https://alvarotrigo.com/fullPage/
fullPage scroll snapping. Create full screen pages fast and simple
Mouse wheel snap to sections. Fast and simple to use.
alvarotrigo.com
1. CDN 복붙해서 html파일 <head>안에 링크 넣기
사이트에 접속해 DOCS > CDN 아래 빨간부분 클릭

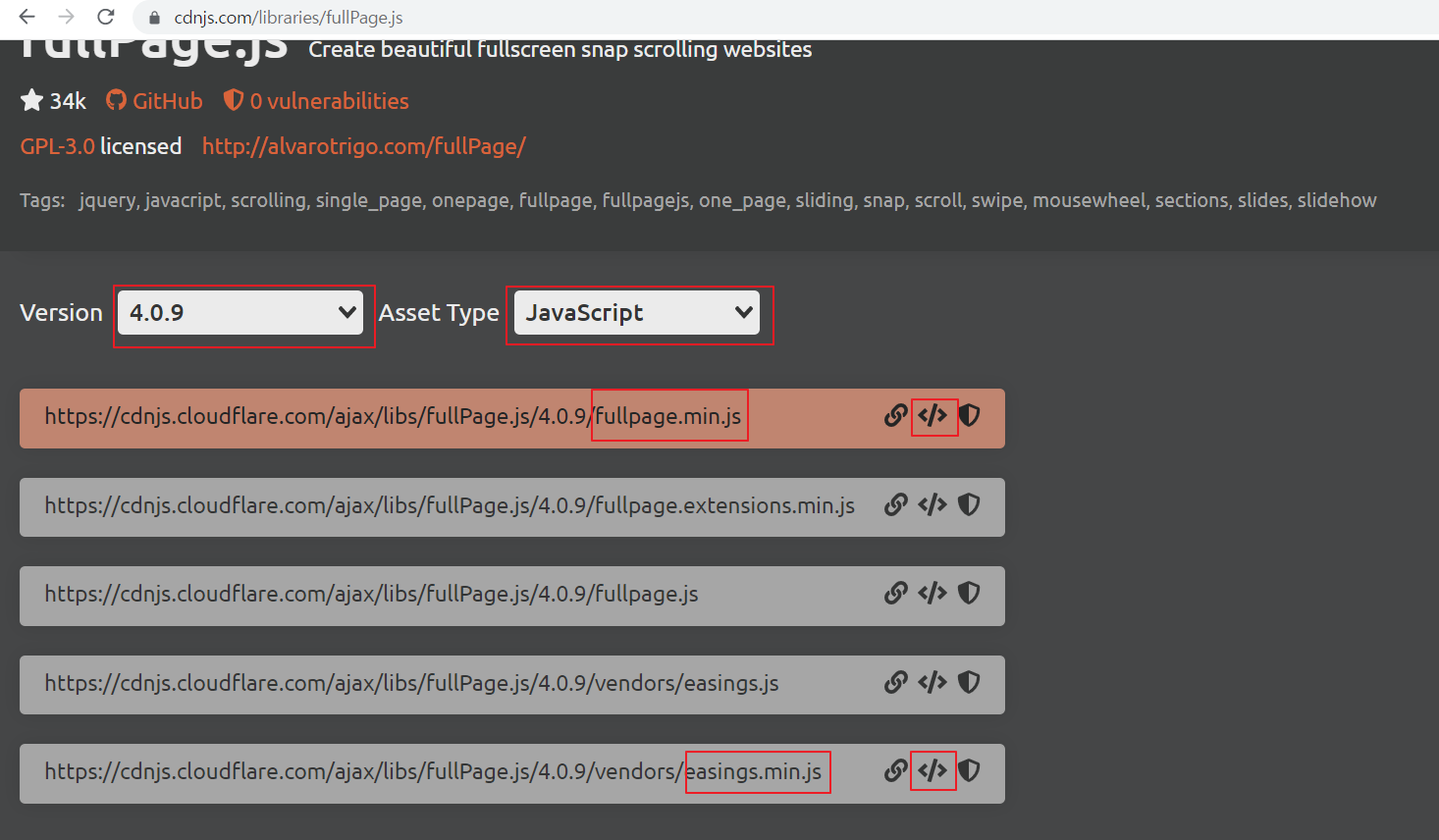
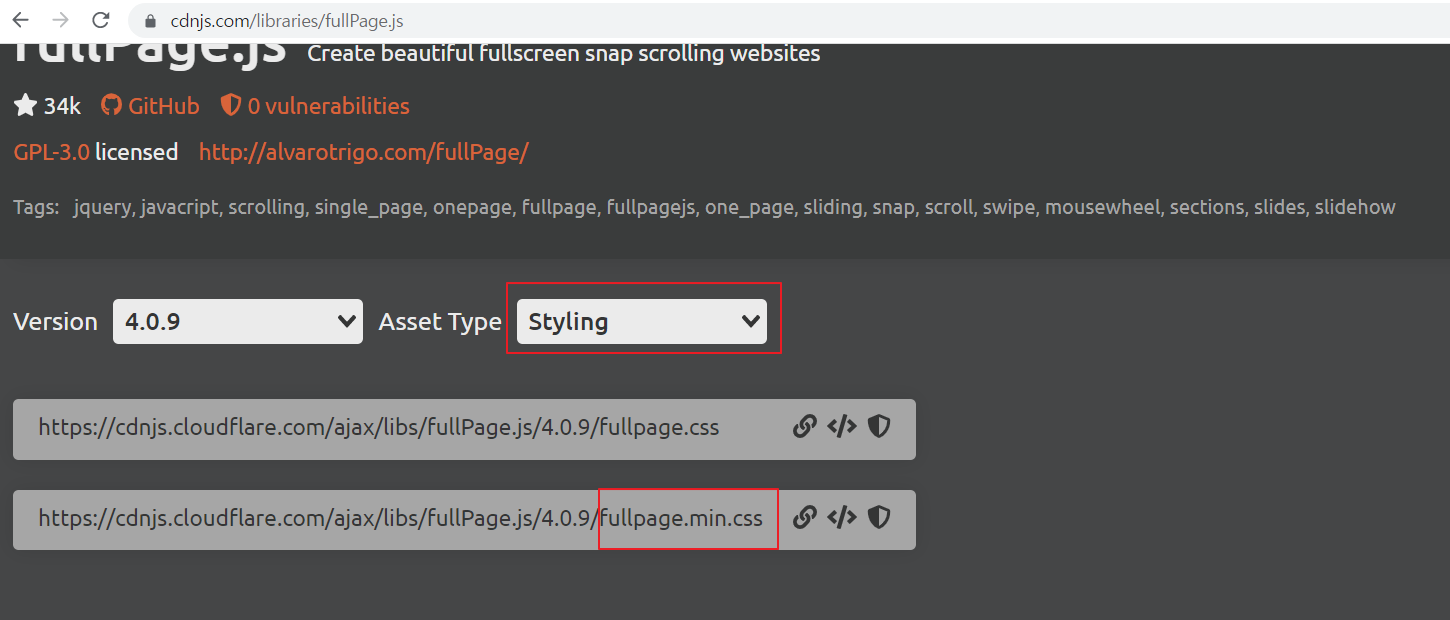
1-2. CDN (fullpage.min.js,easings.min.js,fullpage.min.css)3개 링크->copy tag(가운데 아이콘 눌러서 복붙)


<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/fullpage.min.js" integrity="sha512-JSVRnP8UFs0ieN/cvP9v4vmW1CotIaEKKN7W+4JaKNrllZolTv2aJfVGn4BFdfZ1jRZxgTAAaXWdlZbEm9iwFA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/vendors/easings.min.js" integrity="sha512-SrKslwu6IjHEo/8mAOtkoUOT3MzHCEOFWktrC8BNtjPuBBYLYjg1y/Marat34uYfOfxDMLEwy8DLArWEVc2i+w==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/fullpage.min.css" integrity="sha512-Go0fX6Al6Eab+N7QbSFHYBpwdcU2rbfONUcbRIS4z+9yzLlj7Xj8ao2BAOPE9Qtxdl+7iq04xzzcF4OTOWoUWg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- CDN (fullpage.min.js,easings.min.js,fullpage.min.css) ->copy script,link tag(가운데 아이콘 눌러서 복붙)/integrity,crossorigin, referrerpolicy부분은 없어도 작동되긴 함(보안부분때문에 작성하는거라)-->
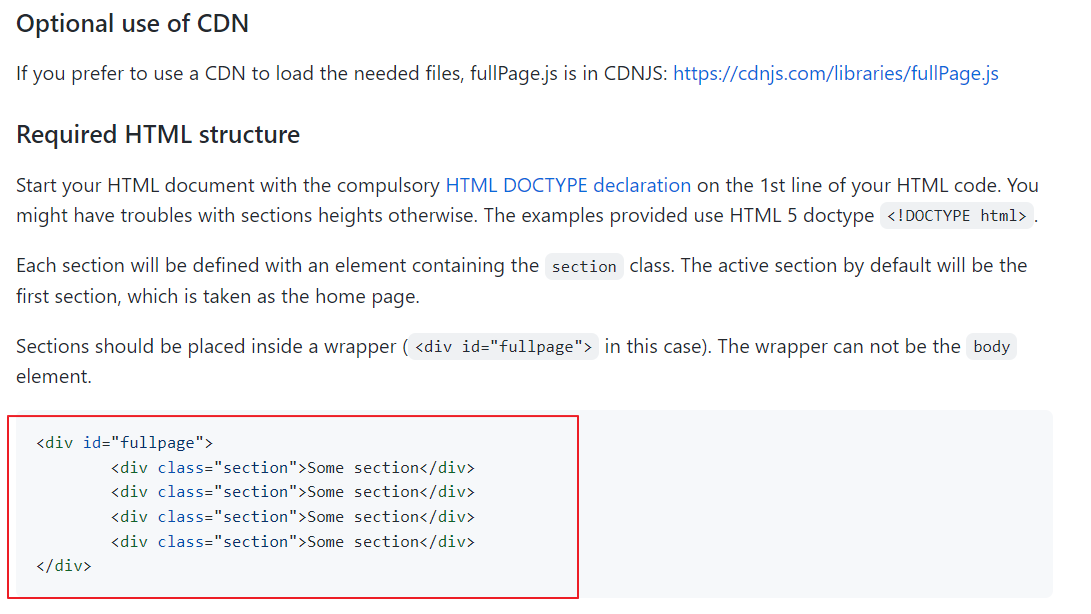
2. html 태그 넣기

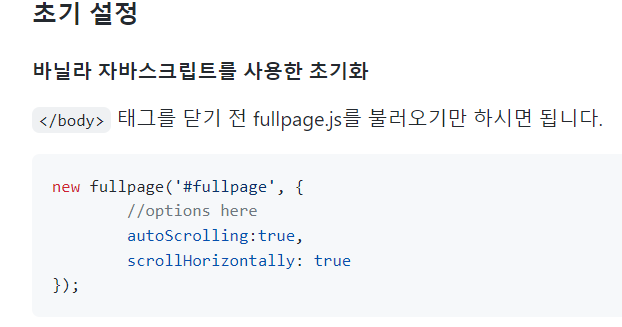
3. <script> 태그 안에 넣기
- Initialization with Vanilla Javascript 부분 복붙

4. menu 부분 참고해서 작성하기

▼ 1 종합해서 작성한 예시 코드
