제작한 컴포넌트를 팀원들과 공유하기 위해 배포는 필수
https://storybook.js.org/tutorials/intro-to-storybook/react/ko/deploy/
Storybook Tutorials
Learn how to develop UIs with components and design systems. Our in-depth frontend guides are created by Storybook maintainers and peer-reviewed by the open source community.
storybook.js.org
준비해야 할 것
- 미리 작성한 컴포넌트 스토리
- GitHub 연동 (로컬파일 깃허브와 연동해놓았는지)
배포 Tool
Chromatic
1. 크로마틱(Chromatic) 설치
development dependency로 패키지를 추가한다.
npm i -D chromatic //--save-dev(줄여서 -D라고도 한다)
yarn add -D chromatic패키지가 설치되면 깃허브 계정으로 크로마틱에 로그인 해주세요 (크로마틱은 간단한 권한 요청만 할 것입니다).
Choose GitHub repo를 클릭하고 저장소를 선택해주세요.
(왼쪽 GitHub 클릭> 작업진행중인 레퍼지토리 클릭 하면 다음과 같이 화면이 나온다.)

chromatic install은 아까 위에서 진행하였고, 밑에 코드를 진행 (검은박스는 내 token값이 나옴)
2. 배포
프로젝트를 위해 생성된 고유한 project-token을 복사해주세요. 그런 다음 스토리북을 빌드(build)하고 배포하기 위해 아래 명령어를 실행해주세요. 여러분의 토큰으로 project-token 부분을 꼭 바꿔주세요.
npx chromatic --project-token=<project-token>
yarn chromatic --project-token=<project-token>
설치 중 등장한 아래문구에 y를 하면,

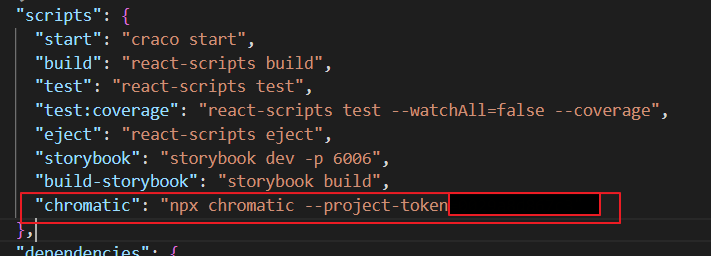
아래와 같이 package.json에 추가된다. (가려져있는 것은 project-token)

다시 수정후 배포하려면 ?
npm run chromatic

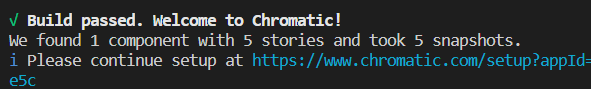
완료되면 배포된 스토리북의 https://random-uuid.chromatic.com링크를 받으실 것입니다. 해당 링크를 팀과 공유하여 피드백을 받으세요.


