https://michalsnik.github.io/aos/
AOS - Animate on scroll library
AOS Animate On Scroll Library Scroll down
michalsnik.github.io
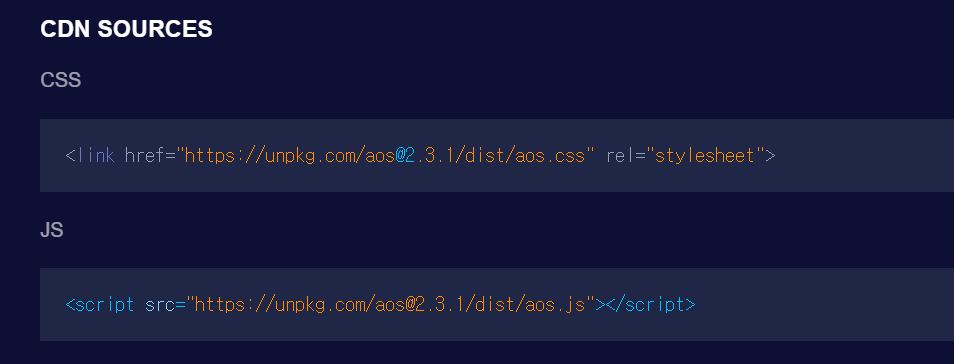
1.CDN 삽입

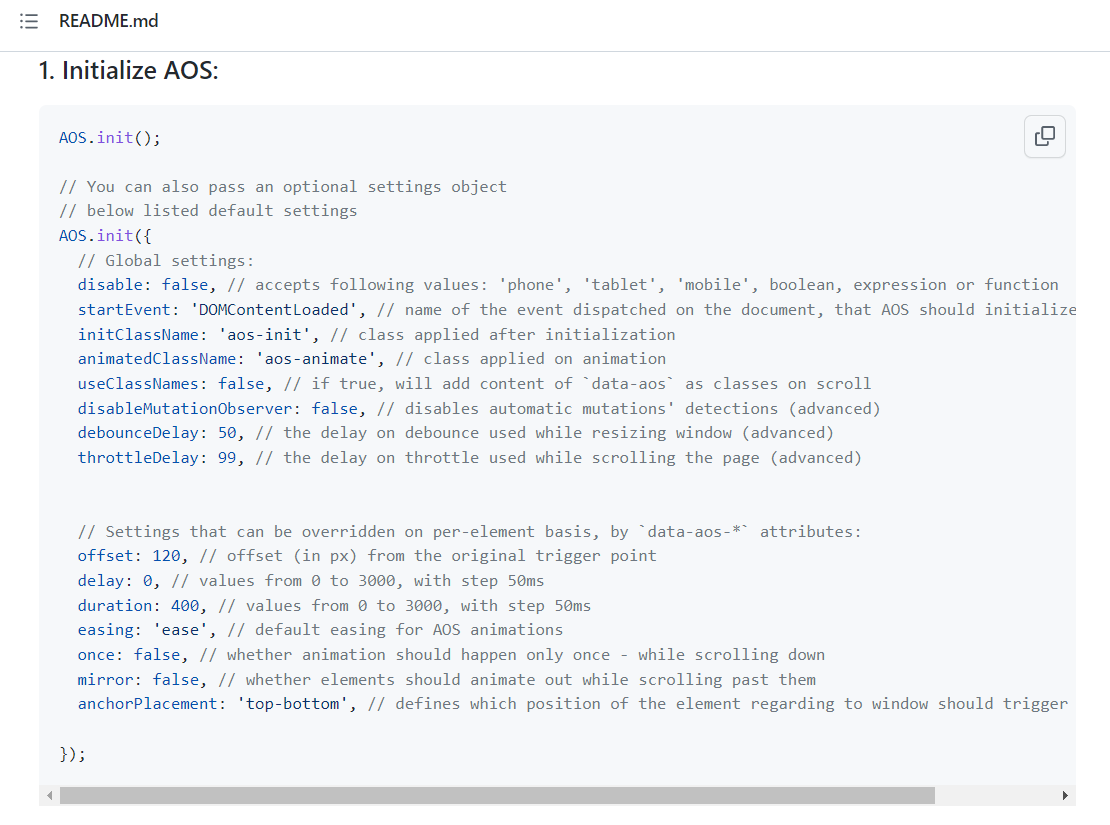
2. INITIALIZE AOS 부분 복붙

3. 원하는 style을 적용한다. 아래 스타일마다 있는 각 data를 넣음

4. 옵션들을 각 추가로 사용 (사이트 오른쪽 logo클릭시 이동)

▼ CODE
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>aos 플러그인</title>
<!-- https://michalsnik.github.io/aos/ -->
<!-- 1.CDN 삽입 -->
<link href="https://unpkg.com/aos@2.3.1/dist/aos.css" rel="stylesheet">
<script src="https://unpkg.com/aos@2.3.1/dist/aos.js"></script>
<style>
div{
width: 500px;
height: 300px;
margin: 50px auto;
display: flex;
justify-content: center;
align-items: center;
font-size: 50px;
background-color:brown;
color: #fff;
}
</style>
</head>
<body>
<div data-aos='fade-down' data-aos-offset="500">페이드 다운</div>
<div data-aos="fade-up">페이드 업</div>
<div data-aos="fade-up-right">페이드 업 right</div>
<div data-aos="fade-up-left">페이드 업 left</div>
<div data-aos="zoom-in">줌인</div>
<div data-aos="zoom-out">줌아웃</div>
<div data-aos="flip-left">플립</div>
<script>
/* 2.INITIALIZE AOS 부분 복붙 후 옵션 duration추가 */
AOS.init({
duration:1000
});
</script>
</body>
▼ 실행화면
'Plugin' 카테고리의 다른 글
| [plugin] alvarotrigo - Fullpage 플러그인 (0) | 2022.06.07 |
|---|---|
| [Plugin] swiperjs 슬라이더 사용 방법 (0) | 2022.06.04 |