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/fullpage.min.js" integrity="sha512-JSVRnP8UFs0ieN/cvP9v4vmW1CotIaEKKN7W+4JaKNrllZolTv2aJfVGn4BFdfZ1jRZxgTAAaXWdlZbEm9iwFA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/vendors/easings.min.js" integrity="sha512-SrKslwu6IjHEo/8mAOtkoUOT3MzHCEOFWktrC8BNtjPuBBYLYjg1y/Marat34uYfOfxDMLEwy8DLArWEVc2i+w==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/fullpage.min.css" integrity="sha512-Go0fX6Al6Eab+N7QbSFHYBpwdcU2rbfONUcbRIS4z+9yzLlj7Xj8ao2BAOPE9Qtxdl+7iq04xzzcF4OTOWoUWg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<!-- CDN (fullpage.min.js,easings.min.js,fullpage.min.css) ->copy script,link tag(가운데 아이콘 눌러서 복붙)/integrity,crossorigin, referrerpolicy부분은 없어도 작동되긴 함(보안부분때문에 작성하는거라)-->
<style>
@import url(css/reset.css);
.section{background-size: cover; background-position: center top;}
.s1{background-image: url(img/nb/slide01.png);}
.s2{background-image: url(img/nb/slide02.png);}
.s3{background-image: url(img/nb/slide03.png);}
.s4{background-image: url(img/nb/slide04.png);}
#menuBar{position: fixed;z-index: 1000;right: 100px;top:50%; transform:translateY(-50%) ;}
#menuBar .gnb li{height: 50px;}
#menuBar .gnb li a{display: block; line-height: 50px;font-size: 40px;opacity: 0.5; color: #ccc; font-family: Impact, Haettenschweiler, 'Arial Narrow Bold', sans-serif;}
#menuBar .gnb li.active a{opacity: 1; text-decoration: underline;}
</style>
</head>
<body>
<div id="menuBar">
<ul class="gnb">
<li data-menuanchor="section0"><a href="#section0">Section1</a></li>
<li data-menuanchor="section1"><a href="#section1">Section2</a></li>
<li data-menuanchor="section2"><a href="#section2">Section3</a></li>
<li data-menuanchor="section3"><a href="#section3">Section4</a></li>
