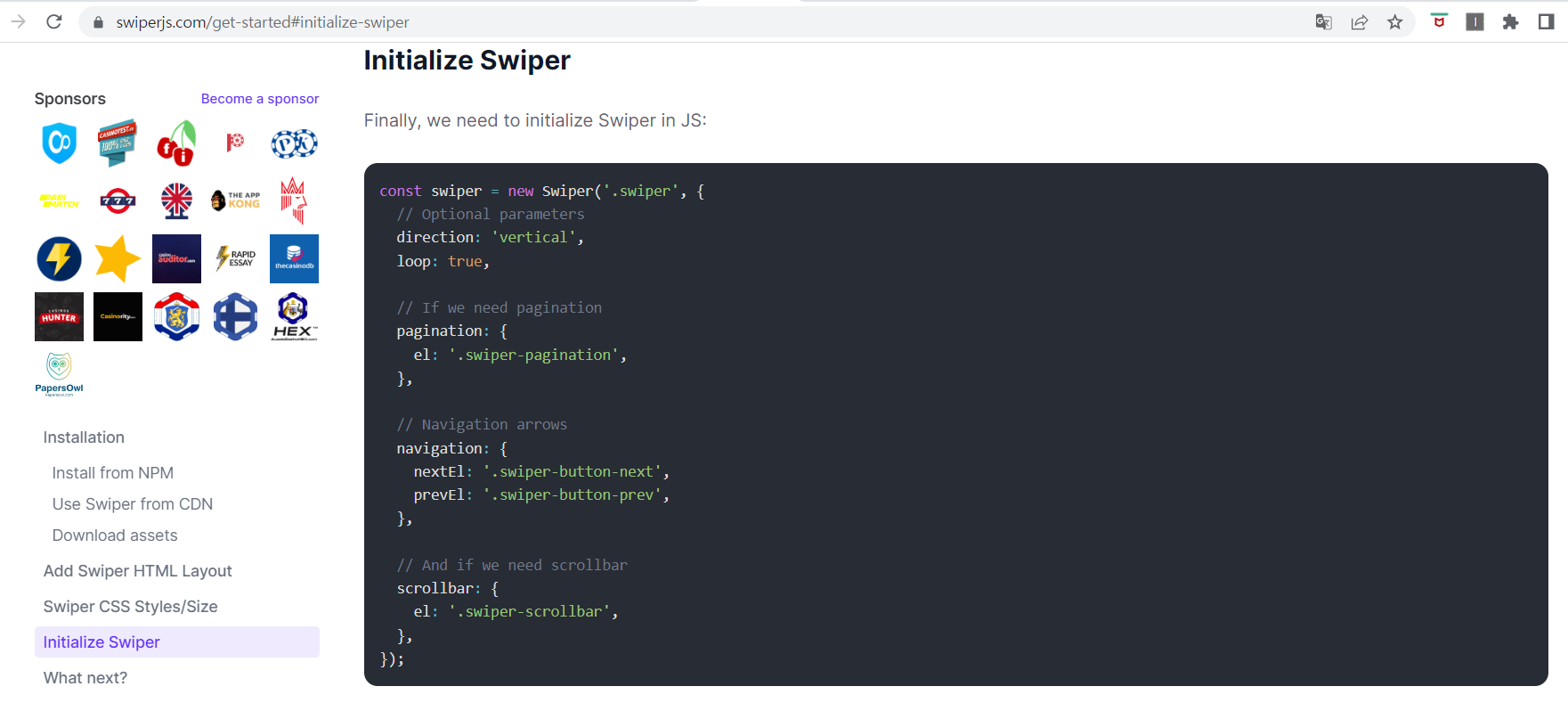
get-started > initialize-swiper +
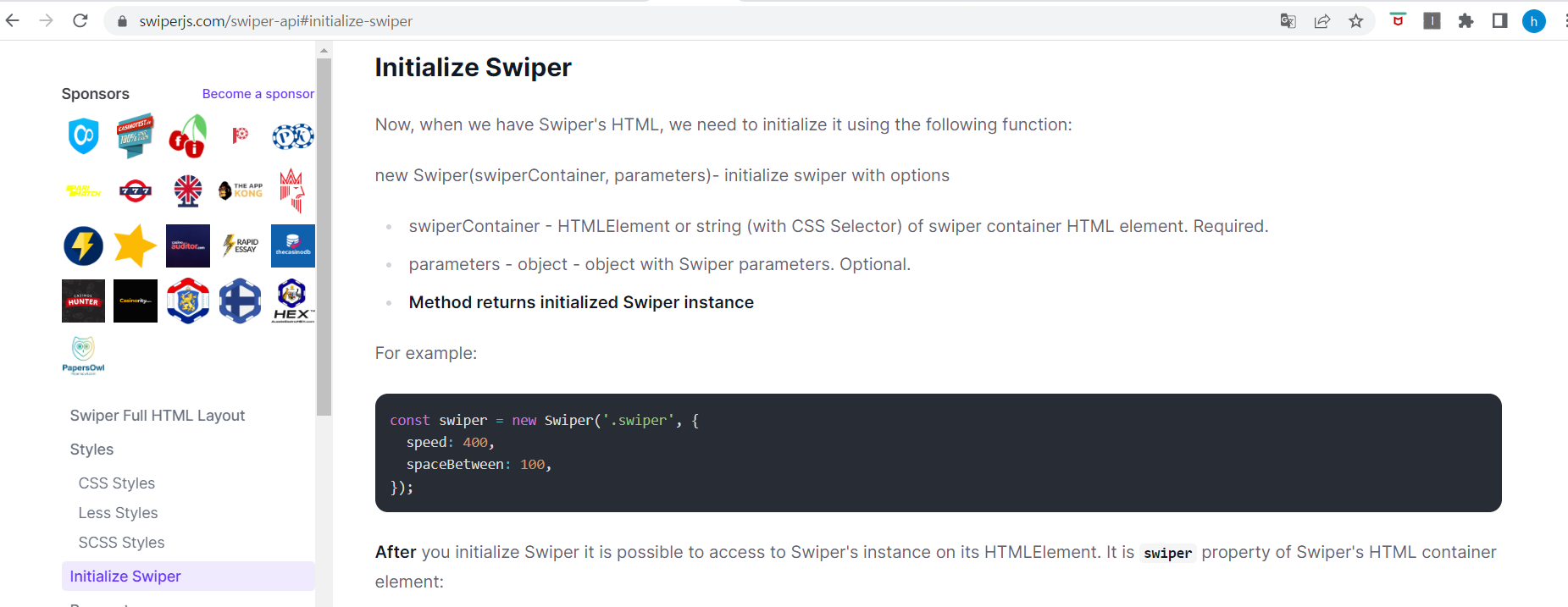
API(가이드라인) > Initialize Swiper +
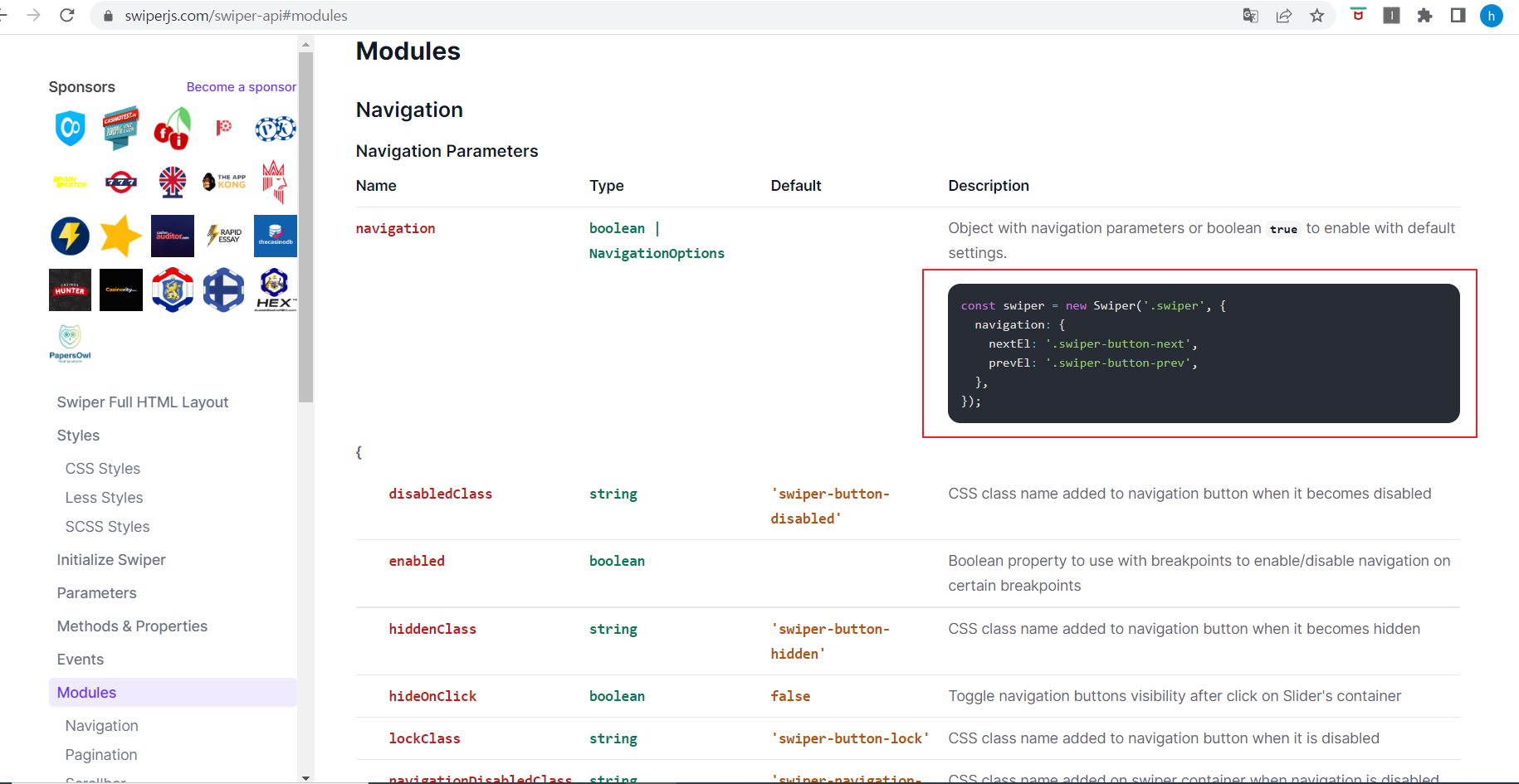