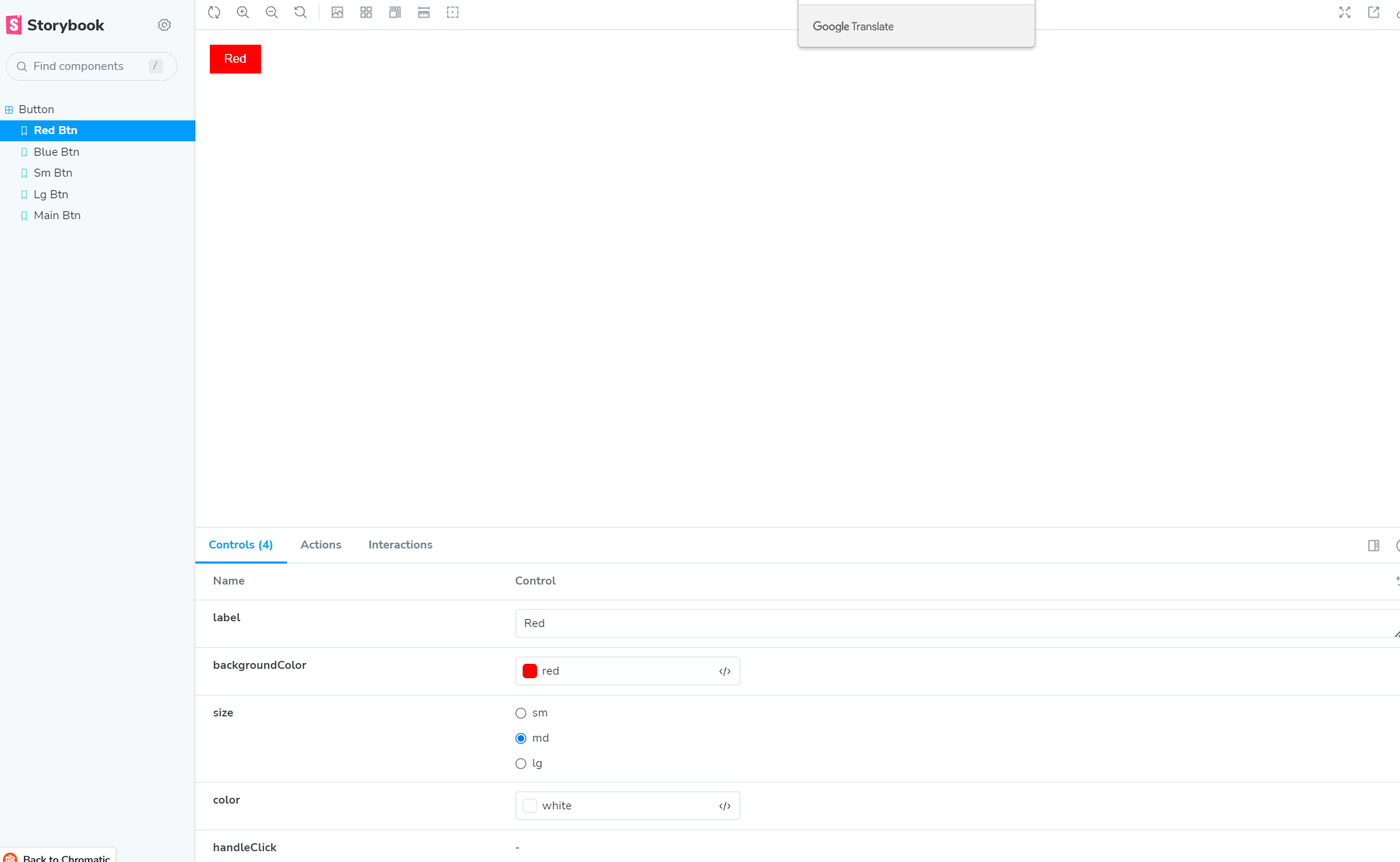
더 자세히 보고싶으면 view storybook 누르면 링크가 이동된다. chromatic에서 자동으로 스토리북형식으로 배포해준것으로 이 링크를 팀원들에게 공유해도 된다.