<!-- data-menuanchor(지정)="section1(임의지만 a,아래anchors랑 이름 통일) /사이트menu부분참고-->
</ul>
</div>
<div id="fullpage">
<div class="section s1">섹션1</div>
<div class="section s2">섹션2</div>
<div class="section s3">섹션3</div>
<div class="section s4">섹션4</div>
</div>
<!-- Required HTML structure밑 부분 복붙 -->
<script>
new fullpage('#fullpage', {
licenseKey:'OPEN-SOURCE-GPLv3-LICENSE',
autoScrolling:true,
scrollHorizontally: true,
menu:'.gnb',/* menu부분참고해서 작성 */
anchors:['section0','section1','section2','section3']
});/* Initialization with Vanilla Javascript,부분 복붙 */
</script>
</body>
▼ 1 실행화면 (사진 대신 color로 대체)
▼ 2 콜백함수 이용한 예시 코드
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/fullpage.min.js" integrity="sha512-JSVRnP8UFs0ieN/cvP9v4vmW1CotIaEKKN7W+4JaKNrllZolTv2aJfVGn4BFdfZ1jRZxgTAAaXWdlZbEm9iwFA==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/vendors/easings.min.js" integrity="sha512-SrKslwu6IjHEo/8mAOtkoUOT3MzHCEOFWktrC8BNtjPuBBYLYjg1y/Marat34uYfOfxDMLEwy8DLArWEVc2i+w==" crossorigin="anonymous" referrerpolicy="no-referrer"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/fullPage.js/4.0.9/fullpage.min.css" integrity="sha512-Go0fX6Al6Eab+N7QbSFHYBpwdcU2rbfONUcbRIS4z+9yzLlj7Xj8ao2BAOPE9Qtxdl+7iq04xzzcF4OTOWoUWg==" crossorigin="anonymous" referrerpolicy="no-referrer" />
<style>
@import url(css/reset.css);
.section{background-size: cover; background-position: center top; text-align: center;}
.section1{background-image: url(../img/samsonite/bg01.jpg);}
.section2{background-image: url(../img/samsonite/bg02.jpg);}