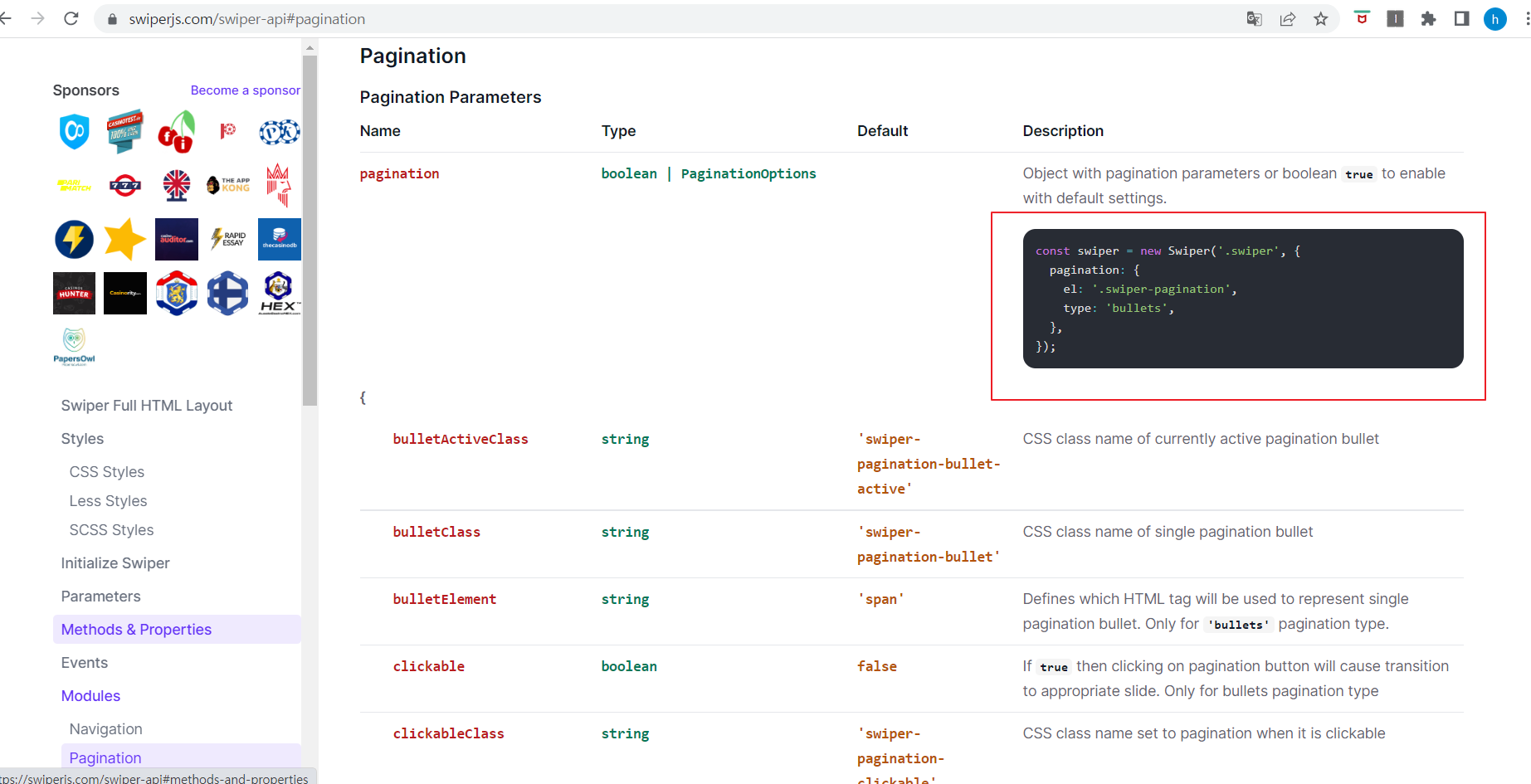
> Modules 아래 (Autoplay, Navigation, Pagination 등 필요한 부분 보고 작성)
위를 참고하여 작성한 자바스크립트 예시(html 아래에 작성함)
<script>
const bannerSlider=new Swiper('.mainbanner .swiper',{
speed:400,