만세! 하나의 명령어를 사용하여 스토리북을 배포(deploy) 해보았습니다. 하지만 UI 구현 후 피드백을 얻기 위해 매번 이러한 명령어를 수동적으로 실행하는 것은 반복적인 일입니다. 코드를 push할 때마다 최신 버전의 컴포넌트를 배포하는 것이 더 이상적입니다. 스토리북을 지속적으로 배포할 필요가 있습니다.
3. 크로마틱을 통한 지속적 배포
push 후 바로 배포되면 좋겠다. => GitHub Action !!
프로세스: chromatic.yml 파일 생성 > GitHub Secret 요소 세팅 > Git push 하면 자동 배포
이제 프로젝트가 깃허브 저장소에 호스팅 되었으므로 자동으로 스토리북을 배포하기 위하여 지속적 통합(continuous integration, CI) 서비스를 이용할 수 있습니다. GitHub Actions는 깃허브에 내장된 무료 CI 서비스로, 쉽게 자동으로 배포할 수 있도록 합니다.
1) 스토리북을 배포하기 위해 깃허브 액션 추가하기
프로젝트의 기본 폴더에 .github라는 새로운 디렉토리를 만들고 그 안에 workflows라는 디렉토리를 만들어주세요.
chromatic.yml이라는 파일을 아래와 같이 생성해주세요. (액션 더 자세히)
# Workflow name
name: 'Chromatic Deployment'
# Event for the workflow
on: push
# List of jobs
jobs:
test:
# Operating System
runs-on: ubuntu-latest
# Job steps
steps:
- uses: actions/checkout@v1
- run: yarn
#👇 Adds Chromatic as a step in the workflow
- uses: chromaui/action@v1
# Options required for Chromatic's GitHub Action
with:
#👇 Chromatic projectToken, see https://storybook.js.org/tutorials/intro-to-storybook/react/ko/deploy/ to obtain it
projectToken: ${{ secrets.CHROMATIC_PROJECT_TOKEN }}
token: ${{ secrets.GITHUB_TOKEN }}
간단하게 진행하고자 GitHub secrets 은 언급되지 않았습니다. 이는 깃허브에서 제공하는 안전한 환경 변수이며 이를 사용하면 project-token을 직접 입력할 필요가 없습니다.
2)
위 파일을 작성후 연결한 깃허브 레퍼지에 들어간다.
setting >Secrets > Actions