.section3{background-image: url(../img/samsonite/bg03.jpg);}
.section3 ul{width: 90%;margin: 20px auto 0;display: flex;justify-content: space-between;}
.section3 ul li{background: #fff;border-radius: 20px;padding: 10px; box-sizing: border-box; position: relative;top: 50px; opacity: 0; transition-property: all; transition-duration: 0.3s;}
.section3 ul li.on{top:0; opacity: 1;}
.section3 ul li img{width: 100%;}
.section3 ul li:nth-child(1).on{transition-delay: 0;}
.section3 ul li:nth-child(2).on{transition-delay: 0.1s;}
.section3 ul li:nth-child(3).on{transition-delay: 0.2s;}
.section3 ul li:nth-child(4).on{transition-delay: 0.3s;}
.section3 ul li:nth-child(5).on{transition-delay: 0.4s;}
#header{position: fixed; top: 0;left: 0;width: 100%;height: 80px;background-color:rgba(0,0,0,0.75);z-index: 2000;text-align: center;}
#header #gnb li{display: inline-block; line-height: 80px; width: 100px;color: #fff;}
#header #gnb li.active{color: aquamarine;}
</style>
</head>
<body>
<div id="header">
<ul id="gnb">
<li data-menuanchor="page1" class="active"><a href="#page1">메뉴1</a></li>
<li data-menuanchor="page2"><a href="#page2">메뉴2</a></li>
<li data-menuanchor="page3"><a href="#page3">메뉴3</a></li>
</ul>
</div>
<div id="fullpage">
<div class="section section1">
<h1><a href="#"><img src="img/samsonite/logo.png" alt="samsonite"></a></h1>
</div>
<div class="section section2"></div>
<div class="section section3">
<h2>PRODUCT</h2>
<ul class="productList">
<li>
<a href="#">
<img src="img/samsonite/bag01.jpg" alt="bag">