spaceBetween:100,//슬라이드 사이 여백
autoplay:{
delay:2000, //자동재생시 delay설정
},
navigation: {
nextEl: '.swiper-button-next', //기본 style class(.swiper-button-next)/내가 임의로 style을 변경한다면 html태그 클래스바꾸고 여기도 변경한 class작성
prevEl: '.swiper-button-prev',
},
pagination: {
el: '.swiper-pagination',
type: 'bullets',
clickable: true,//아래 페이지네이션 클릭시 이동true
},//,꼭해주기
});//bannerSlider:임의 /new Swiper:지정/안에 속성들은 사이트보고 참고하고 작성(API의 목록들)
</script>
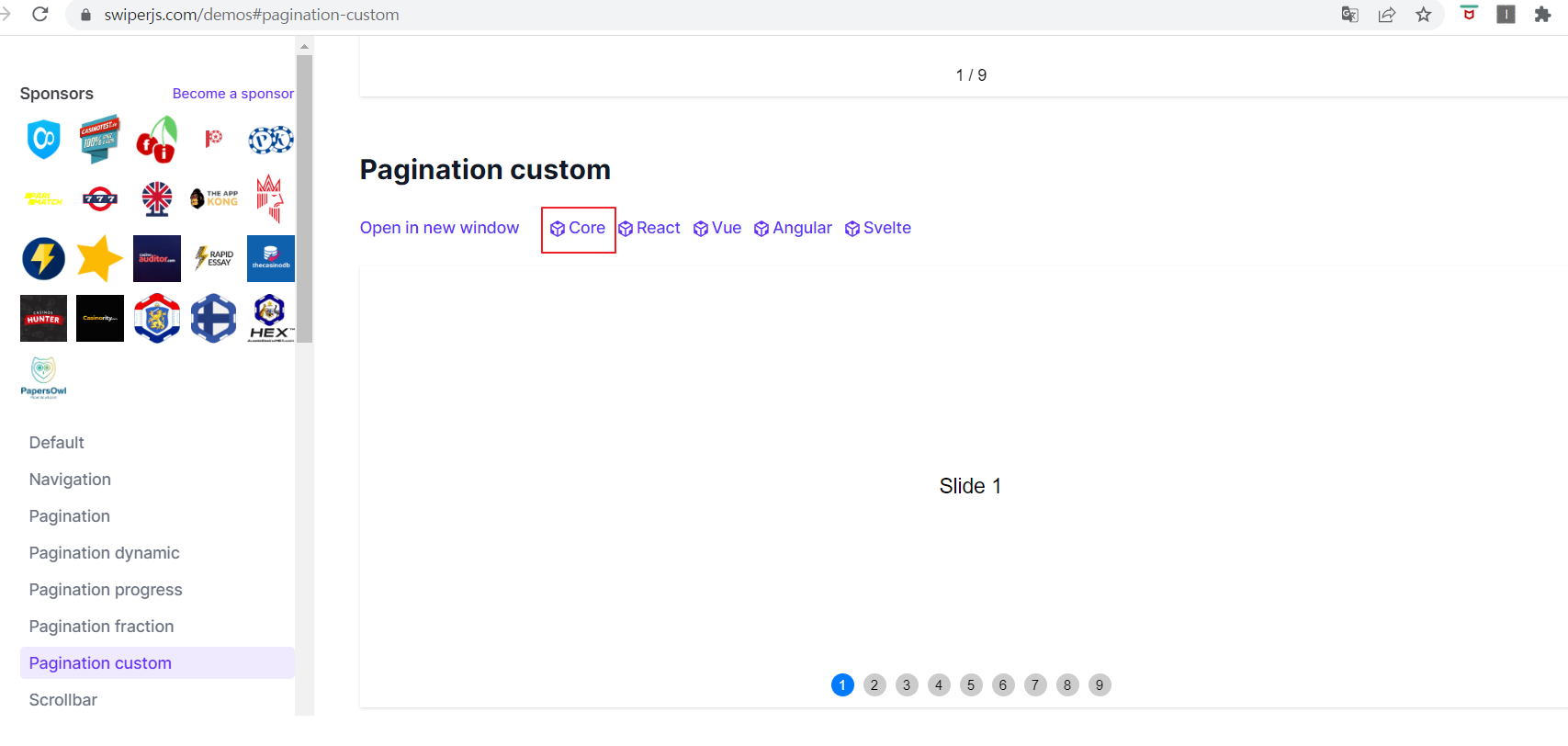
3-2. Swiper Demos의 예시를 보고 원하는 스타일 참고하여 자바스크립트 작성
1) 원하는 스타일의 Core 클릭

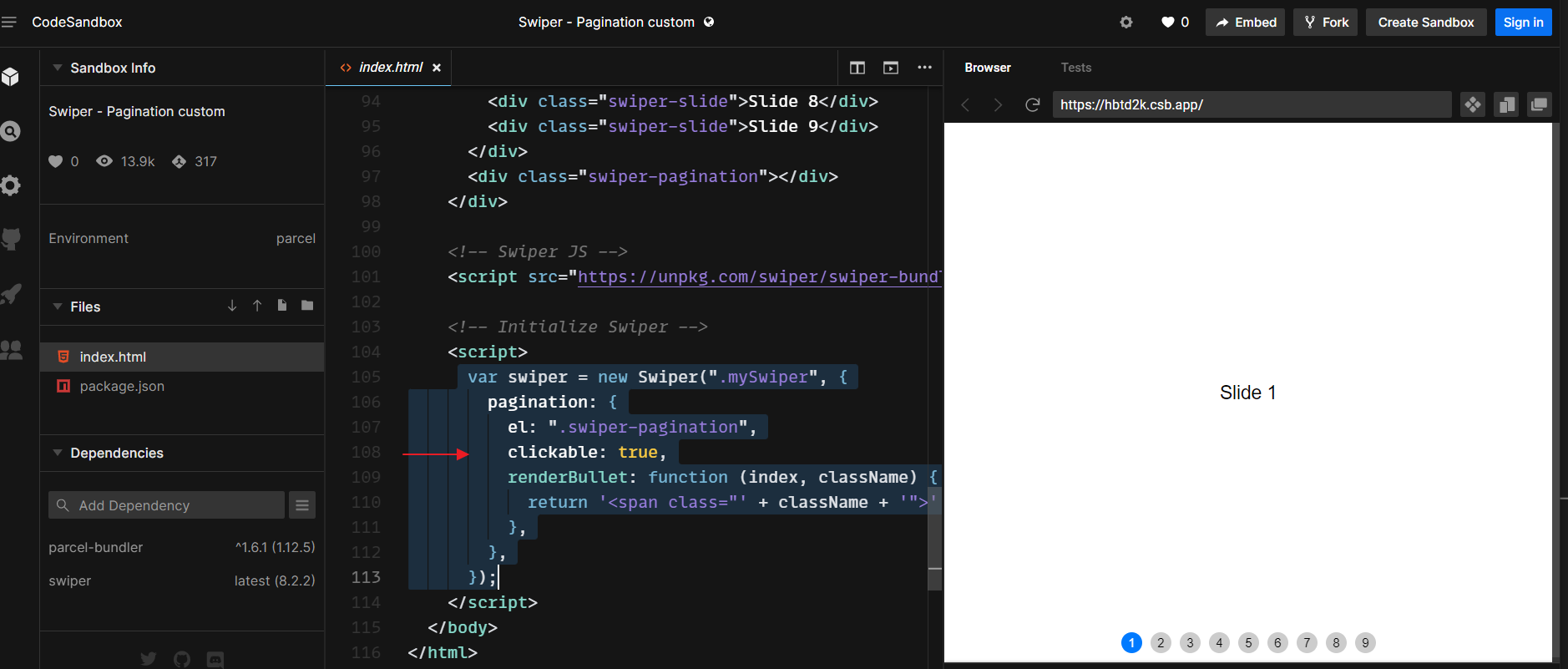
2) 아래 자바스크립트를 복사하여 작성중인 파일에 붙여넣는다.