들어간 후 아래 초록버튼 클릭 후 CHROMATIC_PROJECT_TOKEN 쓴 후 아래에 토큰값을 넣으면 아래와 같이 생성됨

3) 깃허브 액션 커밋하기
다음의 명령어를 실행하여 변경된 사항을 추가해주세요.
git add .
그런 다음 commit을 해주세요:
git commit -m "GitHub action setup"
마지막으로 원격 저장소에 push해주세요:
git push origin main
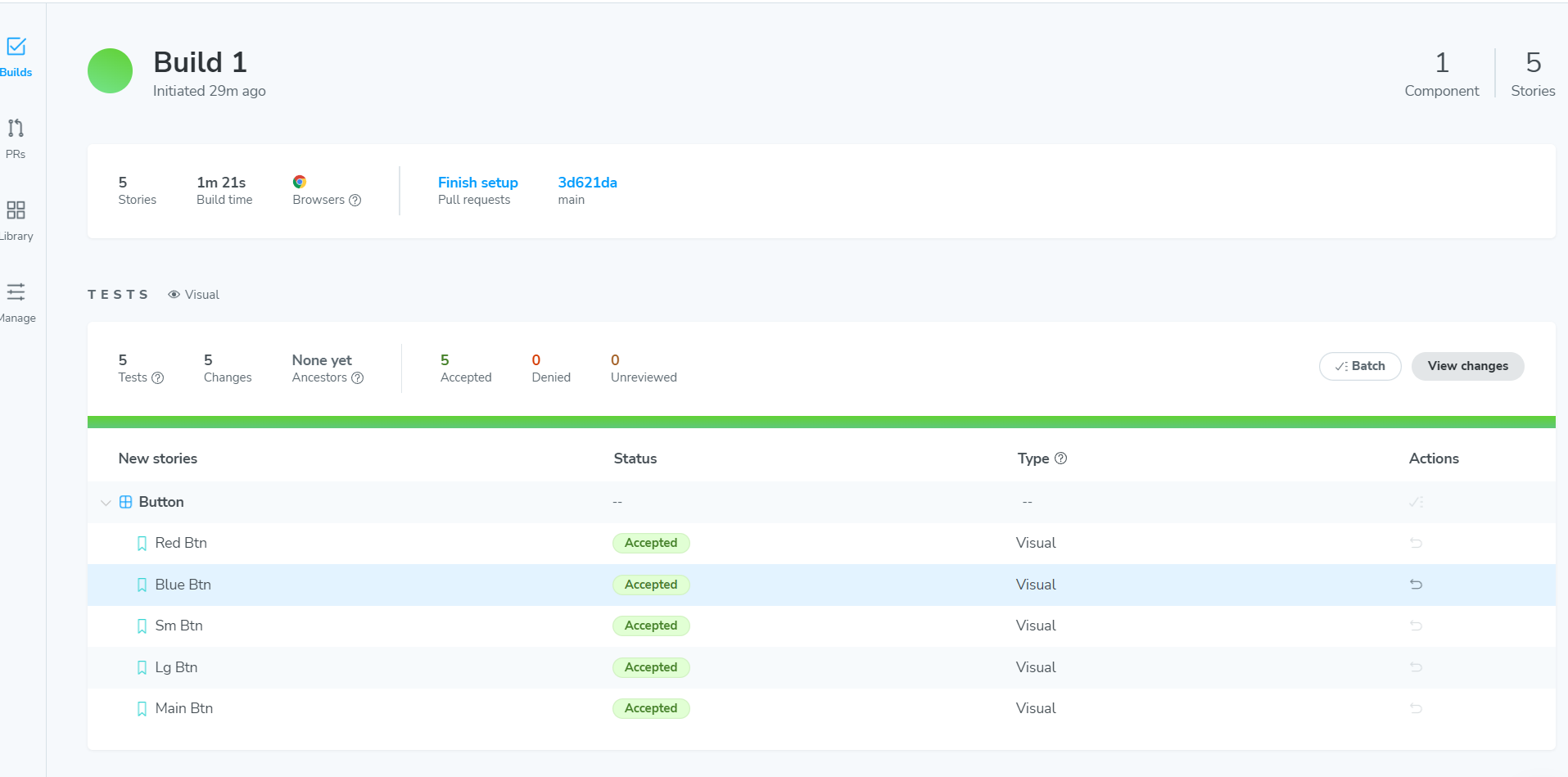
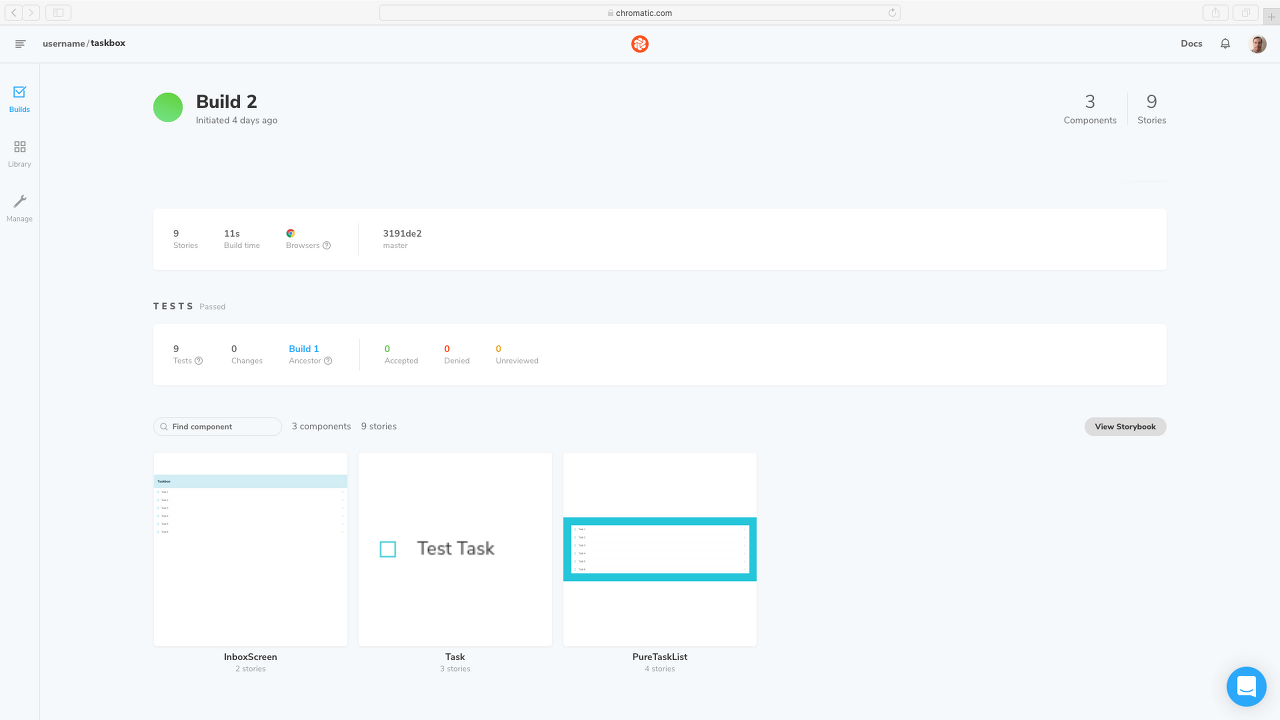
깃허브 action을 설정하면 코드를 push할 때마다 스토리북이 크로마틱에 배포될 것입니다. 크로마틱의 프로젝트 빌드 화면에서 배포된 모든 스토리북을 보실 수 있습니다.