<p class="item-title">제품1</p>
<p class="item-price">342,350</p>
</a>
</li>
<li>
<a href="#">
<img src="img/samsonite/bag02.jpg" alt="bag">
<p class="item-title">제품2</p>
<p class="item-price">342,350</p>
</a>
</li>
<li>
<a href="#">
<img src="img/samsonite/bag03.jpg" alt="bag">
<p class="item-title">제품3</p>
<p class="item-price">342,350</p>
</a>
</li>
<li>
<a href="#">
<img src="img/samsonite/bag04.jpg" alt="bag">
<p class="item-title">제품4</p>
<p class="item-price">342,350</p>
</a>
</li>
<li>
<a href="#">
<img src="img/samsonite/bag05.jpg" alt="bag">
<p class="item-title">제품5</p>
<p class="item-price">342,350</p>
</a>
</li>
</ul>
</div>
<div class="section section4"></div>
</div>
<script>
const li=document.querySelectorAll('.productList li')
new fullpage('#fullpage', {
licenseKey:'OPEN-SOURCE-GPLv3-LICENSE',
autoScrolling:true,
scrollHorizontally: true,
menu:'#gnb',/* menu부분참고해서 작성 */
anchors:['page1','page2','page3'],
/* section3에 왔을때 안에 콘텐츠 li들이 나타날수 있도록 설정(afterLoad 콜백함수) */
afterLoad: function(origin, destination, direction){
let num=destination.index;
if(num==2){
li.forEach((ele)=>{
ele.classList.add('on')
})
}else{
li.forEach((ele)=>{
ele.classList.remove('on')
})
}
},/* afterLoad 콜백 부분 복붙후 수정 /afterLoad:구역을 불러오고 나서 스크롤이 끝나면 콜백이 실행됩니다. afterLoad (매개 변수:origin(시작), destination(도착), direction(방향), trigger)*/
});/* Initialization with Vanilla Javascript,부분 복붙 */
</script>
</body>
</html>
▼ 2 실행화면 (사진 x)
'Plugin' 카테고리의 다른 글
| [plugin] AOS 플러그인 사용법 (0) | 2022.06.09 |
|---|---|
| [Plugin] swiperjs 슬라이더 사용 방법 (0) | 2022.06.04 |