(보통 디자인 html,css구성해놓았기 때문에 자바스크립트만 복붙해도 된다. html, css, javascript까지 전부 복붙하고 각각 수정해도 되긴 함 )

위 자바스크립트 적용하며 원하는 슬라이더로 변경한 예시
<style>
*{margin: 0;padding: 0;}
.banner{margin: 100px auto;width: 915px;position: relative;/* pagination기준잡으려고 설정 */}
.banner>p{
background-color: black;
color:#fff;
text-align: center;
position: absolute;
top:0; width:100%;
z-index: 20000;
}
.swiper-btn-prev{width: 38px;height: 38px;background:url(img/btn_sprite.png)no-repeat left 0 top -38px ;
left: 0;top: 50%;transform: translateY(-50%); position: absolute;z-index: 10000;}/* */
.swiper-btn-next{width: 38px;height: 38px;background:url(img/btn_sprite.png)no-repeat left 0 top -70px ;
right: 0;top:50%;transform: translateY(-50%); position: absolute;z-index: 10000;}/* */
.swiper-pagination .swiper-pagination-bullet{
border-radius: 5px;
width: auto;
height: 25px;
text-align: center;
font-size: 15px;
color: #fff;
background-color: #000;
padding:2px 10px;
opacity: 1;
/* font-size: 0; */
}/* .swiper-pagination-bullet: */
.swiper-pagination .swiper-pagination-bullet-active{
color: #fff;
background: red;
}
.swiper-slide:hover img{
transform: scale(1.025);
}
</style>
<div class="banner">
<p>HAPPY MOMENT</p><!-- 고정 문구 설정 -->
<div class="swiper">
<div class="swiper-wrapper">
<div class="swiper-slide"><img src="img/me/1.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/me/2.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/me/3.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/me/4.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/me/5.jpg" alt=""></div>
<div class="swiper-slide"><img src="img/me/6.jpg" alt=""></div>
</div>
<!-- //slider -->
<div class="swiper-pagination"></div>
<!-- //navbtn -->
</div><!-- //swiper -->
<!--// pagination -->
<div class="swiper-btn-prev"></div><!-- class명 btn으로 내가 마음대로 바꿈 -->
<div class="swiper-btn-next"></div><!-- 기존위치인 swiper 안에서 그냥바꾸면 nextbtn이 안눌리는게 class마음대로 바꿔서 스타일이 적용이 바뀌었기 때문에 위치가 겹쳐서->해결:swiper바깥인 현재 위치로 빼줘서 기존 스타일 영역에서 제외되도록 조정 -->
</div><!-- //banner -->
<!--위 자바스크립트 참고 부분-->
<script>
const pagerText='slider';
const canSlider=new Swiper('.banner .swiper',{
speed:400,
spaceBetween:0,
slidesPerView:3, //API>Initialize Swiper
pagination: {
el: ".swiper-pagination",
clickable: true,
renderBullet: function (index, className) {
return '<span class="' + className + '">'+pagerText + (index + 1) + "</span>";
},//API>modules>pagination인데 여기선 demos>pagination-custom>core선택후 아래 자바스크립트 복붙)
},
navigation:{
nextEl:'.swiper-btn-next',/* 변경class명으로 수정 */
prevEl:'.swiper-btn-prev',
},//API>modules>navigation
loop:true,
});
//const 임의명 = new Swiper('.swiper', { 지정속성들 작성~ }); ->지정//API>Initialize Swiper참고
</script>
실행화면
'Plugin' 카테고리의 다른 글
| [plugin] AOS 플러그인 사용법 (0) | 2022.06.09 |
|---|---|
| [plugin] alvarotrigo - Fullpage 플러그인 (0) | 2022.06.07 |