맨 위에 있는 최신 빌드를 클릭해주세요.
그런 다음, 최신 버전의 스토리북을 보시려면 View Storybook 버튼을 클릭해주세요.

링크를 사용하여 팀원들과 공유하세요. 이는 표준화된 앱 개발 과정일 뿐만 아니라 여러분의 작업을 팀원들에게 자랑할 수 있게끔 도와줄 것입니다. 💅
깃허브 push 작업중 오류발생
main -> main (refusing to allow an oauth app to create or update workflow `.github/workflows/chromatic.yml` without `workflow` scope)
(깃허브 token- workflow 문제)
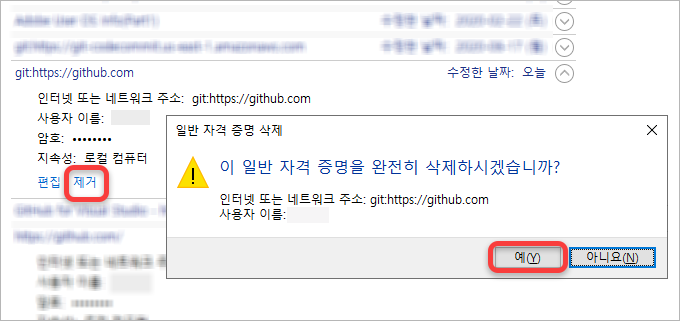
해결
제어판> 자격증명관리자에서 window 자격증명 선택>git:https://github.com 항목이 있습니다. 이걸 제거해주면 됩니다.

github 'remote rejected'로 푸시 실패하는 경우 해결방법 (access token scope)
깃허브에 푸시할 때 'remote rejected'라고 나오면서 푸시에 실패하는 경우가 있는데 원격 저장소에서 푸시를 거부하는 원인은 여러가지가 있습니다. 이번 게시물에서는 액세스 토큰 권한이 없어서
director-joe.kr
'React' 카테고리의 다른 글
| [React] 자바스크립트 <script> 태그를 동적으로 불러오기 (0) | 2023.04.13 |
|---|---|
| [React] SNS 공유하기 구현 (feat.TypeScript) (0) | 2023.04.12 |
| [React] Story Book 사용법 (0) | 2023.04.11 |
| [React] Story Book 사용법(Test하는 방법) (0) | 2023.04.10 |
| [React] Story Book 이란? (설치, 실행) (0) | 2023.04.10 |


